
wordpress_demo自作テンプレの使い方
需要があるかわからないが、勉強用に作成したWordpress自作テンプレートの使い方
とりあえずdocker-composeでローカルで動かす
参考:ローカルでwordpress環境を作ってオリジナルテーマを適用する(Virtualbox/docker/docker-compose)
実際Wordpressを運用するときは、サーバ借りたりすると思うので、あくまで勉強用の環境。ほぼ自分用メモ
初期セットアップ
ソースはこちら
git cloneして、docker-compose upする
$ git clone https://github.com/yoshi-island/wordpress_demo $ cd wordpress_demo/ $ docker-compose -f stack.yml up
参考まで、ymlファイルの中身は以下
volumesで自作テンプレをマウントしている(今回使うのは「demo」)
version: '3.1'
services:
wordpress:
image: wordpress
restart: always
ports:
- 8080:80
environment:
WORDPRESS_DB_HOST: db
WORDPRESS_DB_USER: exampleuser
WORDPRESS_DB_PASSWORD: examplepass
WORDPRESS_DB_NAME: exampledb
LANG: 'ja_JP.UTF-8'
volumes:
- wordpress:/var/www/html
- ~/demo:/var/www/html/wp-content/themes/demo
- ~/test:/var/www/html/wp-content/themes/test
- ~/helloworld:/var/www/html/wp-content/themes/helloworld
