こういうので良いんだよ、JavaScript無しで世界一簡単な上に戻るボタン
2022-07-27
スマホサイトでよく見る上に戻るボタンを作ろうと調べると、JavaScriptでゴリゴリ作成しているものが多かったので、
html/cssだけで上に戻るボタンを実装できる方法を紹介
多分これが一番簡単な方法

Contents
最低限コード
htmlの方で最低限書くのはこれだけ
aタグのリンクを#で指定するとトップに飛ぶようになる
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="./style.css">
</head>
<a href="#" id="scroll-to-top-link"> <!-- 指定なしで上部で飛ぶ -->
<div id="scroll-to-top">
↑
</div>
</a>
</html>
cssで最低限書くのはこれだけ
「scroll-behavior: smooth」で↑をクリックすると最上部に飛ぶのではなく、スクロールするようになる
あとは、「position: fixed」で↑が一緒にスクロールされないように、場所を指定している
html{
scroll-behavior: smooth; /* scroll-to-top用の設定 */
}
#scroll-to-top {
position: fixed;
right: 10px;
bottom: 10px;
}
動作確認用コード
以上で問題なく動作するようになるが、
スクロールするだけのコンテンツが無いので、一旦Javascriptで適当に作成して、
↑ボタンを目立つようにデコレーションしたのが以下
% cat index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="./style.css">
</head>
<body>
<a href="#" id="scroll-to-top-link"> <!-- 指定なしで上部で飛ぶ -->
<div id="scroll-to-top">
↑
</div>
</a>
<div id="large-content"></div> <!-- scrollテスト用コンテンツ -->
</body>
<!-- scrollテスト用コンテンツを作成-->
<script>
const targetElement = document.getElementById("large-content");
for (let step = 0; step < 100; step++){
const newElement = document.createElement("p");
newElement.textContent = "hoge" + step;
targetElement.appendChild(newElement);
}
</script>
</html>
% cat style.css
@charset "UTF-8";
html{
scroll-behavior: smooth; /* scroll-to-top用の設定 */
}
#scroll-to-top {
position: fixed;
right: 10px;
bottom: 10px;
z-index: 100;
height: 50px;
width: 50px;
border-radius: 50%;
background: blue;
font-size: 30px;
text-align: center;
}
#scroll-to-top-link {
text-decoration: none;
color: white
}
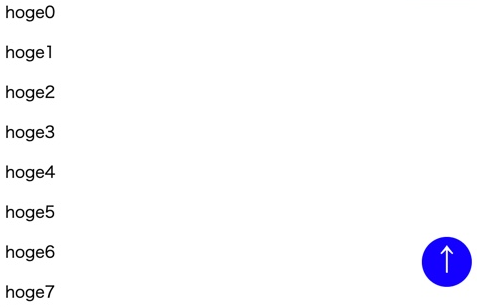
動作確認
動作確認するとこんな感じになる
以上。