
WordPress自作テーマに移行するためにやったこと
TechAcademyのWordpressコースを受講し、Wordpressの自作テーマを作成
※作成したコード:https://github.com/yoshi-island/yoshiblog
現在のテーマから自作テーマへ移行する際にやったこと備忘メモ
自作テーマの適用
まずは当たり前だが、自作テーマの適用をする
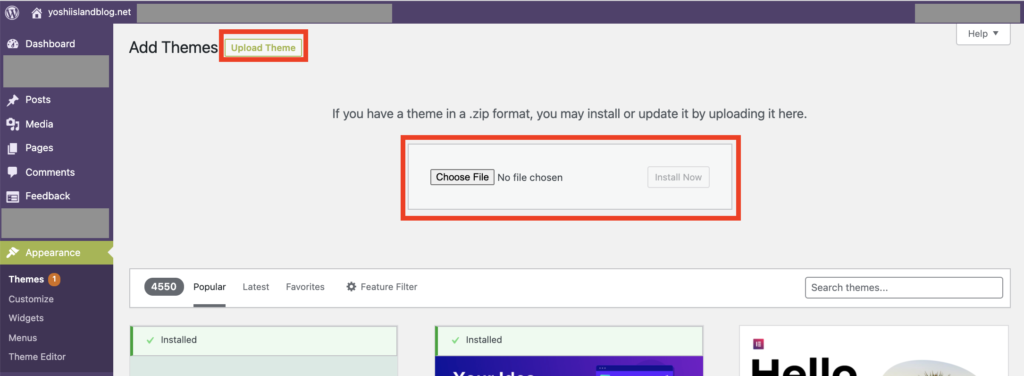
自作テーマの移行方法は、以下キャプチャのように、
zipに固めて「Appearance」>「Add Themes」>「Upload Theme」からアップロードする方法が推奨かと思うが
自分は、直接「wp-content/themes/」配下に配置してしまった
(それでも特に問題なかった)
その後、「Appearance」>「Themes」に自作テーマが現れるので、「Activate」をクリックして適用
固定ページの作成
まずは、固定ページを作成
今回自作したページは、以下の固定ページが指定のスラッグである前提
※スラッグとは、ブログURLの末尾についている単語のこと
参考:スラッグとは?WordPressにおける設定、活用方法
例えば以下のようにメニューのリンク先などで指定している
