WordPressでサクッとページを作って、phpの関数の動作などを確認したい時の手順(最低限のステップでオリジナルテーマを作る)
2023-03-13
今回、Wordpressで、phpinfo()で取得している変数の値を確認したかったので、サクッとオリジナルテーマを作成して確認した
まずは以下の手順でオリジナルテーマを作成する
オリジナルテーマを作るには、最低限「style.css(テーマの情報記載する)」と「index.php(実際のページ)」が必要となる
出来上がりのファイル構造はこんなイメージ
themes/test ├── style.css └── index.php
テーマのディレクトリ作成
themesディレクトリ「直下」にオリジナルテーマのディレクトリを作成する
ディレクトリ名は何でもOK
$ mkdir ~/apps/wordpress/htdocs/wp-content/themes/test
※ 自分の環境では「~/apps/wordpress/htdocs/wp-content/」にthemesディレクトリがありましたが、環境によってパスは微妙に変わると思います
「$ find / -name themes 2>/dev/null」とかで探してみてください
「$ find / -name themes 2>/dev/null」とかで探してみてください
style.cssの作成
作成したディレクトリ直下に「style.css」を作成する
中身は、オリジナルテーマの基本情報だけでOK
※ もちろんこのファイルはCSSとして使えますが今回は最低限なのでこれだけ