db:
image: mysql:5.7
restart: always
environment:
MYSQL_DATABASE: exampledb
MYSQL_USER: exampleuser
MYSQL_PASSWORD: examplepass
MYSQL_RANDOM_ROOT_PASSWORD: '1'
volumes:
- db:/var/lib/mysql
volumes:
wordpress:
db:
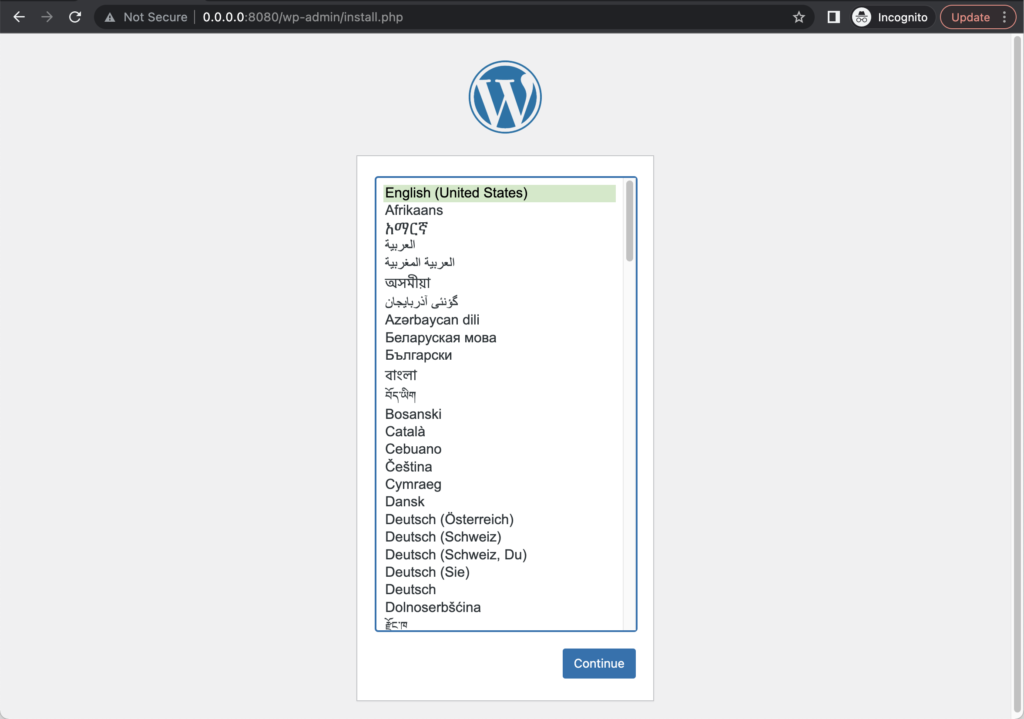
コンテナが立ち上がってきたら以下にアクセス
http://0.0.0.0:8080/wp-admin/
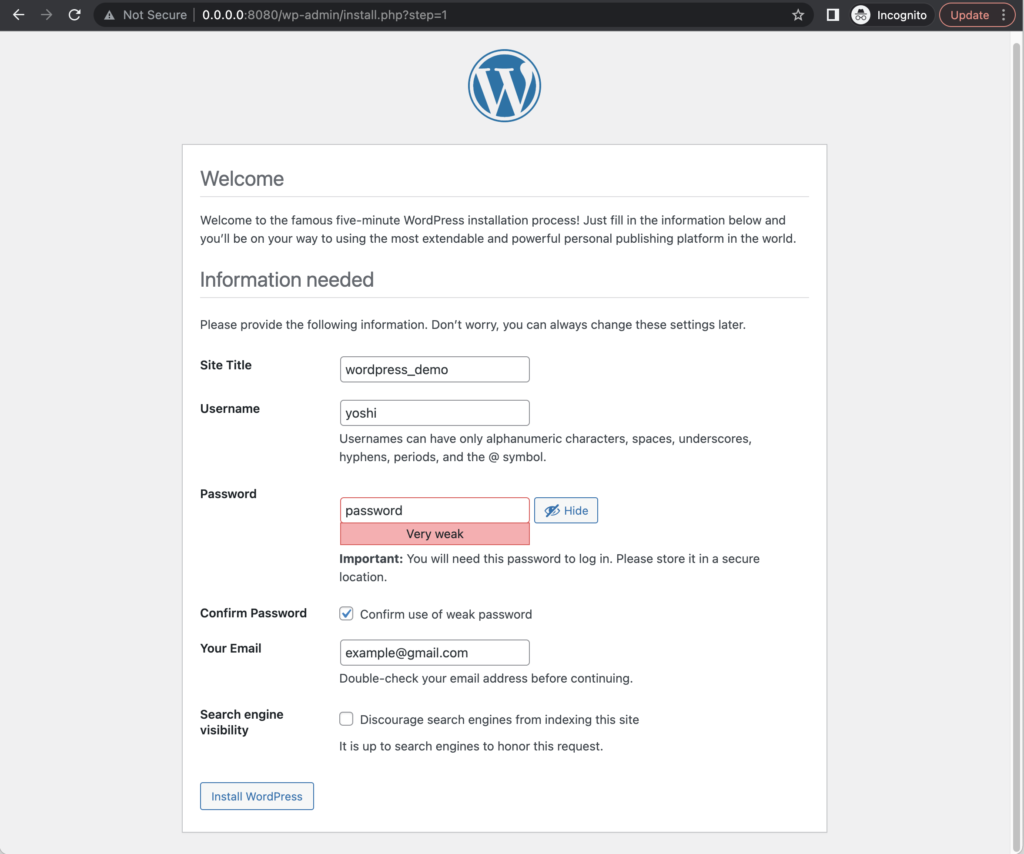
画面に従ってインストールする



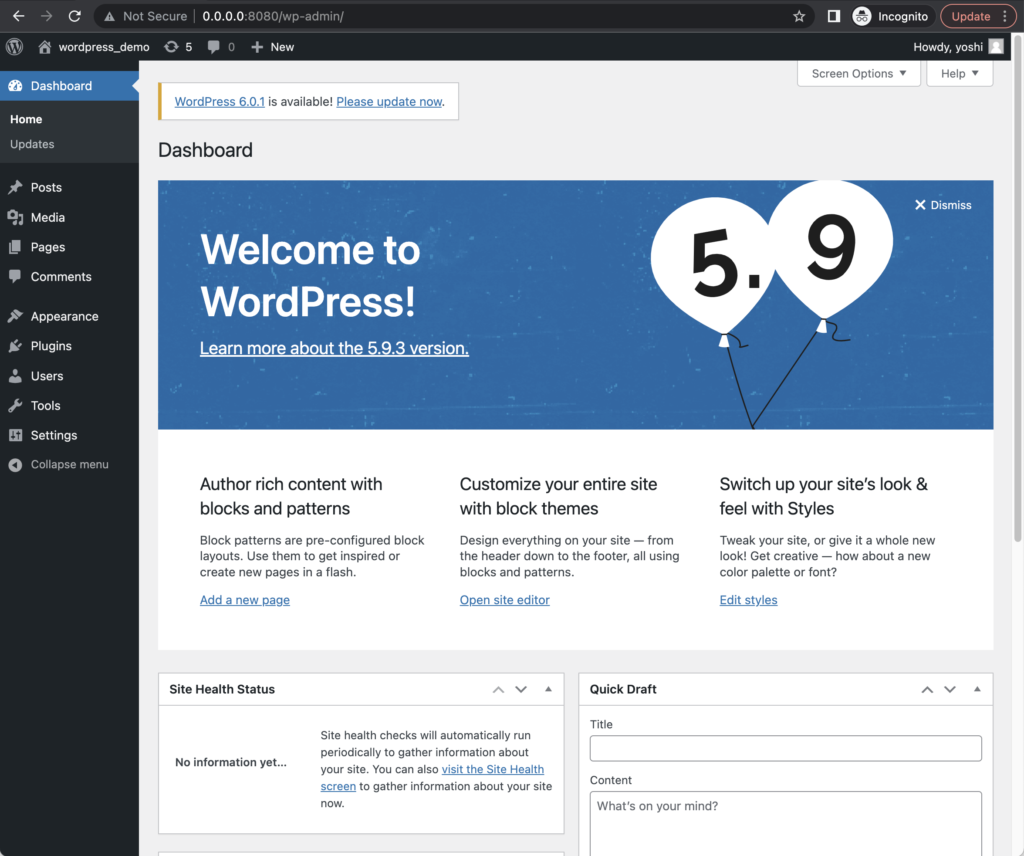
無事にログインできたらOK


