ローカルでwordpress環境を作ってオリジナルテーマを適用する(Virtualbox/docker/docker-compose)
ローカルでwordpress環境を作ってオリジナルテーマを適用する(Virtualbox/docker/docker-compose)
MacのVirtualbox上のVMにdocker環境を構築して、コンテナ上でwordpressを動かし、オリジナルテーマを適用してみる
※ オリジナルテーマは一旦最低限とします。(カスタマイズ方法はwordpress別関連記事を参考にしてください)
参考(wordpress関連記事):wordpress関連記事
参考(このブログのテーマ):https://github.com/yoshi-island/yoshiblog
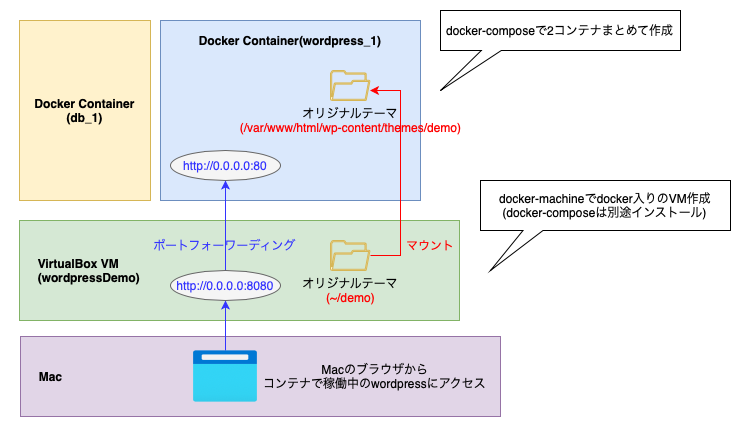
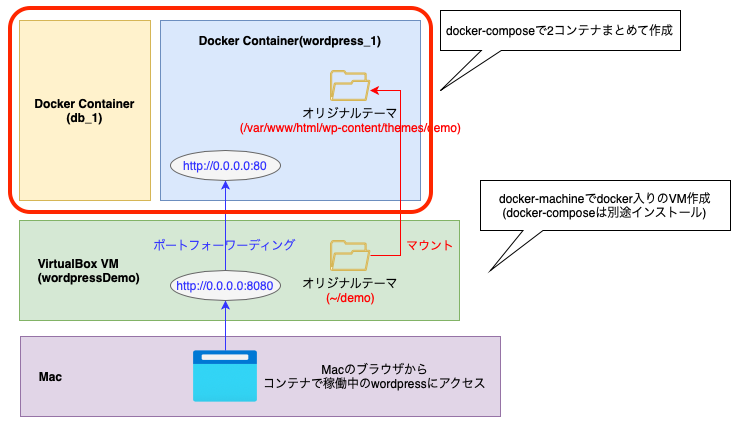
以下が全体図
docker-machineでVMの作成と環境整備
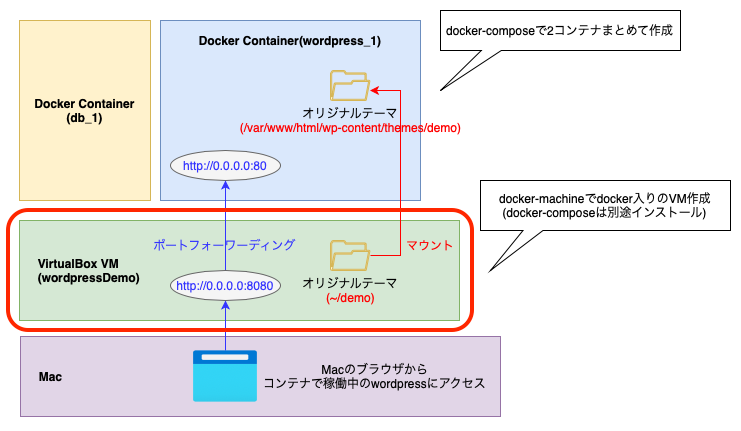
以下赤枠の部分を作成する
Virtualbox上にdocker入りのVMを作成する
まずは、docker-machineを使って、Virtualbox上にdocker入りのVMを作成する
※ 既にDocker環境がある方はこちらの章は飛ばしてください
※ dockerとしてはDocker Desktopを使う方が推奨
参考:Docker for Macを使わないと決めたあなたへ(1)〜docker-machineコマンドが使えるまで〜
参考:Install Docker Desktop on Mac
