
WordPressレスポンシブデザインでのサイドバーの作り方(SPではサイドバーを非表示とする)
2022-05-07
レスポンシブデザインのサイドバーの作り方
レスポンシブデザインとは、PCでもSP(スマートフォン)でも、同じコードを使って表示できるデザイン
WordPressで、一つのテーマを使って(PC用とSP用でテーマを分けずに)コードを作成してみる
Contents
HTMLの作成
まずは、HTMLの方を以下のように作成する
wrapperで、サイドバー(aside)と、コンテンツ(contents)をくるむ
サイドバーについては以下記事参考
参考:WordPressでオリジナルテンプレートを作る時にSidebarにWidgetsを追加できるようにする
$ cat index.php
<!DOCTYPE html>
<html <?php language_attributes( ); ?>> <!-- multi-language supports -->
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="<?php bloginfo( 'charset' ); ?>">
<link rel="stylesheet" href="<?php echo get_stylesheet_uri( ); ?>">
<?php wp_head(); ?>
</head>
<body <?php body_class( ); ?>>
<div id="wrapper">
<aside>
<?php dynamic_sidebar( 'Sidebar' ); ?>
</aside>
<div id="contents">
contentsだよ
</div>
</div>
<?php wp_footer(); ?>
</body>
</html>
CSSの作成
次にCSSを作成する
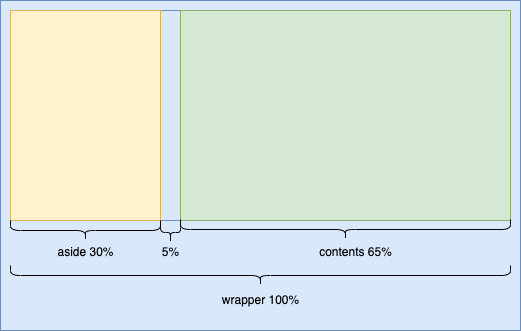