<nav id="main-menu">
<ul>
<li>
<a href="<?php echo esc_url( home_url( '/about/' ) ); ?>">
<i class="fas fa-user"></i> About Me
</a>
</li>
<li>
<a href="<?php echo esc_url( home_url( '/blog/' ) ); ?>">
<i class="fas fa-pen"></i> Blog
</a>
</li>
<li>
<a href="<?php echo esc_url( home_url( '/links/' ) ); ?>">
<i class="fas fa-link"></i> Links
</a>
</li>
</ul>
</nav>
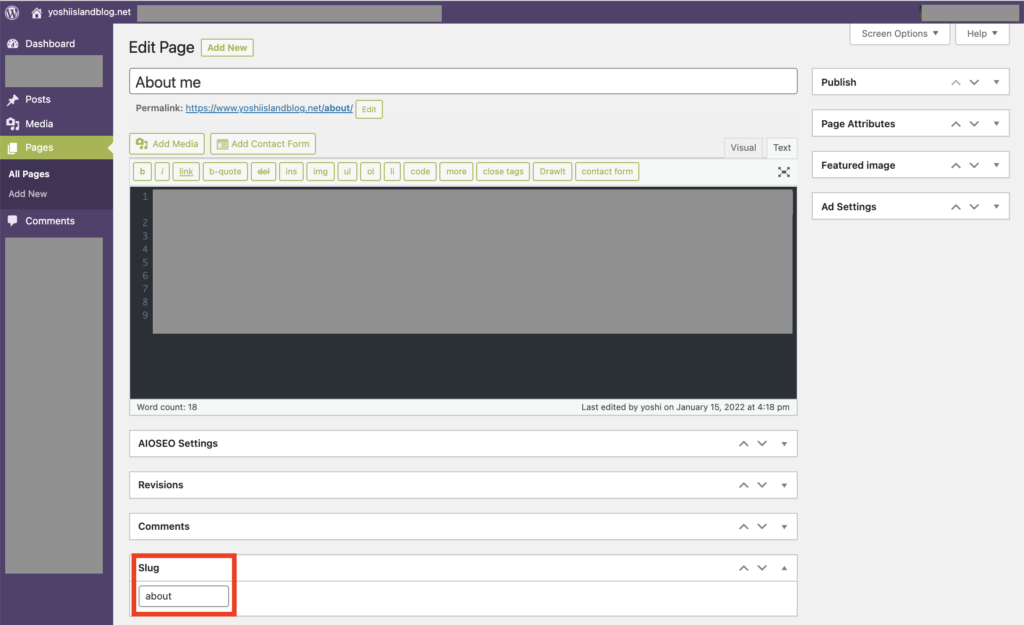
固定ページはサイドバーの「Pages」から作成する
スラッグは、デフォルトだと画像の場所で設定できる
(環境によっては下部ではなく右のサイドバーにある場合も)
フロントページのスラッグは、この時点で空欄に設定できなければ、適当な値を入れておく
(後の設定で、空スラッグに設定されるので)
ホームページと投稿ページの設定