「wordpressDemo」という名前のVMを作成
% docker-machine create wordpressDemo Running pre-create checks... Creating machine... ... ... Docker is up and running! To see how to connect your Docker Client to the Docker Engine running on this virtual machine, run: docker-machine env wordpressDemo %
作成したVMにSSHログイン
% docker-machine ssh wordpressDemo ( '>') /) TC (\ Core is distributed with ABSOLUTELY NO WARRANTY. (/-_--_-\) www.tinycorelinux.net docker@wordpressDemo:~$
以降は、作成したVMにログインした状態で作業する
作成したVMにdocker-composeのインストール
docker-composeとは、複数コンテナを一気に作成できる便利ツール
docker-machineで作成されたVMにはdocker-composeが入っていないので、
以下リンクを参考にdocker-composeをインストールする
参考:Docker Compose のインストール
docker-composeのインストール
docker@wordpressDemo:~$ sudo curl -L https://github.com/docker/compose/releases/download/1.16.1/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 664 100 664 0 0 1102 0 --:--:-- --:--:-- --:--:-- 1101
100 8648k 100 8648k 0 0 1645k 0 0:00:05 0:00:05 --:--:-- 2558k
docker@wordpressDemo:~$
実行権限の付与
docker@wordpressDemo:~$ sudo chmod +x /usr/local/bin/docker-compose docker@wordpressDemo:~$
これで、docker-composeが使えるようになった
作成したVMにvimのインストール
これはマストではないが、何かと不便なので、テキスト編集ソフトのvimを入れておく
参考:docker-machineにvimをインストールする(tce-loadコマンド)
docker@wordpressDemo:~$ tce-load -wi vim vim.tcz.dep OK acl.tcz.dep OK Downloading: gvim-base.tcz ... ... vim.tcz: OK docker@wordpressDemo:~$
vimの設定ファイルの作成
元々無いファイルなので、新規作成する
docker@wordpressDemo:~$ vim ~/.vimrc docker@wordpressDemo:~$ cat ~/.vimrc set number set title set paste set ambiwidth=double set tabstop=4 set