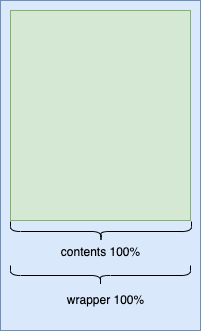
以下の図のイメージのように、SPではサイドバーを非表示にする
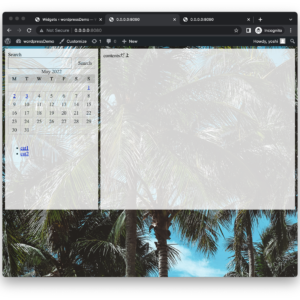
PC
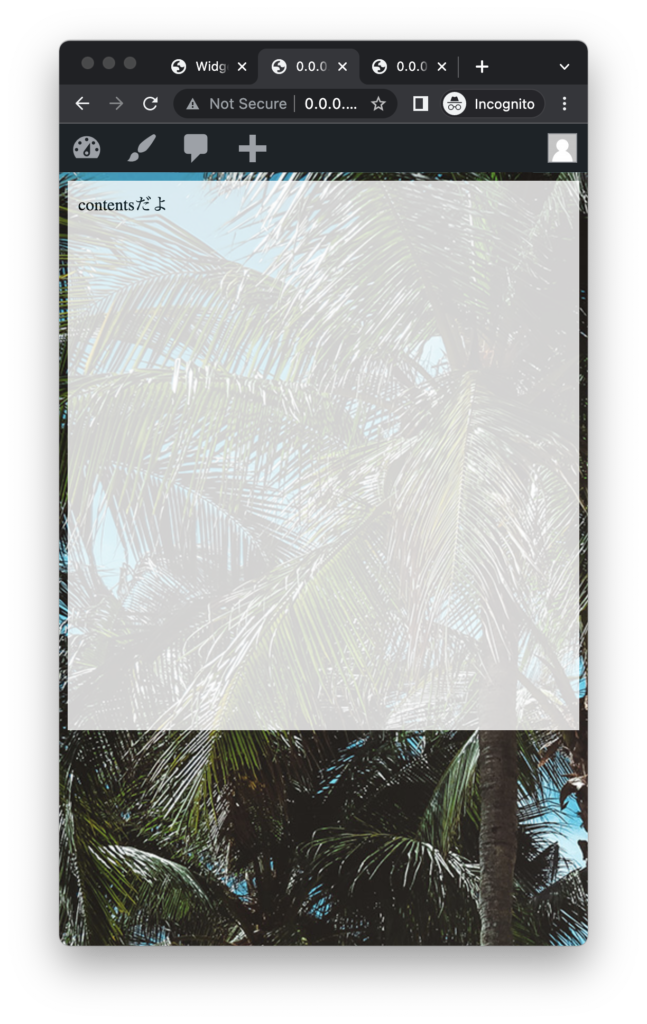
SP
SPかどうかの判断は、「@media screen and (max-width:750px)」を使って、画面幅750px以下をSPとして記述する
$ cat style.css
/*
Theme Name: Yoshi Test Theme
Author: yoshi
Description: hoge
Version: 1.0
*/
body {
background-image: url(yashinoki.jpg)
}
#wrapper {
width: 100%;
display: flex;
justify-content: space-between; /* スペースは要素の間に */
}
aside {
width: 30%;
padding: 10px;
background: #ffffff;
opacity: 0.8;
}
#contents {
width: 65%;
height: 500px;
padding: 10px;
background: #ffffff;
opacity: 0.8;
}
/* PCではサイドバーを表示 */
@media screen and (min-width:751px) {
aside {
display: block;
}
}
/* SPではサイドバーを非表示 */
@media screen and (max-width:750px) {
aside {
display: none;
}
#contents {
width: 100%; /* サイドバーが無くなった分、コンテンツの幅を広げる */
}
}
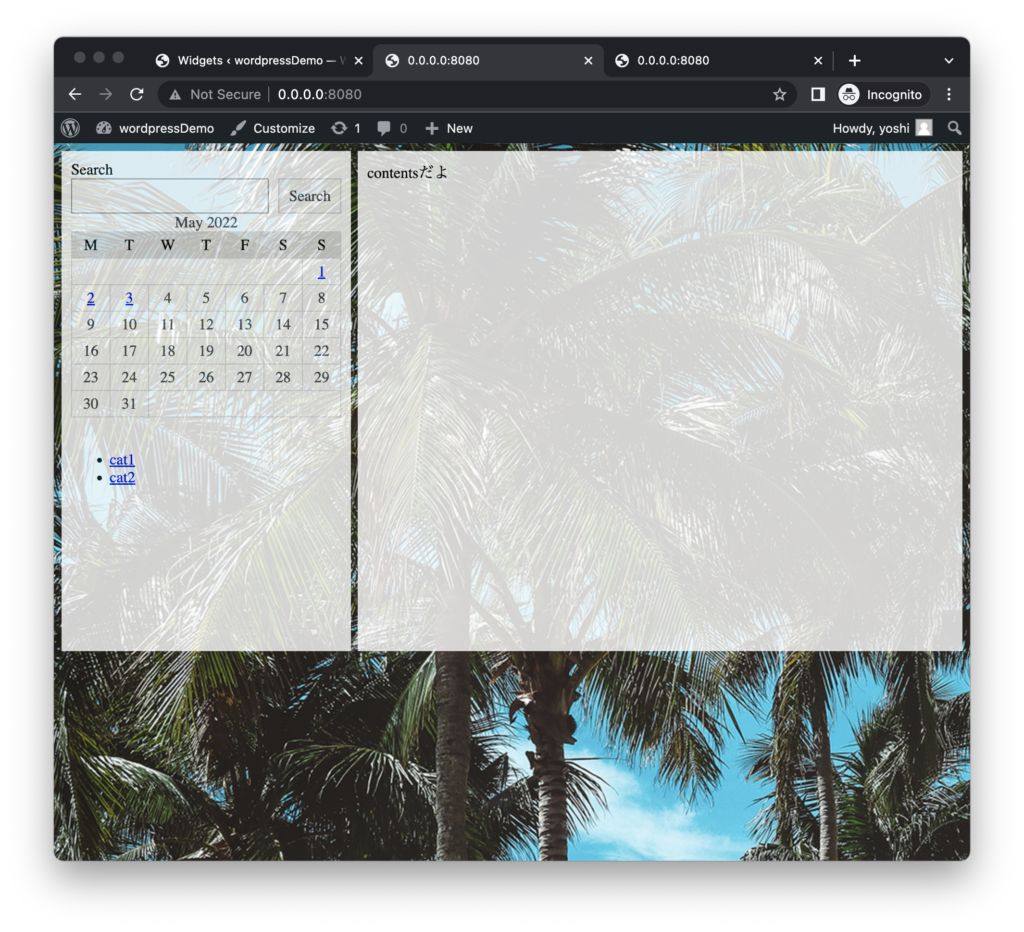
表示結果
これで、完成
PC
SP