次に、作成した固定ページの一部を特別なページとしてWordpressに認識させる
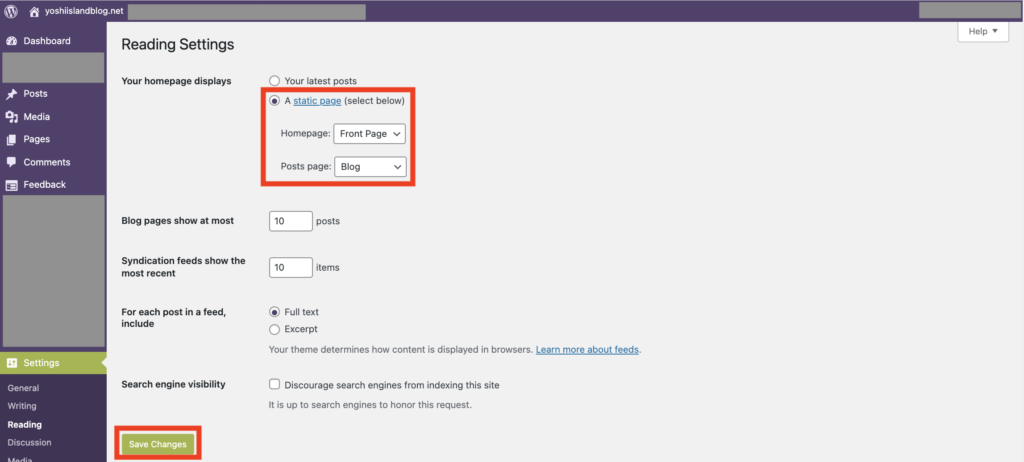
サイドバーの「Settings」>「Reading」で、「Your homepage displays」>「A static page (select below)」をクリック
「Homepage」にフロントページを、「Posts page」にブログページを設定して「Save Changes」をクリック
これで固定ページの設定完了
画面遷移がうまくいくようになる
必要プラグインのインストール
次に、自作テーマで利用している以下必要プラグインをインストールする
- Breadcrumb NavXT:ぱんくずリストを作成する
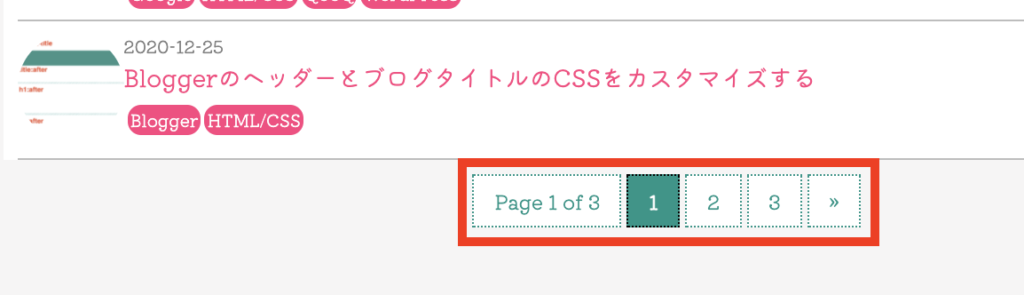
- WP-PageNavi:ページナビを作成する
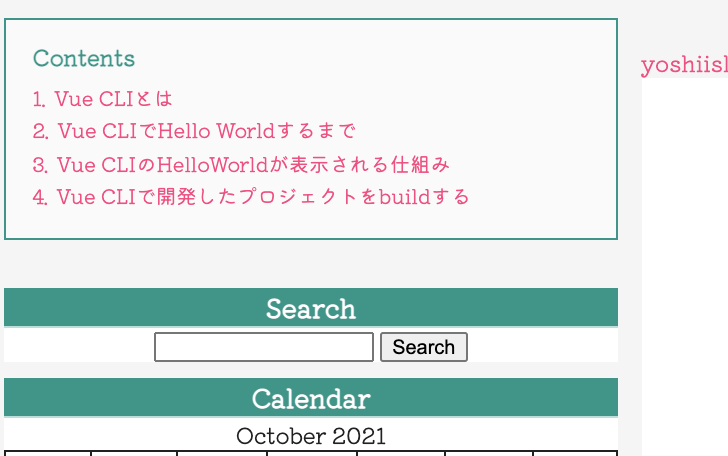
- LuckyWP Table of Contents:記事の目次を自動で作成する
- SyntaxHighlighter Evolved:記事内のコードをハイライトする
- Advanced Ads:Googleの広告をBlog内に表示する