自作テーマの適用
自作テーマを適用する
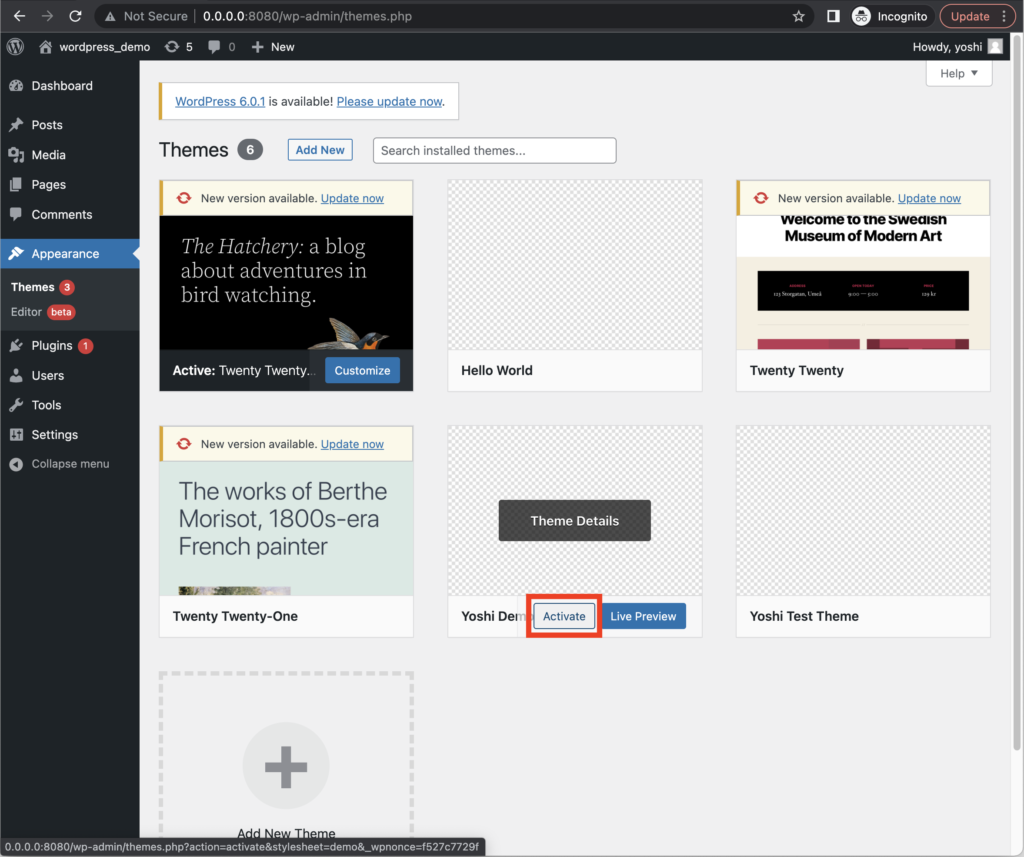
「Appearance」から、「Yoshi Demo Theme」を選択して、「Activate」

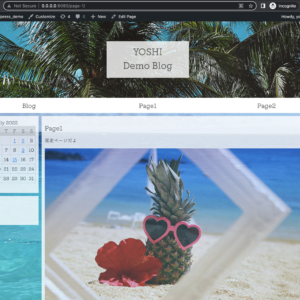
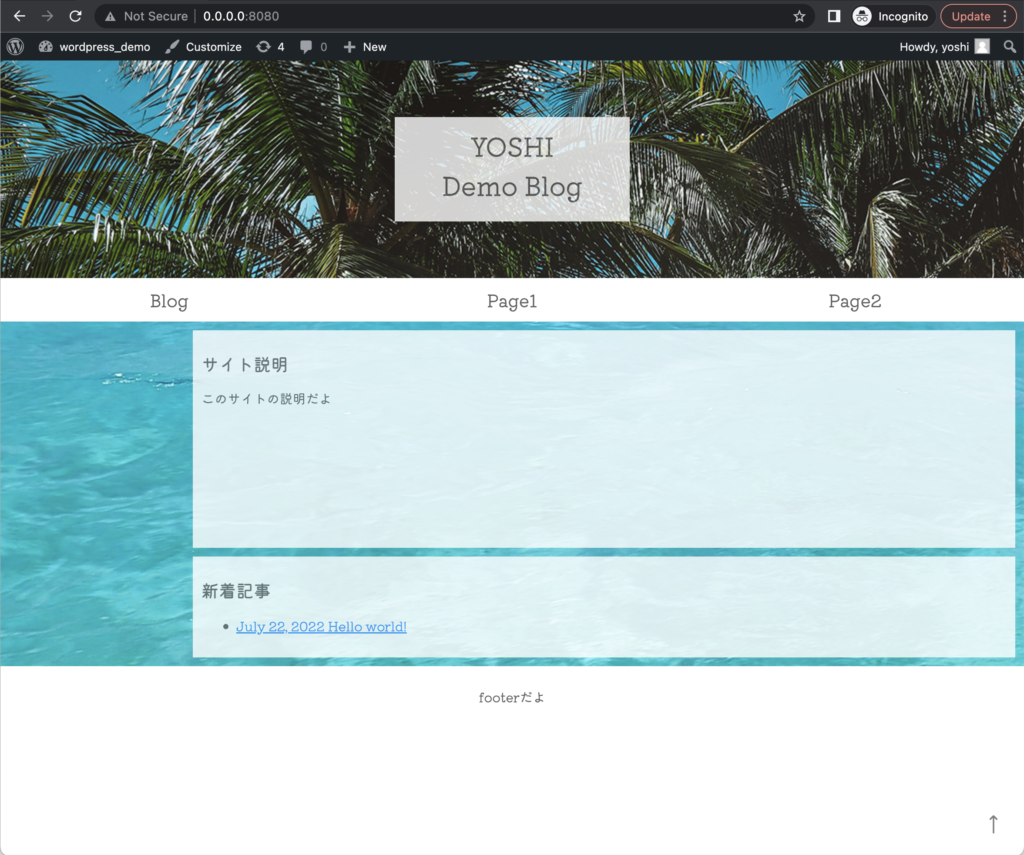
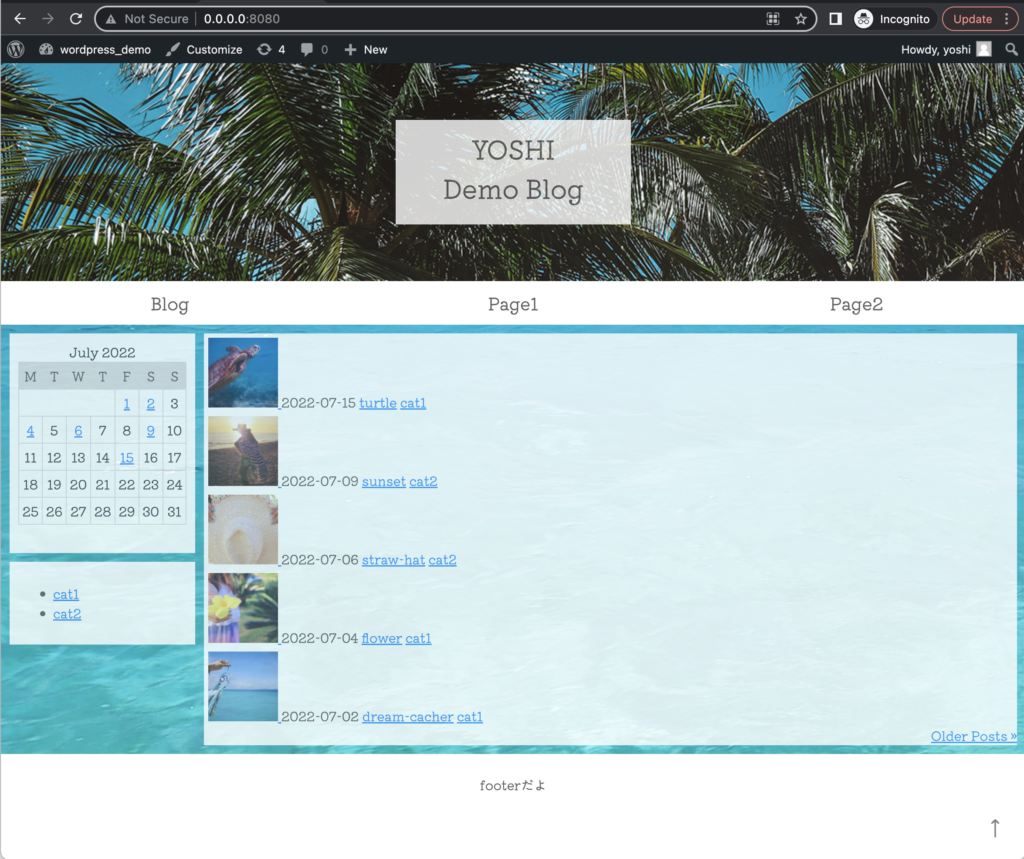
http://0.0.0.0:8080/ にアクセスして以下のようなテーマが見えたらOK

パーマリンクの設定
このテーマはパーマリンクは投稿名前提で作られているので、設定する
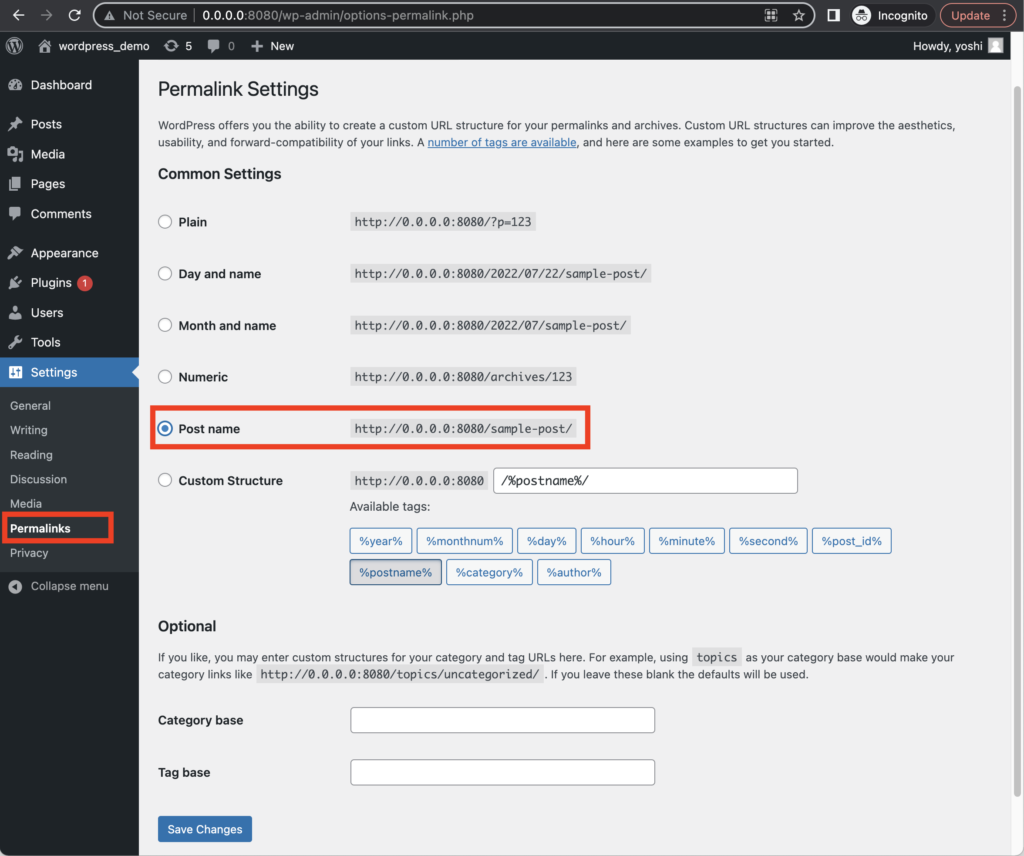
「Settings」>「Permalinks」から「Post name」を選択して「Save Changes」