expandtab set shiftwidth=4 set smartindent set list set nrformats-=octal set hidden set history=50 set virtualedit=block set whichwrap=b,s,[,],<,> set backspace=indent,eol,start set wildmenu syntax on docker@wordpressDemo:~$
デフォルトの設定だと、Macからコンテナ上のwordpressにアクセスできないので、Virtualboxでポートフォワーディングの設定をしておく
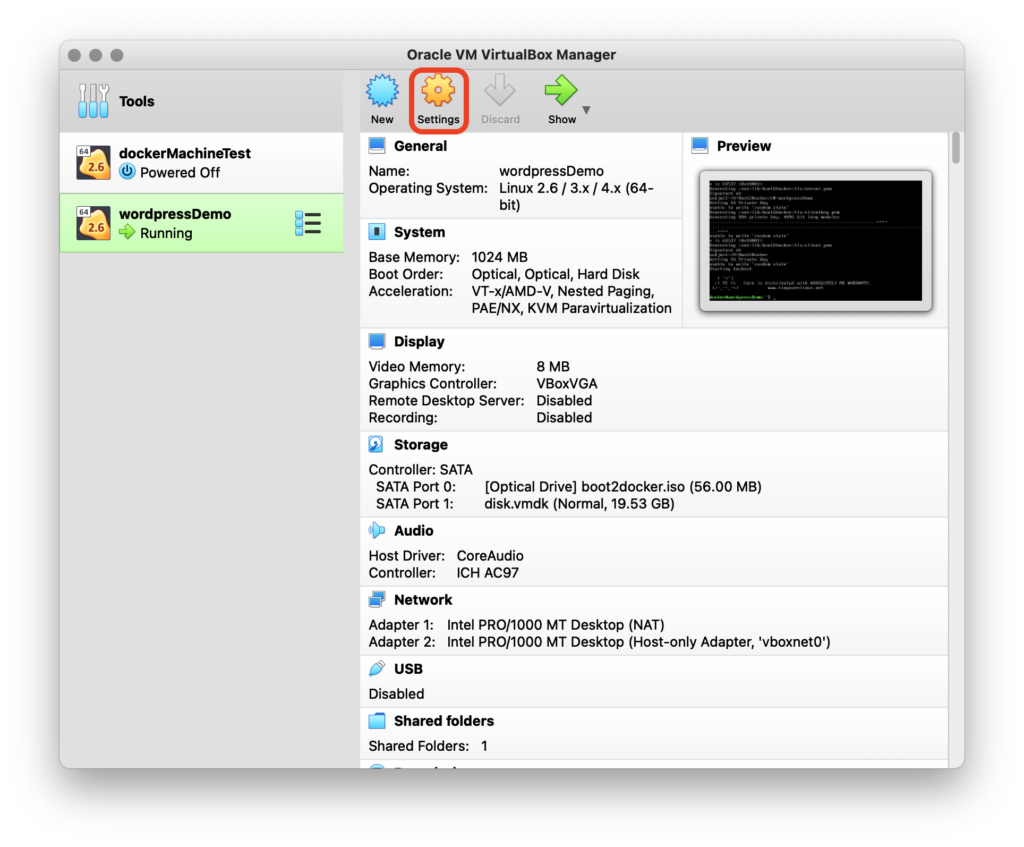
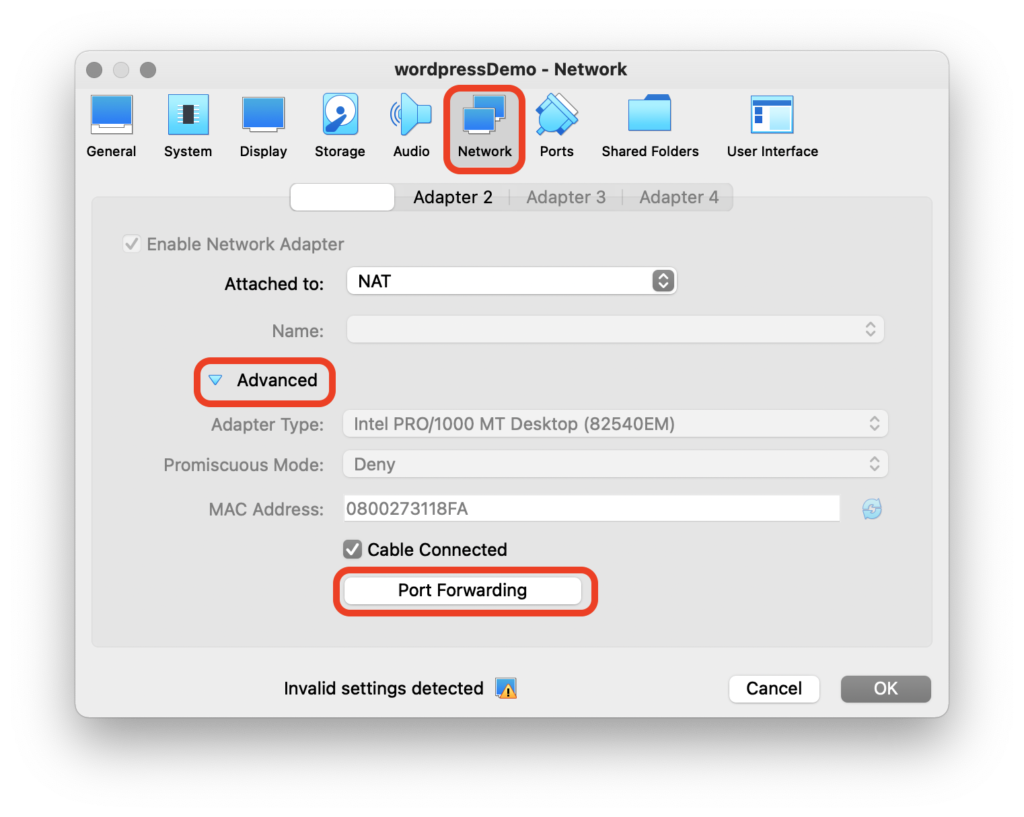
VirtualBoxを開いて、作成したVMを選択した状態で、「Settings」をクリック
「Network」タブから「Advanced」を開き、「Port Forwarding」をクリック
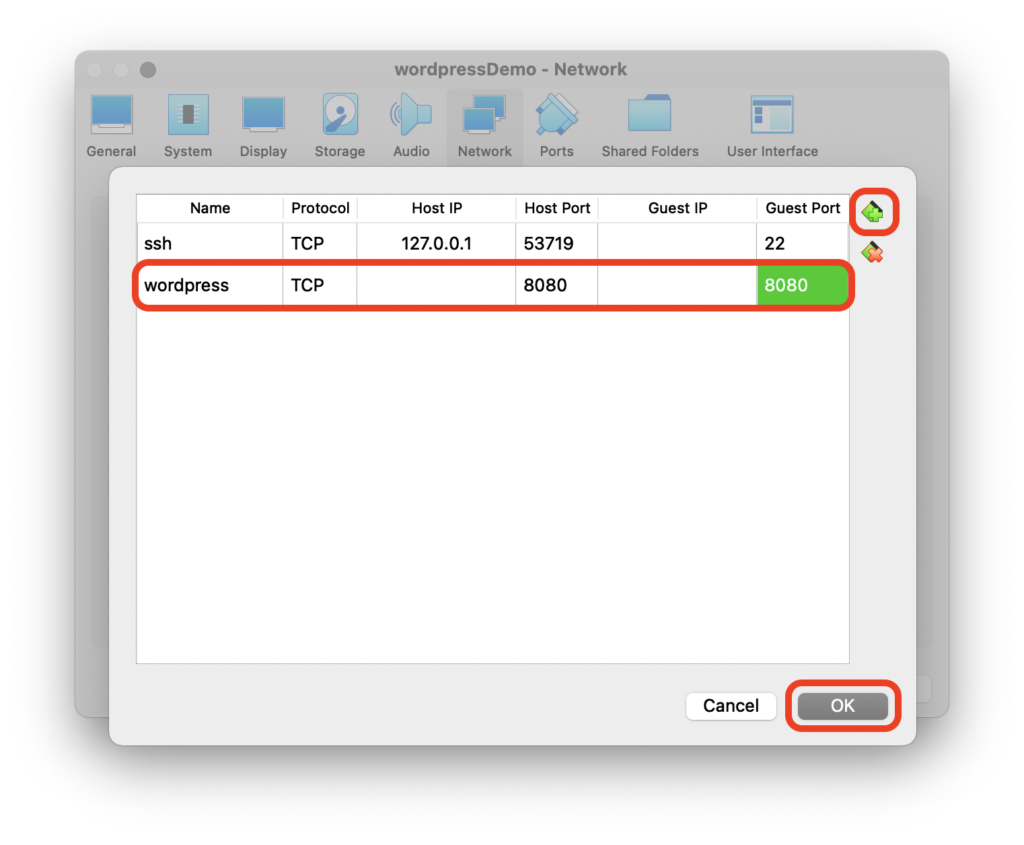
右上のプラスマークからキャプチャのように、コンテナの8080番をVMの8080番にフォワーディングするように設定して「OK」をクリック
(IPは特に指定なければ空欄でOK)
docker-composeの設定
VMに戻って、docker- composeの設定をする
ほぼ、イメージ公式ページ(wordpress)のExampleのコピペで作成
一点だけ変更点は、オリジナルテーマのディレクトリは、VMに作成したものをコンテナにマウントするように設定する