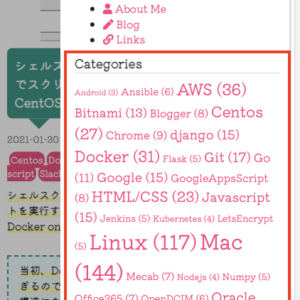
「ぱんくずリスト」は各ページの上部に表示されるこの部分
「ページナビ」はブログ記事一覧ページ下部のこの部分
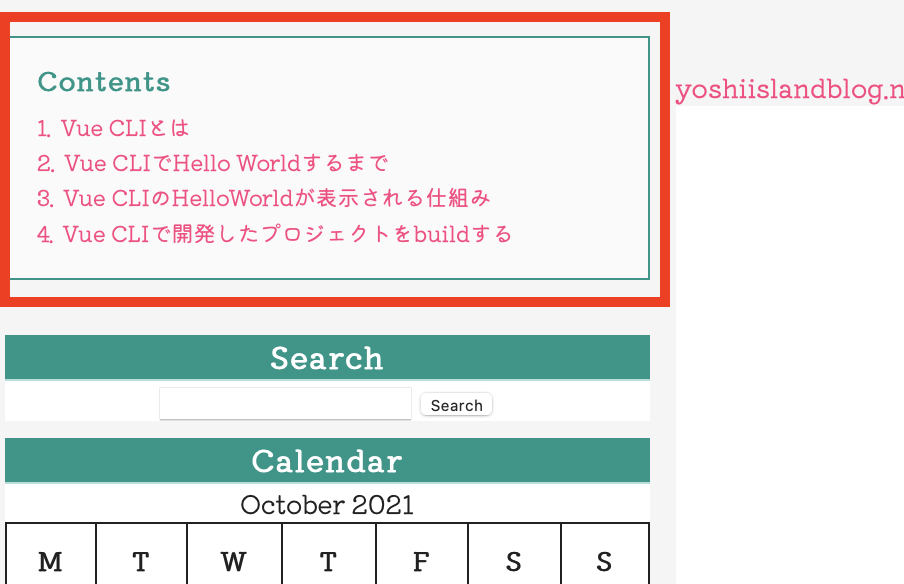
目次は、個別記事のサイドバーに表示している
(見出しがない場合は表示されない)
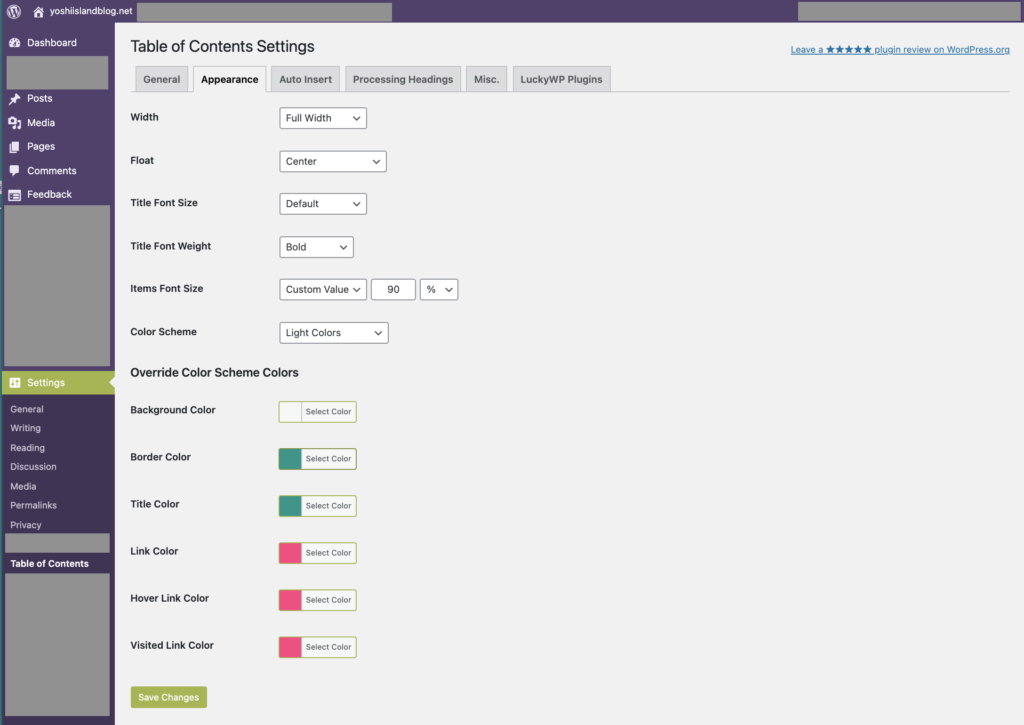
LuckyWP Table of Contentsの設定
目次のCSSは自作テーマの中で設定されていない(うまくいかなかった)ので、
プラグインの設定から以下のように設定しておく
- Width:Full Width
- Float:Center
- Border Color:#009688
- Title Color:#009688
- Link Color:#ff4081
- Hover Link Color:#ff4081
- Visited Link Color:#ff4081
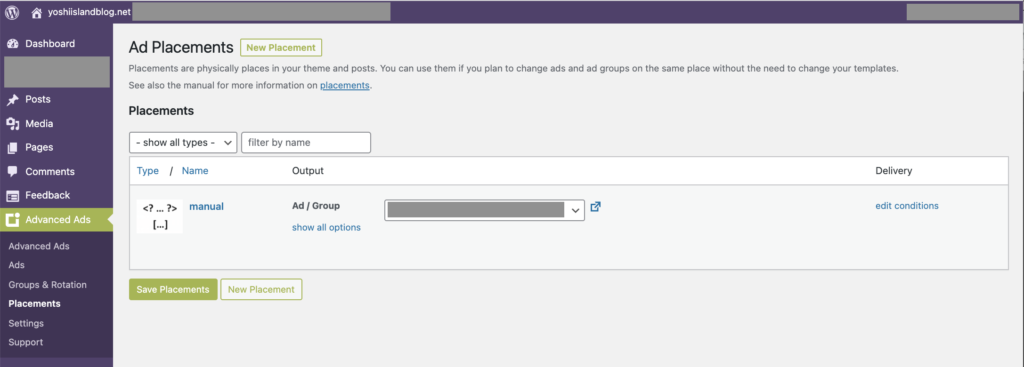
Advanced Adsの設定
※広告不要であればこの設定は不要
Advanced Adsでは「Placements」から「manual」の広告を作成しておく
※事前に、Google Adsenseの設定が必要