デフォルトだと、記事ごとに通し番号が振られるが、投稿名(Post name)に設定することで、わかりやすいURLになる
これを設定することで、投稿ページ作成の際に「スラグ(slug)」を設定できるようになる
固定ページの作成
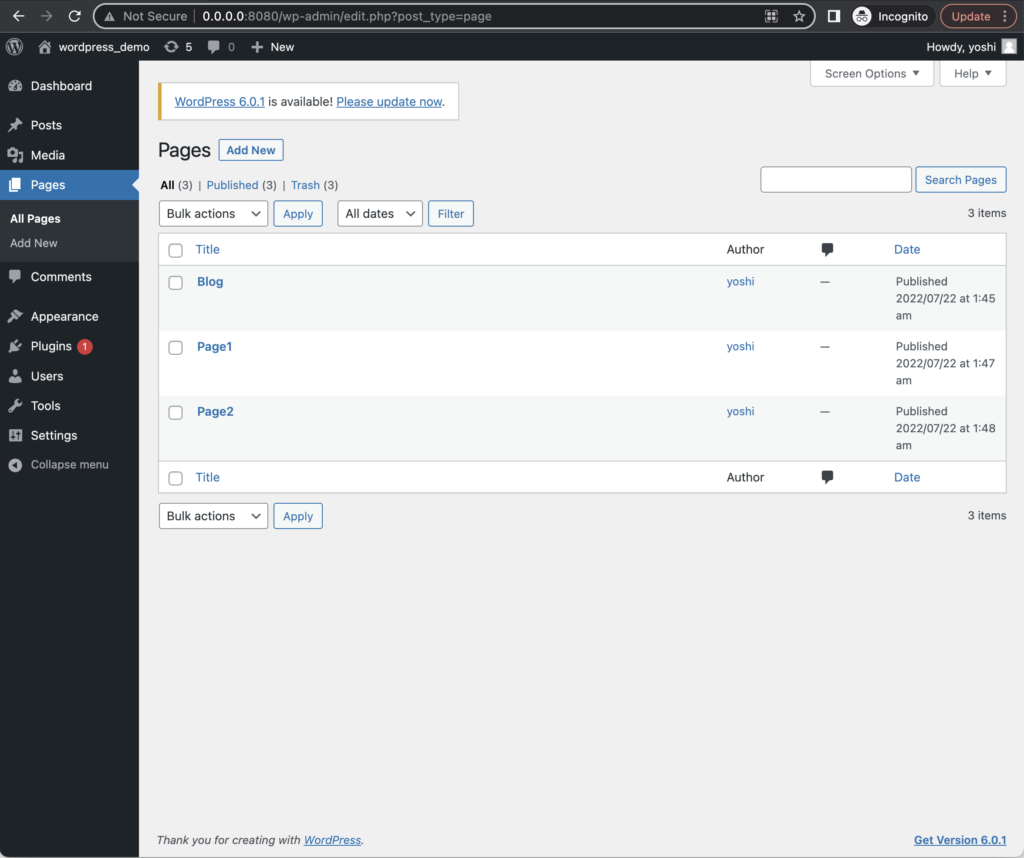
このテーマは、固定ページを3ページ設定する前提で作られているので、固定ページを作成する
参考:WordPressの自作テーマで固定ページを追加する方法
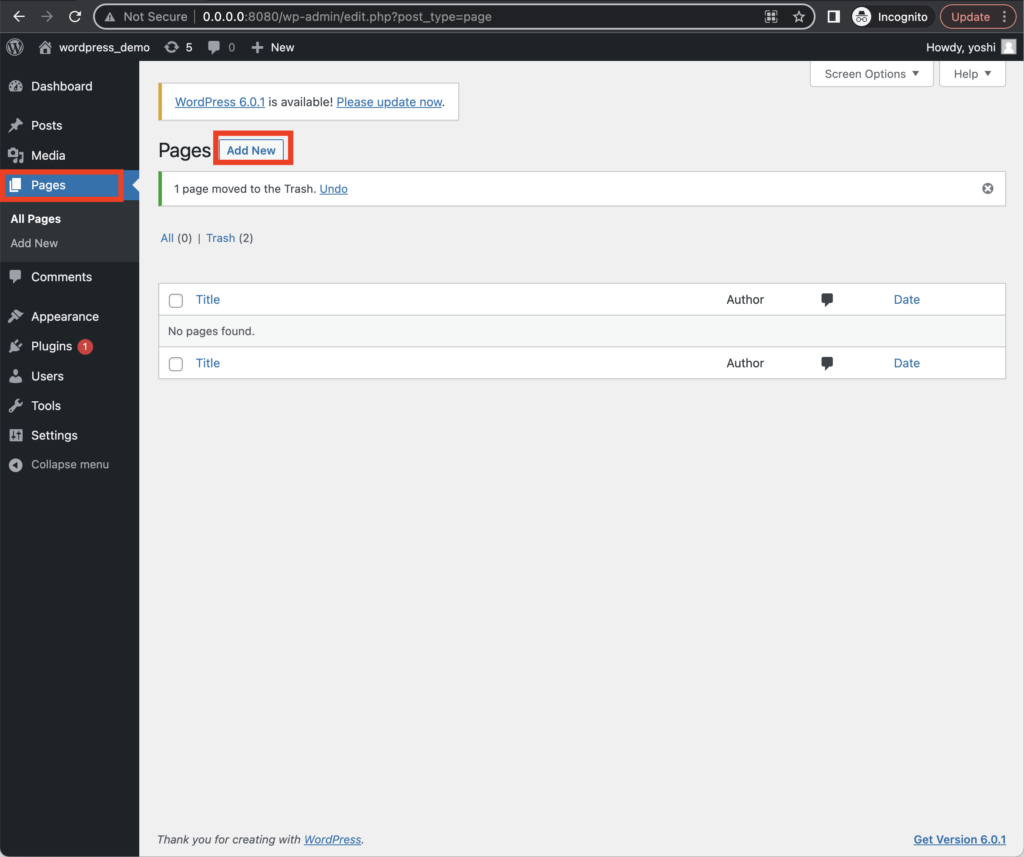
もともとある固定ページは削除して、「Pages」>「Add New」から固定ページを追加する

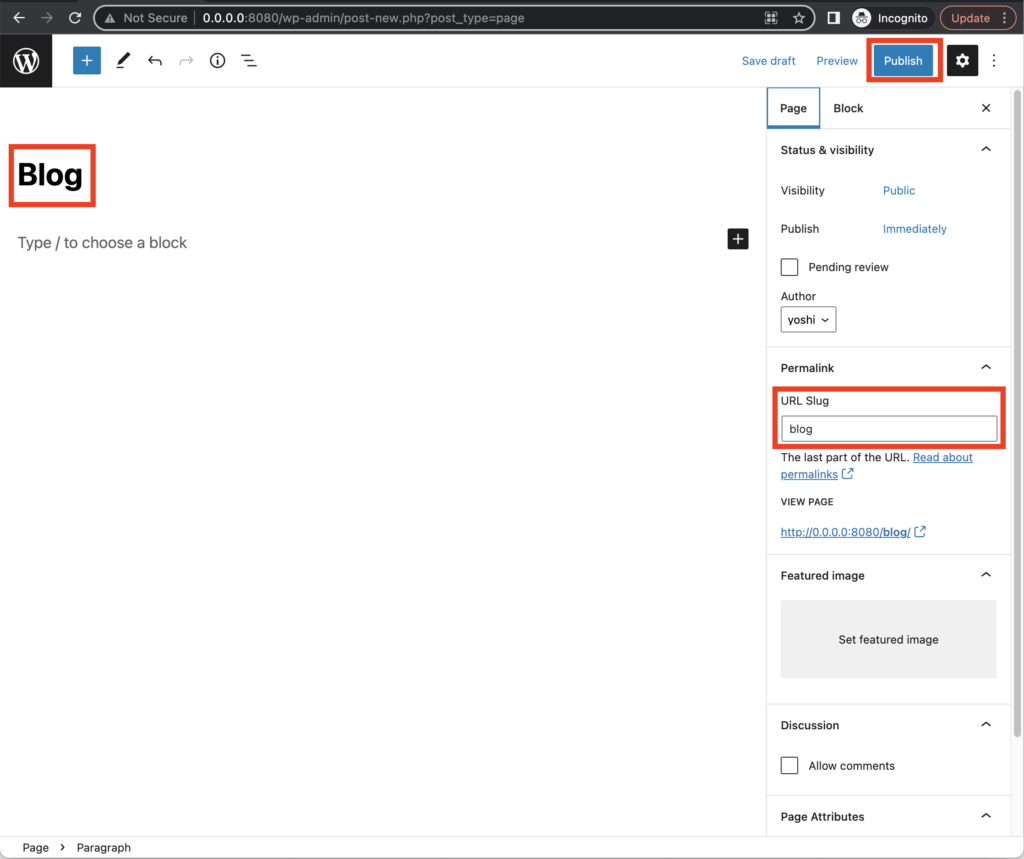
まずはBlogページの作成
「URL Slug」を「blog」に設定する
こうすることで、このページにはhttp://0.0.0.0:8080/blog/ でアクセスできるようになる