docker@wordpressDemo:~$ vim stack.yml
docker@wordpressDemo:~$ cat stack.yml
version: '3.1'
services:
wordpress:
image: wordpress
restart: always
ports:
- 8080:80
environment:
WORDPRESS_DB_HOST: db
WORDPRESS_DB_USER: exampleuser
WORDPRESS_DB_PASSWORD: examplepass
WORDPRESS_DB_NAME: exampledb
volumes:
- wordpress:/var/www/html
- ~/demo:/var/www/html/wp-content/themes/demo # 公式のExampleから追記した部分
db:
image: mysql:5.7
restart: always
environment:
MYSQL_DATABASE: exampledb
MYSQL_USER: exampleuser
MYSQL_PASSWORD: examplepass
MYSQL_RANDOM_ROOT_PASSWORD: '1'
volumes:
- db:/var/lib/mysql
volumes:
wordpress:
db:
docker@wordpressDemo:~$
オリジナルテーマの作成
オリジナルテーマのデモページを作成する
※ 作成したオリジナルテーマは、後でコンテナにマウントされるので、VM上で作業する
この記事は環境構築がメインで、オリジナルテーマの作成方法を細かく解説しないので、動作する最低限として、「style.css」と「index.php」だけ作成する
参考(wordpress関連記事):wordpress関連記事
オリジナルテーマ用のディレクトリを作成する
docker@wordpressDemo:~$ mkdir demo
「style.css」を作成して、オリジナルテーマの基本情報を記載
docker@wordpressDemo:~$ vim demo/style.css docker@wordpressDemo:~$ cat demo/style.css /* Theme Name: Yoshi Demo Theme Author: yoshi Description: hoge Version: 1.0 */ docker@wordpressDemo:~$
「index.php」を作成して、テーマをページ内容を記載する
docker@wordpressDemo:~$ vim demo/index.php docker@wordpressDemo:~$ cat demo/index.php welcome yoshi demopage! docker@wordpressDemo:~$
wordpressコンテナの作成
次に、wordpressを稼働させる2つのコンテナ(wordpress_1、db_1)を作成する
先程作成した、docker-composeの設定ファイル「stack.yml」と同階層で以下のコマンド(docker-compose -f stack.yml up)を打つだけ
docker-composeの設定ファイルに従い、コンテナ起動時に、VM上で作成したオリジナルテーマが、コンテナにマウントされる