以下のように既に自作テーマに指定してある場所に広告が自動で表示されるようになる
<?php if( function_exists('the_ad_placement') ) { the_ad_placement('manual'); }; ?>
サイドバー
最後に、サイドバーの設定をする
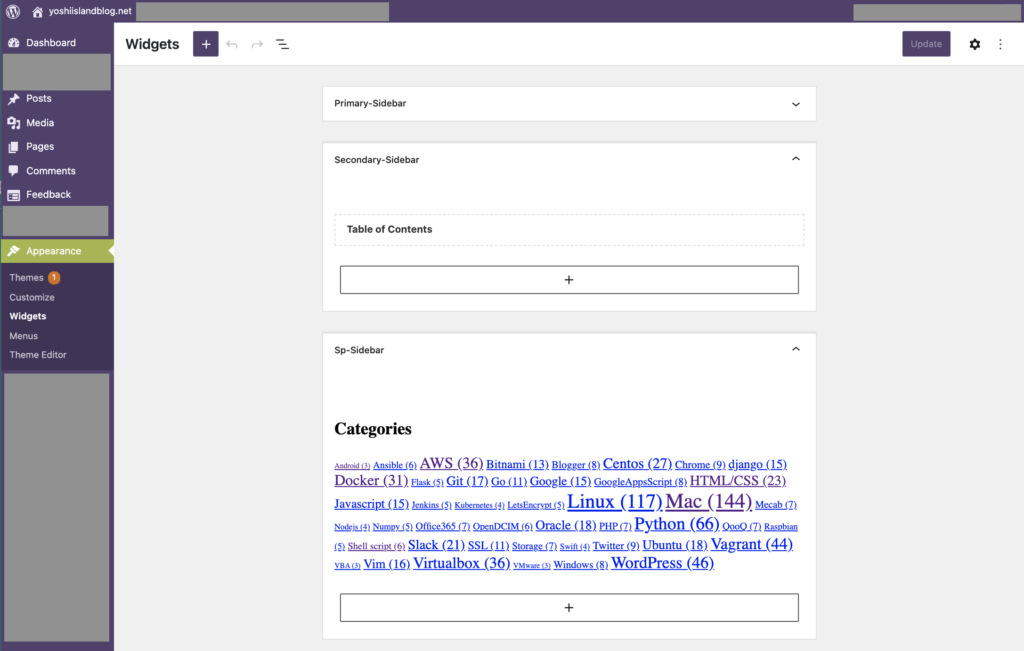
「Appearance」>「Widgets」をクリック
すると、既に3つのサイドバーが用意されている
「Primary-Sidebar」は、PCで表示されるサイドバー
お好きなWidgetを設定する
「Secondary-Sidebar」は、PCで個別記事ページで、「Primary-Sidebar」の上に表示される部分
個別記事で目次がサイドバーに出ると良いと思うので、「Table of Contents」を入れておく
「Sp-Sidebar」はスマートフォン専用のサイドバー
上記二つのサイドバーはスマートフォンでは表示されないので代わりに作成
SearchとMenuはデフォルトで上部に表示されるのでそれ以下に追加したいWidgetを設定する
設定するとこんな感じ(「Primary-Sidebar」は省略)
これで動くようになるはず、、
以上。