$ vi ~/apps/wordpress/htdocs/wp-content/themes/test/style.css $ cat ~/apps/wordpress/htdocs/wp-content/themes/test/style.css /* Theme Name: Yoshi Demo Theme Author: yoshi Description: hoge Version: 1.0 */ $
index.phpの作成
次に、作成したディレクトリ直下に「index.php」の作成
phpinfo()で取得している変数の値たちを確認する
$ vi ~/apps/wordpress/htdocs/wp-content/themes/test/index.php $ cat ~/apps/wordpress/htdocs/wp-content/themes/test/index.php <div><?php echo phpinfo(); ?></div> $
オリジナルテーマの適用と確認
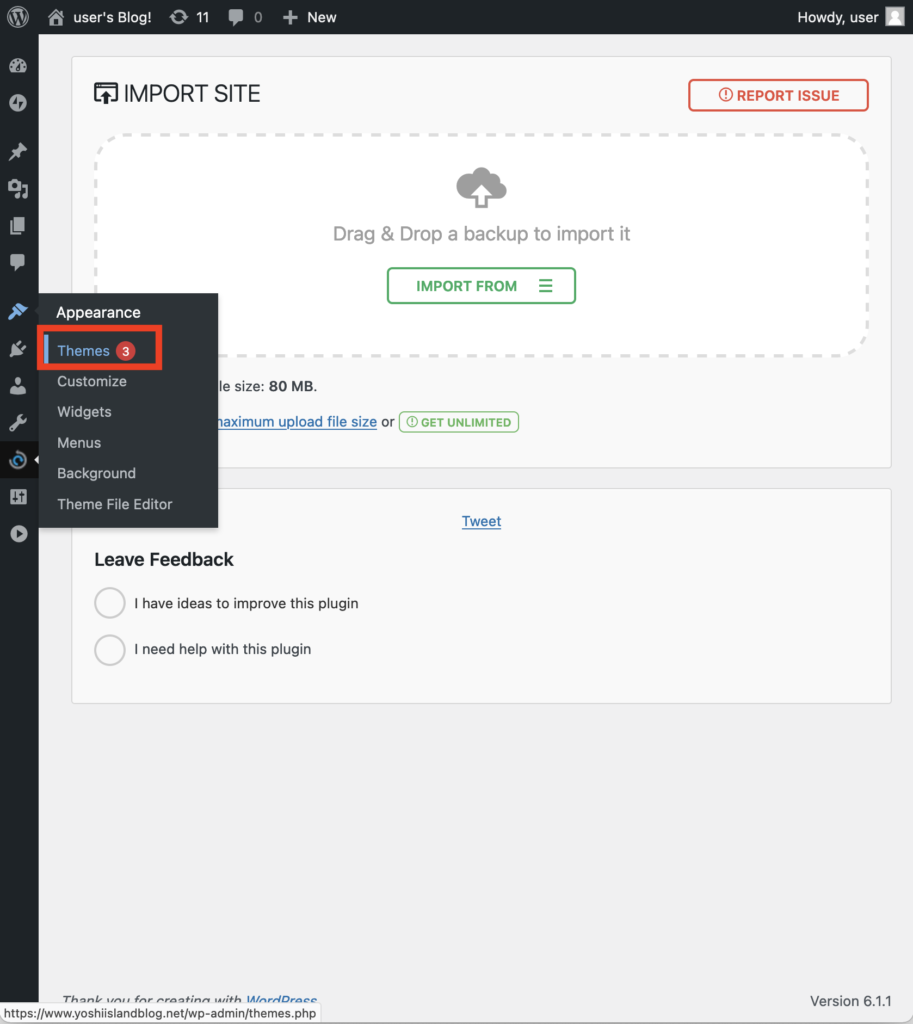
サイドバーの「Appearance」>「Themes」
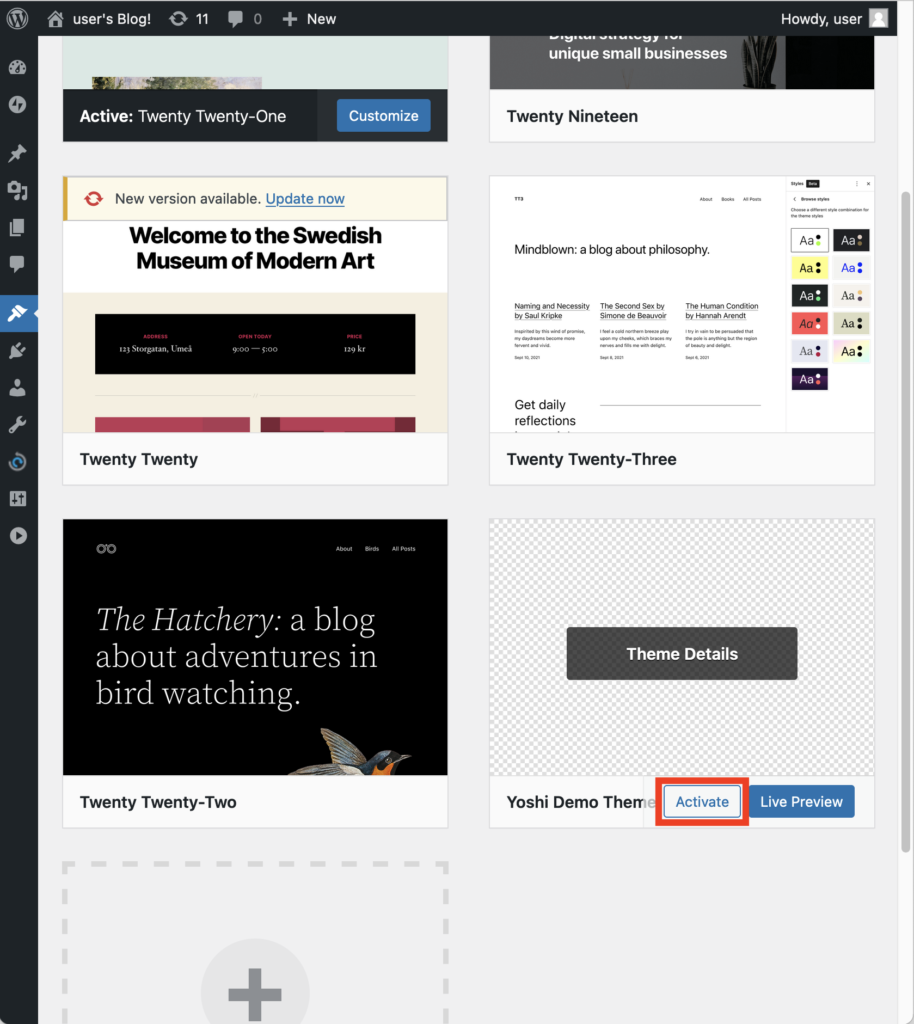
先程作ったテーマを探し、マウスオーバーするとボタンが現れるので、「Activate」をクリック
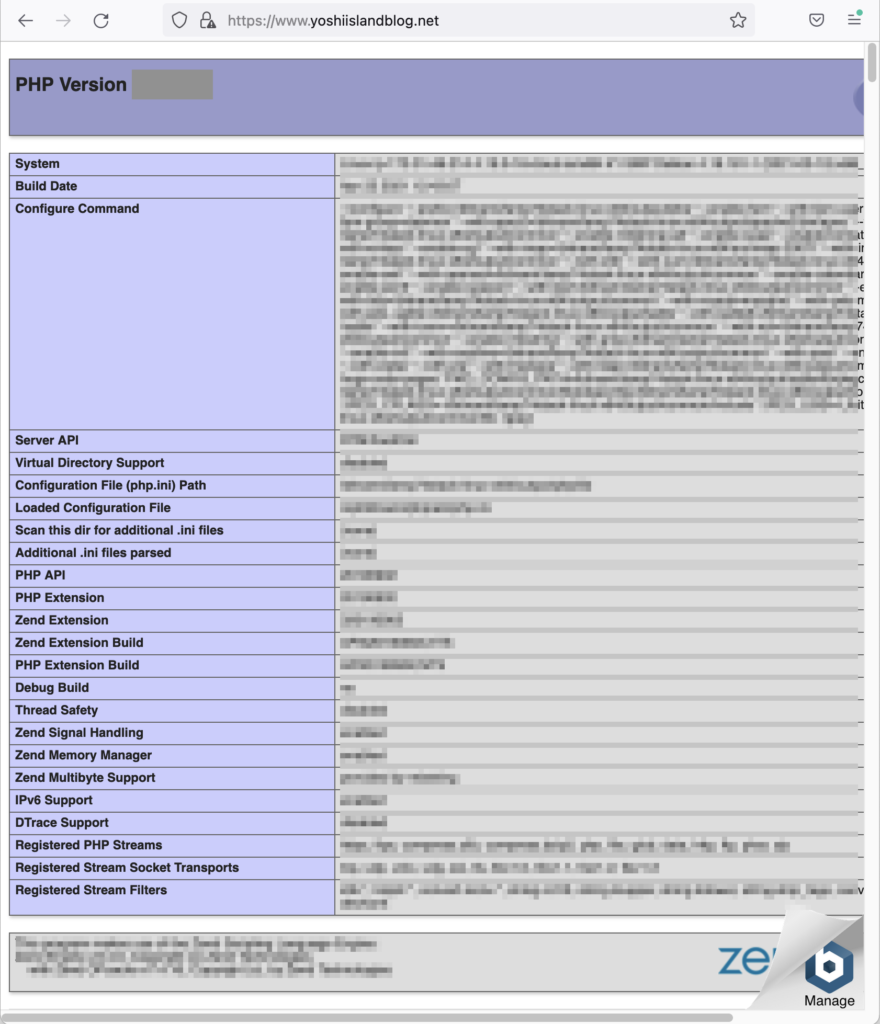
サイトを確認すると、「phpinfo();」の出力結果が表示されている
以上。