docker@wordpressDemo:~$ docker-compose -f stack.yml up Pulling db (mysql:5.7)... 5.7: Pulling from library/mysql ... ... db_1 | 2022-05-02T06:41:53.266764Z 0 [Note] Event Scheduler: Loaded 0 events db_1 | 2022-05-02T06:41:53.267277Z 0 [Note] mysqld: ready for connections. db_1 | Version: '5.7.38' socket: '/var/run/mysqld/mysqld.sock' port: 3306 MySQL Community Server (GPL)
しばらくして、「mysqld: ready for connections」あたりが表示されてきたら、wordpressが起動しているので、
そのまま(セッションは切らないまま)、Macでブラウザを開く
wordpressの初期設定
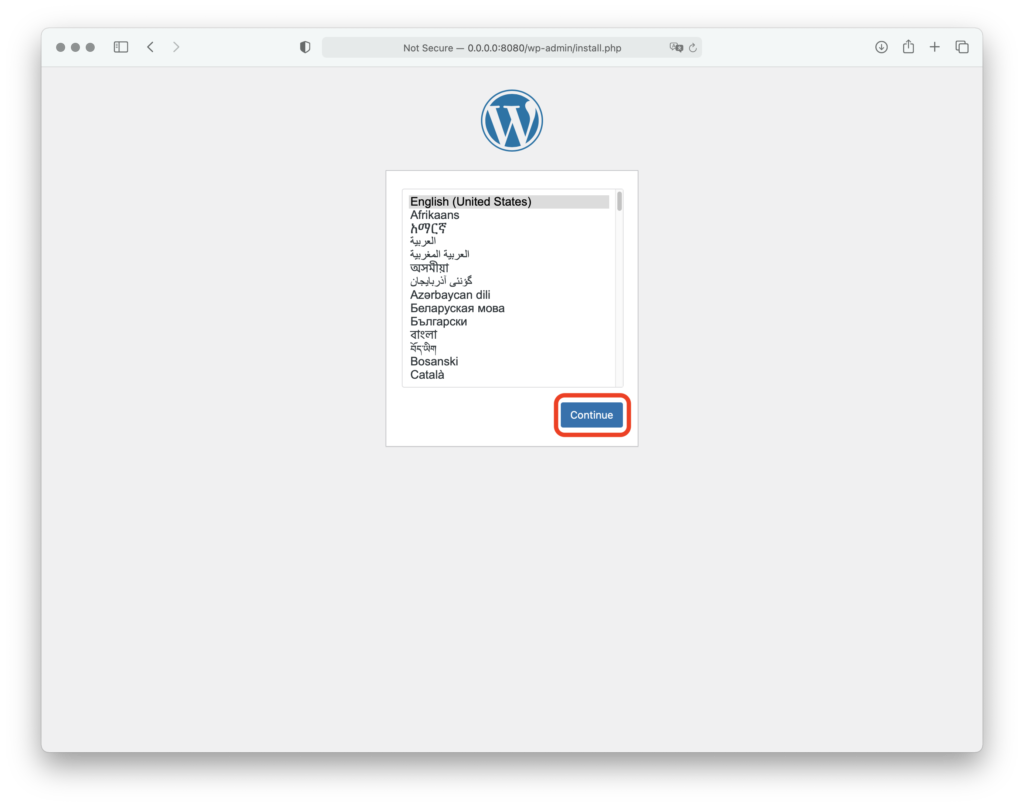
Macのブラウザから「http://0.0.0.0:8080 」を開くと、wordpressの初期設定画面が表示されているので、案内にしたがって設定する
言語を選択して「Continue」
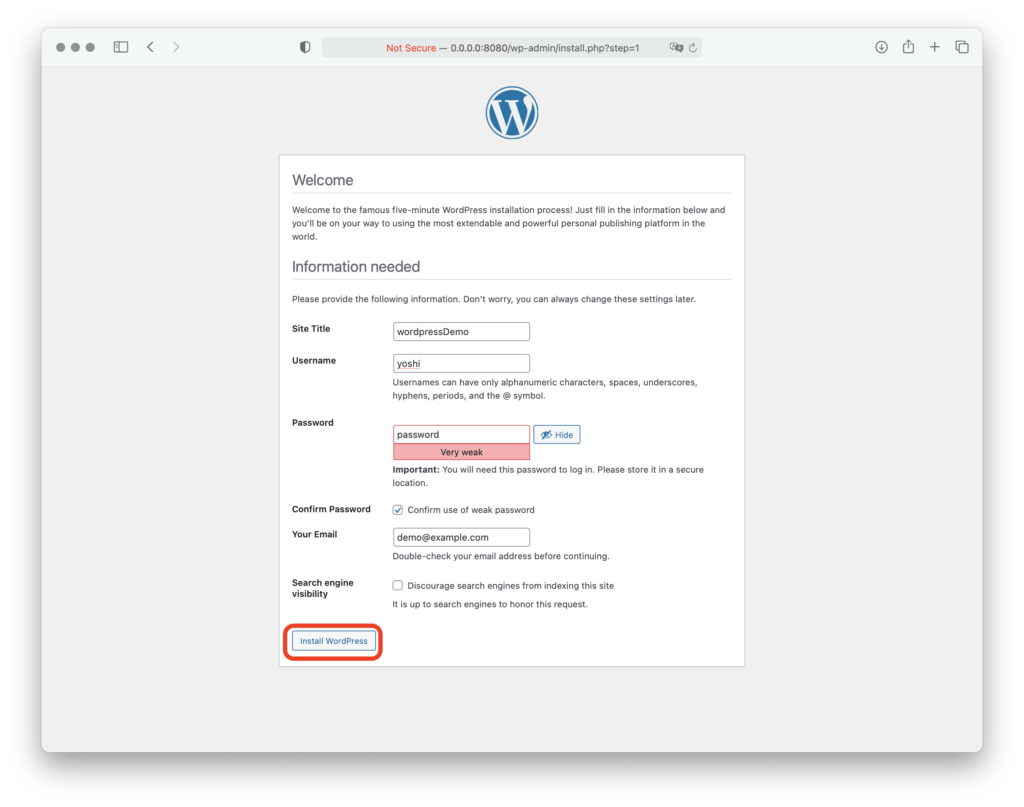
「Site Title」「Username」「Password」「Your Email」を入力して「Install WordPress」をクリック
「Success!」と表示されたら、「Log In」をクリック
先程設定した、UsernameとPasswordでログインする