こちらのページには、投稿一覧が表示されるので特に内容は記載しない

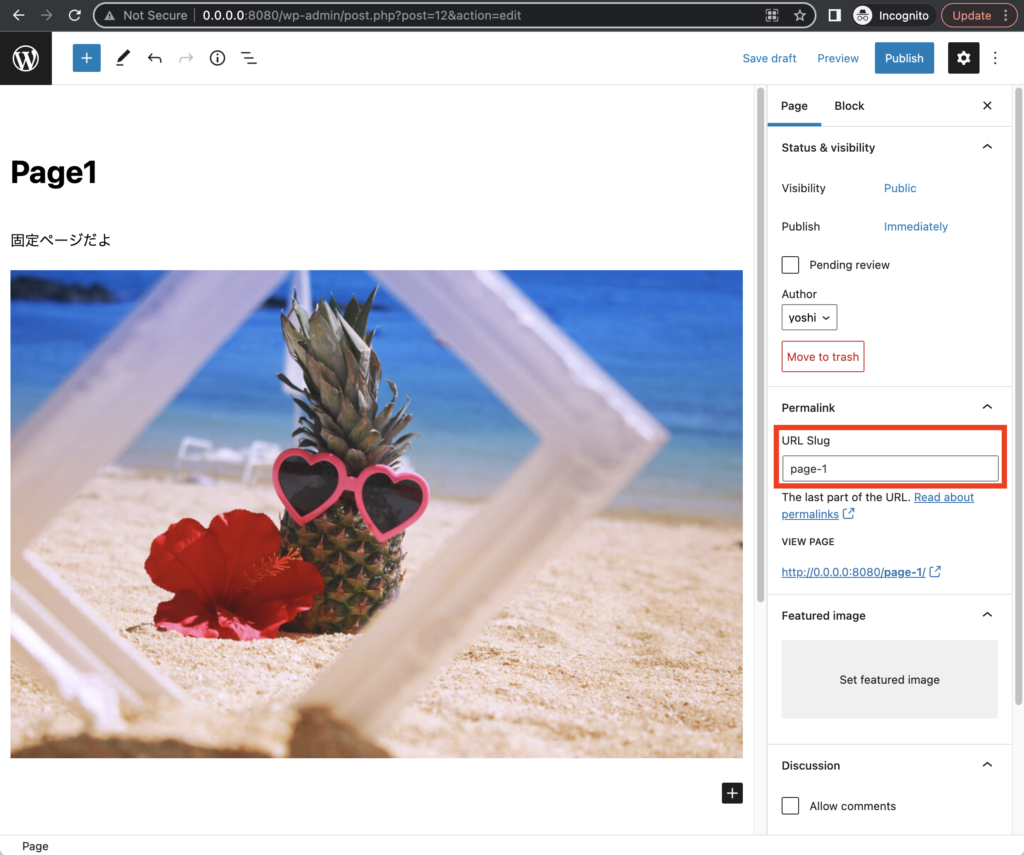
もう一つ固定ページを作成する
こちらの固定ページは自由に記載してOK
「URL Slug」は「page-1」とする(page1だと上手くいかなかった、、)

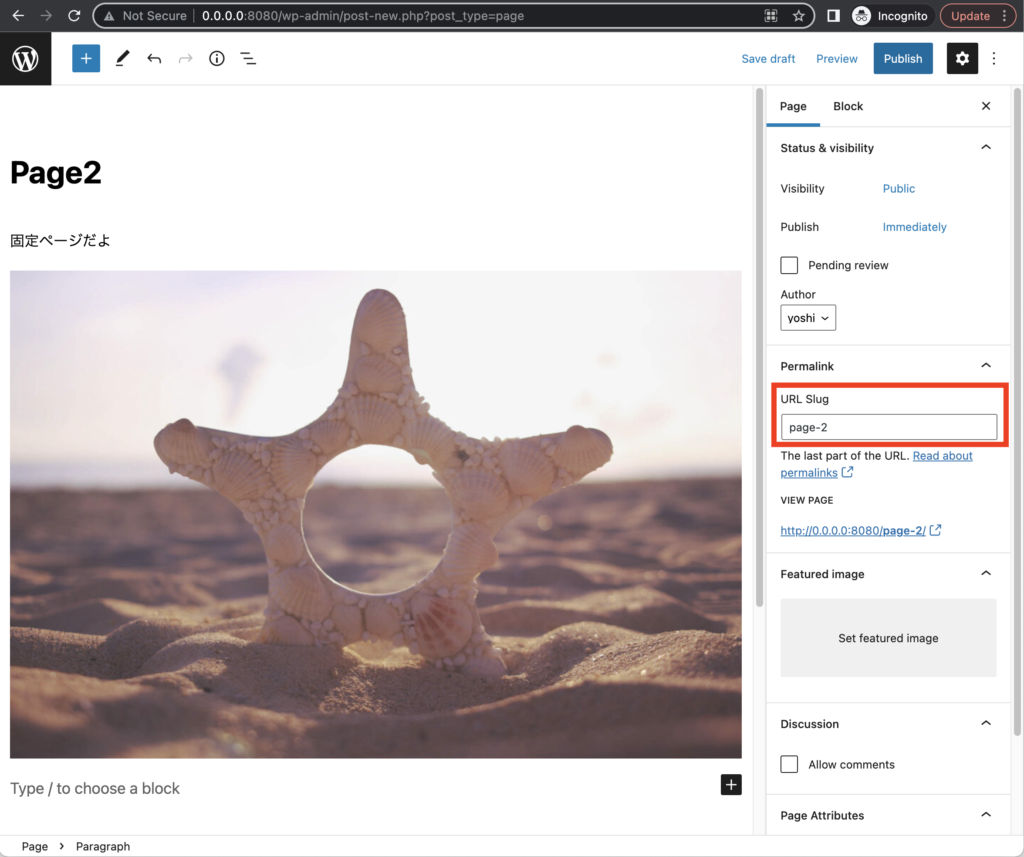
同様にもう一ページ作成
「URL Slug」は「page-2」

これで3つの固定ページが作成できた

投稿一覧ページの設定
先程作成した固定ページに(Blogページ)にアクセスすると、投稿一覧が表示されるように設定する
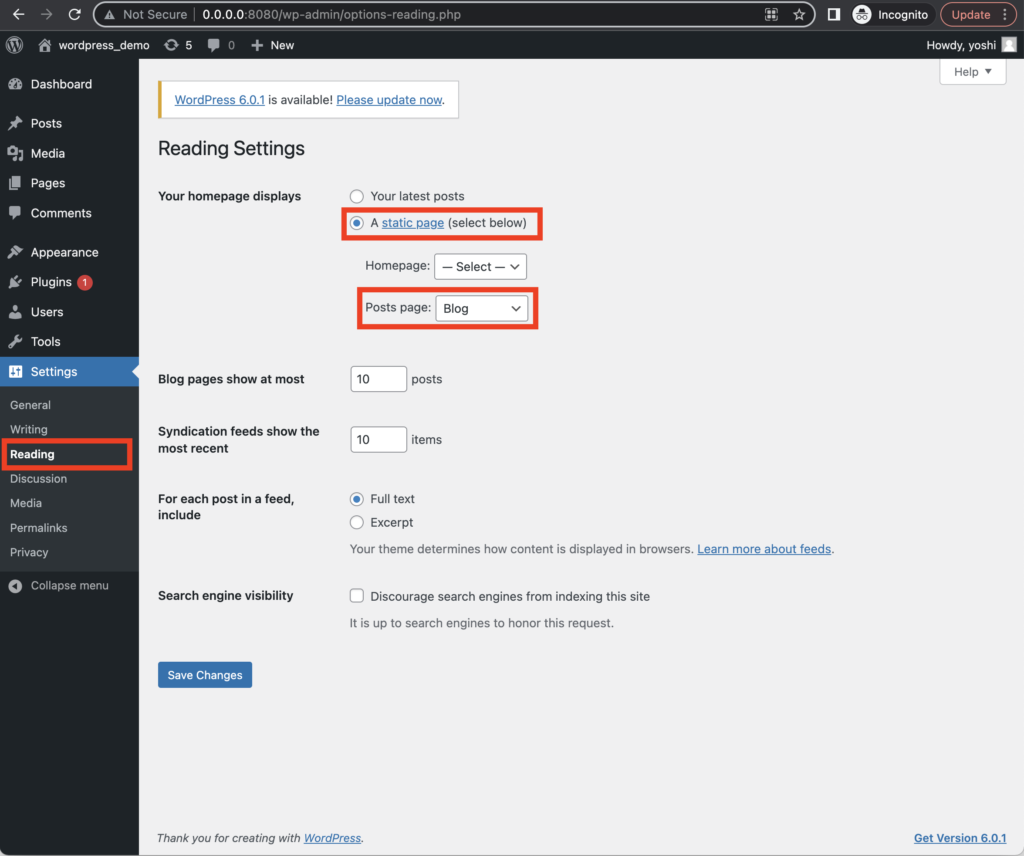
「Settings」>「Reading」から「Your homepage displays」の「A static page」のラジオボタンをクリック
「Posts page」を先程作成した「Blog」に指定しておく
最後に「Save Changes」でOK

これで、Blogページ(http://0.0.0.0:8080/blog/ )にアクセスすると、投稿一覧が表示されるようになる
サイドバーの作成
次にサイドバーを作成する(無くても動くが、)
このテーマは、PC用とSP(スマホ)用2つのサイドバーが設定できる
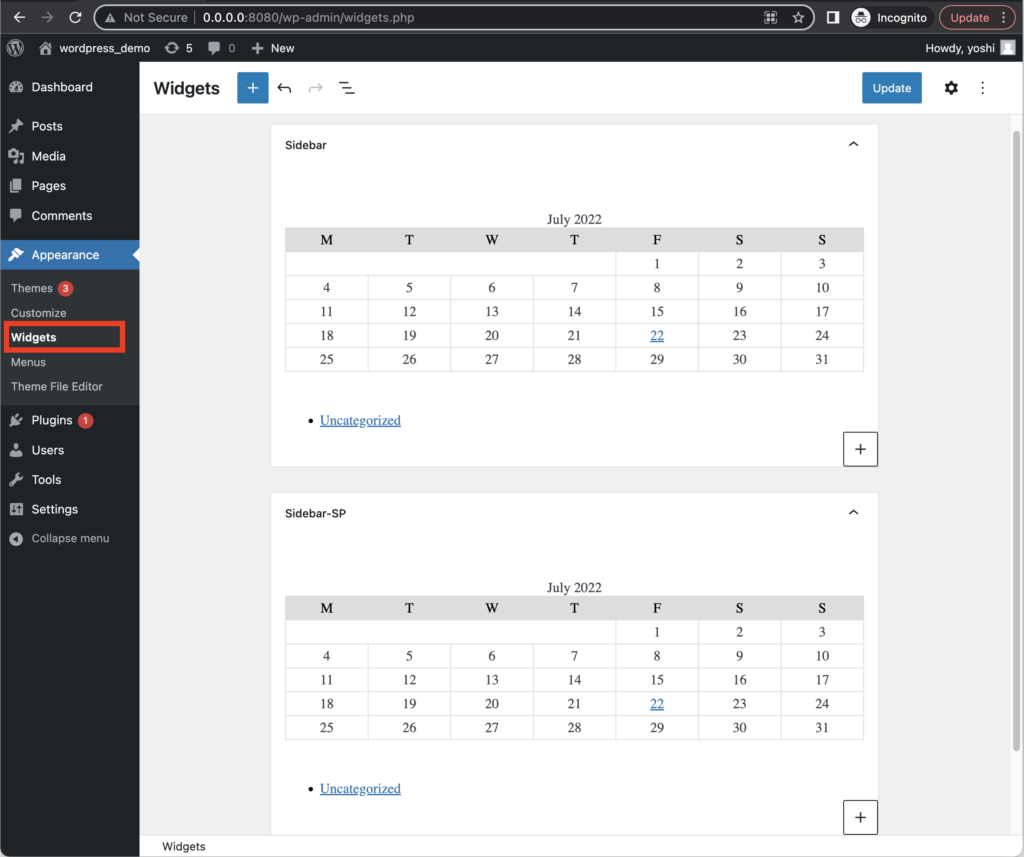
「Appearance」>「WIdgets」からサイドバーをお好きな様にカスタマイズ
「Sidebar」がPC用で、「Sidebar-SP」がSP用

投稿の作成
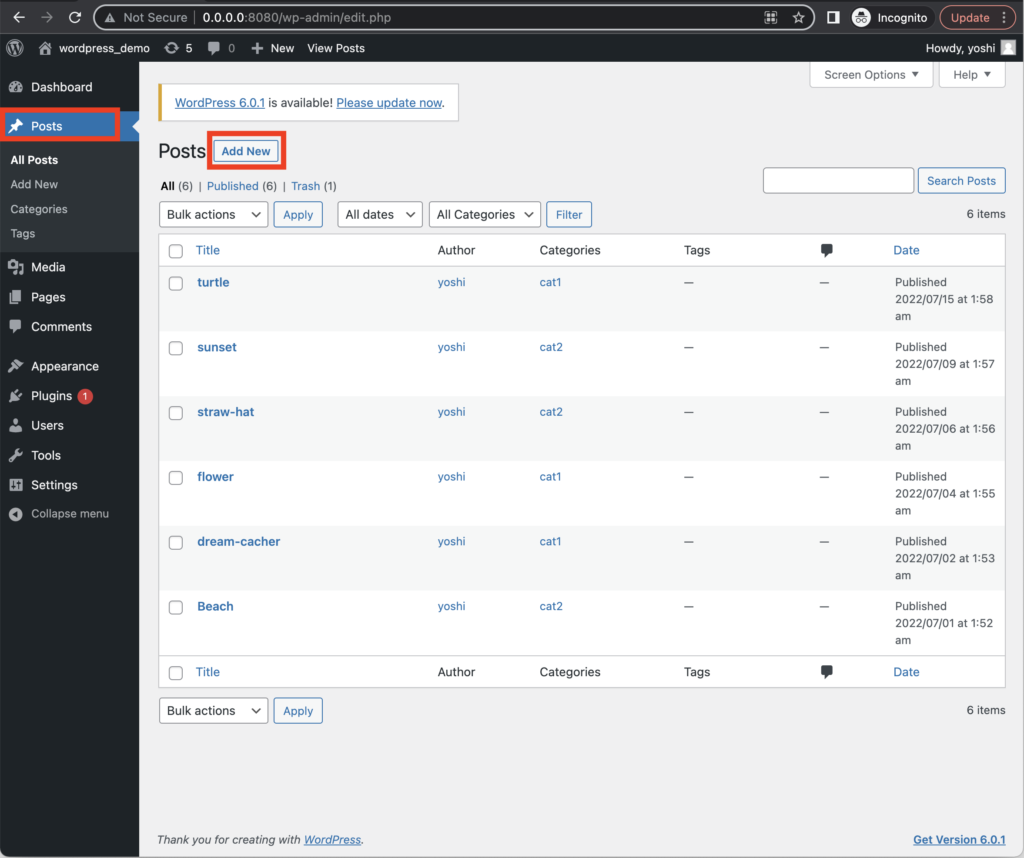
最後に「Posts」から、お好きな内容で投稿を作成する(これは使いながらで良い)

表示確認
以上で、自作テンプレの設定は完了したので、表示を確認していく