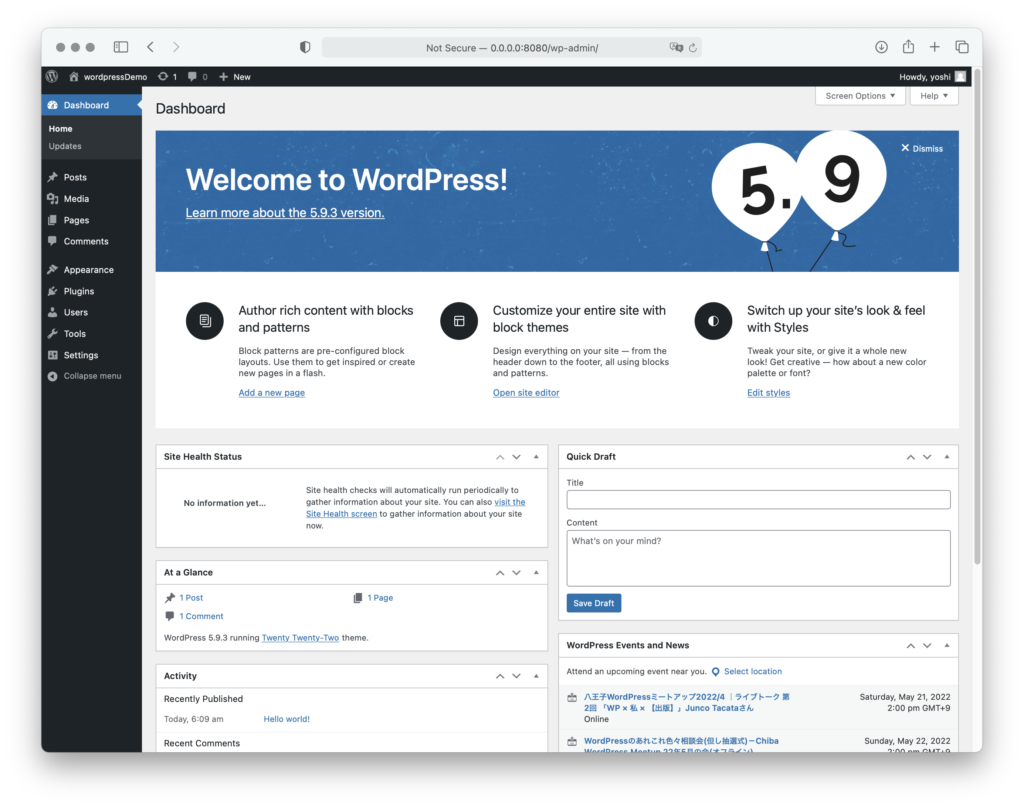
管理画面(https://0.0.0.0:8080/wp-admin)にログインできる
※ デフォルトで、管理画面のアドレスは、「https://【wordpressサイトのアドレス】/wp-admin」となっているが、本格運用する際は、セキュリティ対策で、変更する場合が多い
新しいタブを開いて、https://0.0.0.0:8080にアクセスすると、サイトページを確認できる
wordpressにオリジナルテーマの適用
起動したwordpressに、オリジナルテーマを適用する
管理画面(https://0.0.0.0:8080/wp-admin)に戻り、
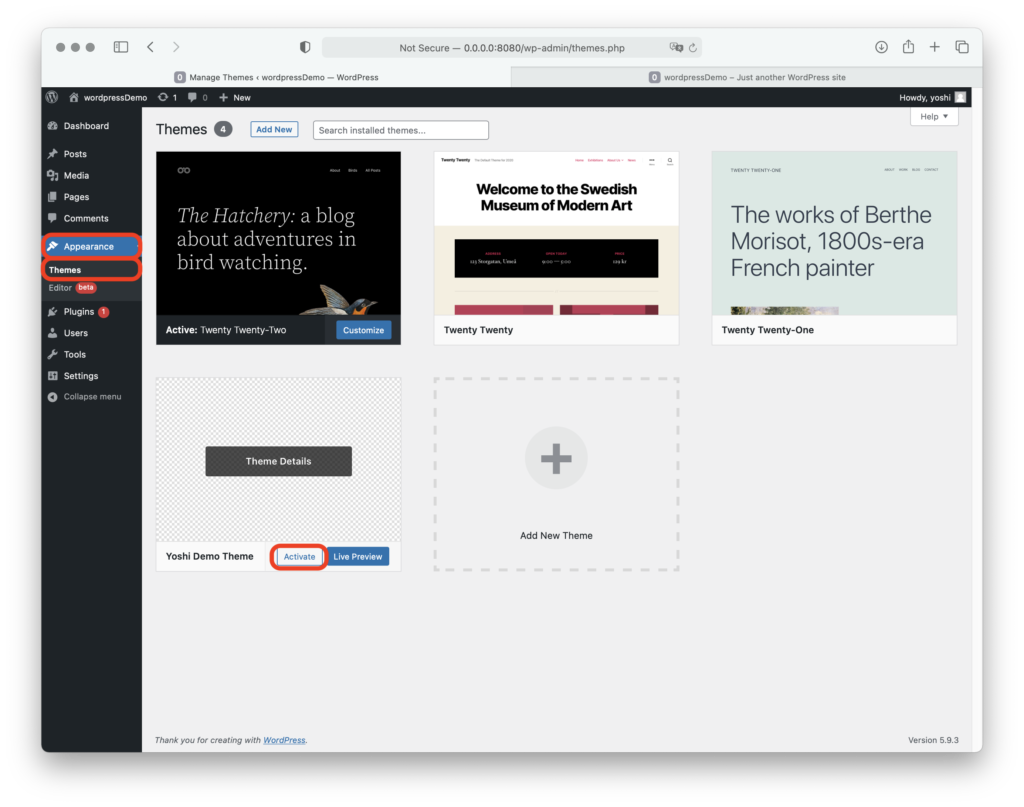
サイドメニューから「Appearance」>「Theme」をクリック
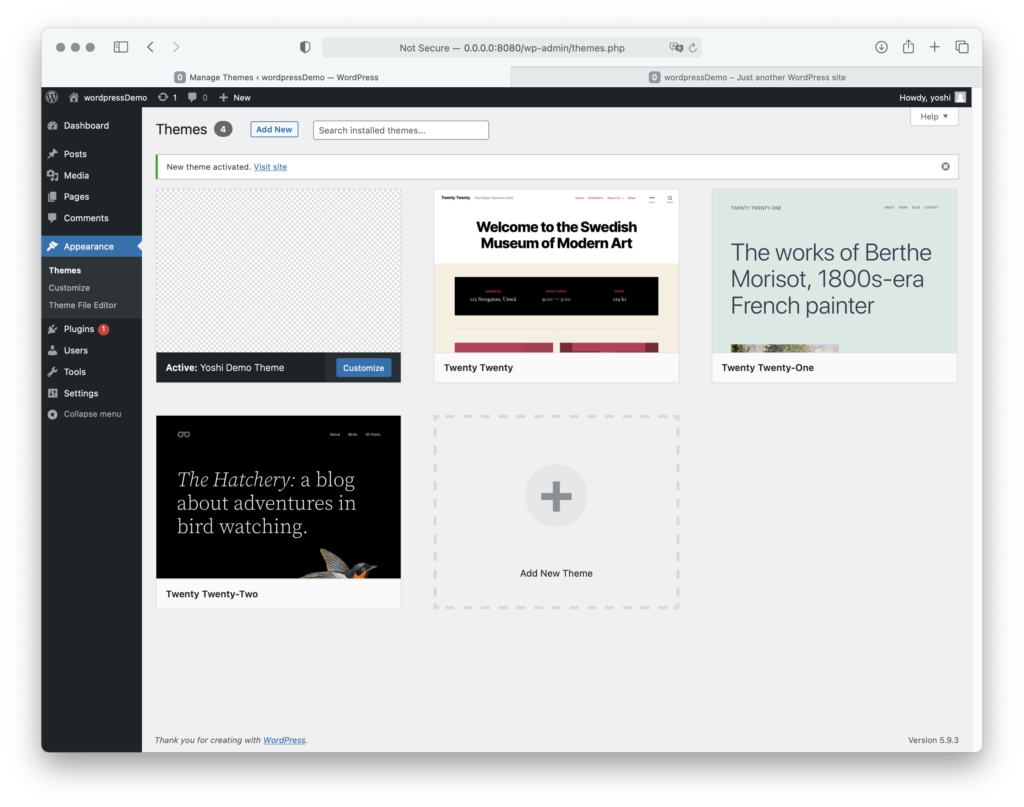
デフォルトテーマの中に、作成したオリジナルテーマが表示されているのを確認し、「Activate」
(表示されない場合は「style.css」がおかしいはず)

https://0.0.0.0:8080(サイトアドレス)をリロードすると、
オリジナルテーマ(index.phpに記載した内容)が反映されている
この後、オリジナルテーマを開発する場合は、VM上のdemoディレクトリの中を編集していく
変更したら、基本的にブラウザのリロードで反映されるはず
ご興味あれば、このブログのテーマのコード(以下)も参考にしてくださいませ
参考(このブログのテーマ):https://github.com/yoshi-island/yoshiblog
以上。