トップページ
トップページは投稿一覧(Blogページ)と同じ内容が表示される
http://0.0.0.0:8080/
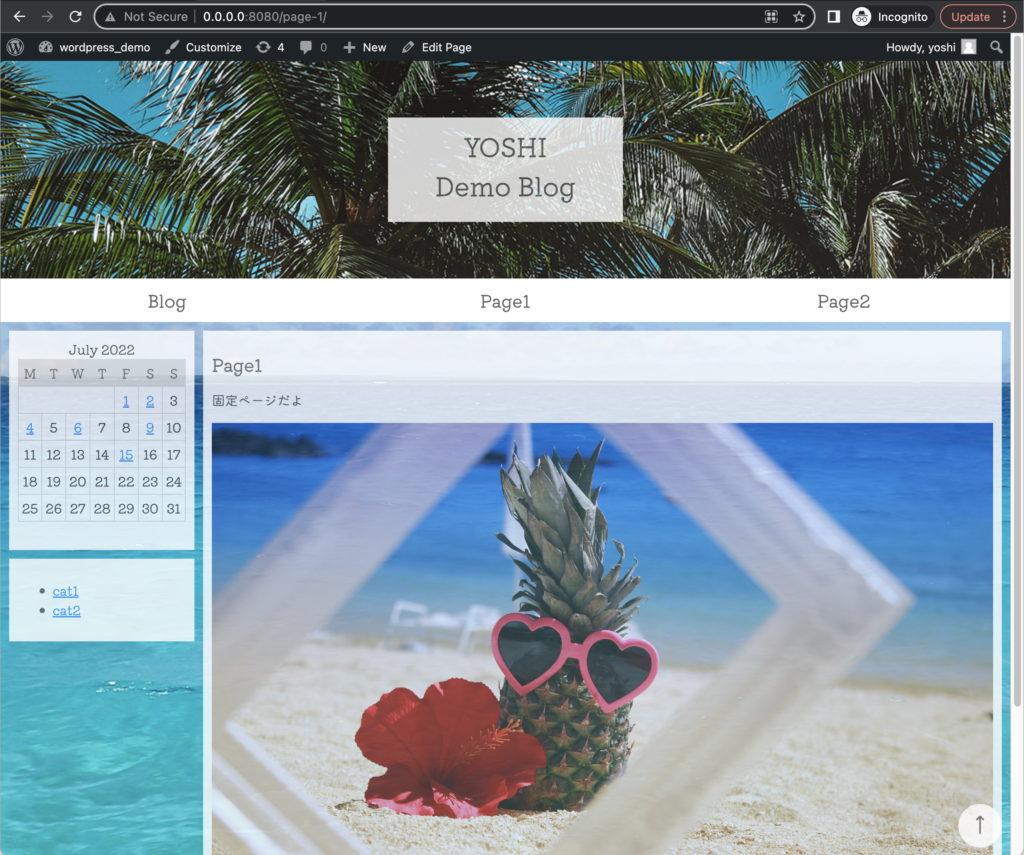
固定ページ
メニューバーの「Page1」をクリックすると、作成した固定ページ1が表示される
http://0.0.0.0:8080/page-1
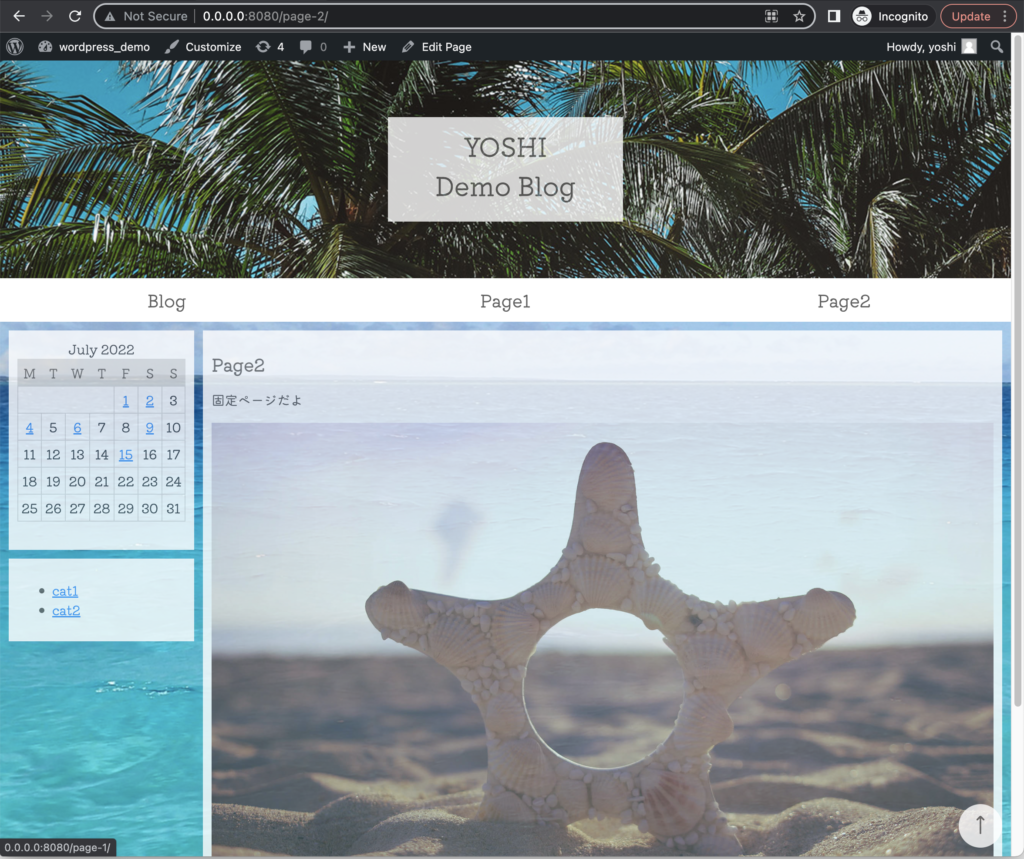
Page2も同様に確認できる
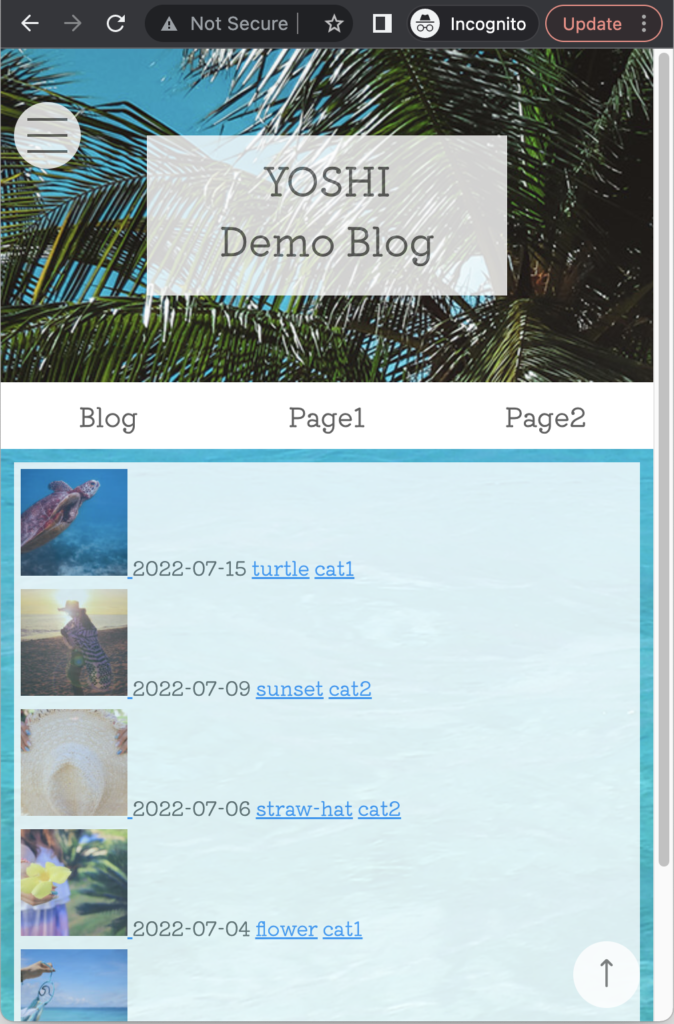
SP表示
横幅を縮めるとSP表示となる
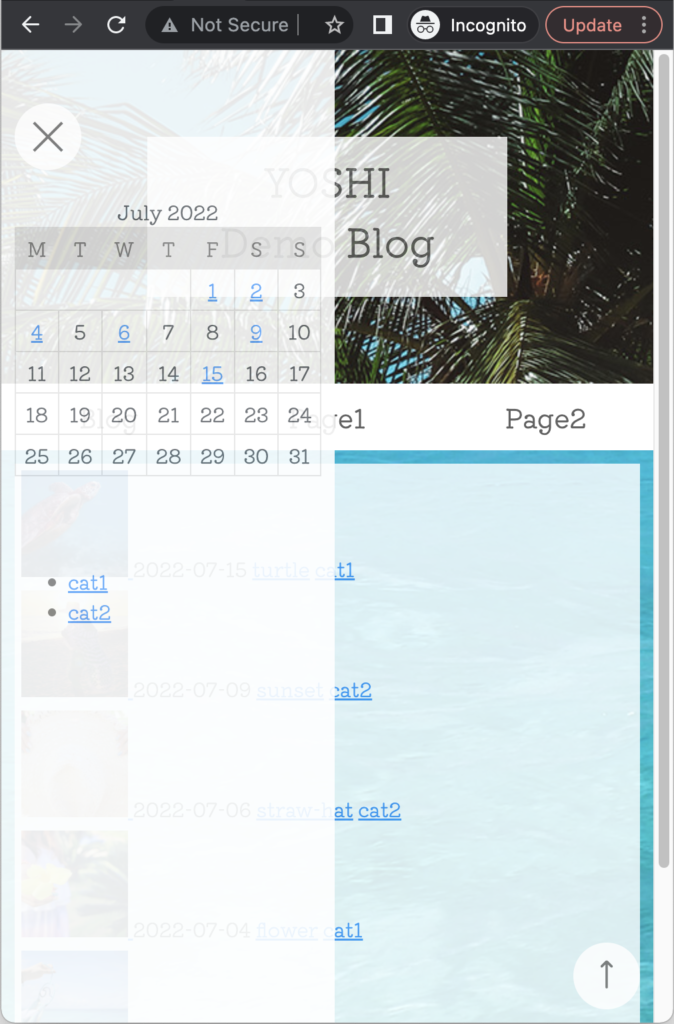
ハンバーガーメニューをクリックするとSP用に作ったサイドバーが表示される
参考:仕組みを理解しながら、SPメニュー(バンバーガーメニュー)をHTML・CSS・Javascriptで作成する
以上。