
この記事は3年以上前に書かれた記事で内容が古い可能性があります
Vue CLIとは。秒でHello worldするまで
Vue CLIとは
「Vue CLIとは、Vueをコマンドラインで開発できるもの」とよく紹介されているが、
何が嬉しいかというと、
そこそこ規模のフロントエンドの開発が圧倒的に簡単にできること
複数の.vueファイルを使ってVue CLIの簡単なルールに沿って記載しWebサイトを作成、
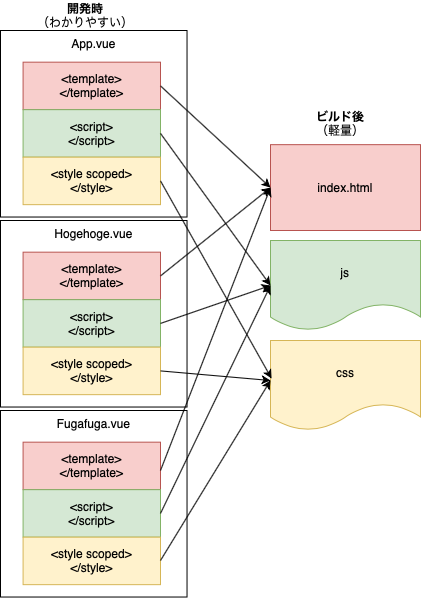
最後にBuildコマンドを使って、「.html」「.css」「.js」ファイルにいい感じにまとめてくれる
普通、.htmlにはhtmlを書いて、.cssにはcssを書いて、.jsにはJavaScriptを書くが、
.vueファイルはhtmlとcssとJavaScriptを同じファイルに記載する
.vueファイルの構成は以下の通り
<template> <!--ここにHTMLを書く--> </template> <script> /* ここにJavascriptを書く */ </script> <style scoped> /* ここにCSSを書く */ </style>
これをページごとに作成して開発し、
htmlは.htmlに、cssは.cssに、JavaScriptは.jsに、まとめてくれる
まとめてくれる際に、余計なコメントなども排除したり、サクサク動くWebページに最適化してくれる

Vue CLIでHello Worldするまで
百聞は一見に如かず
実際にVue CLIを動かしてみる
Vue CLIのインストール
% npm install -g @vue/cli ... ... + @vue/cli@4.5.14 added 1 package from 1 contributor, removed 1 package and updated 29 packages in 49.034s
任意の名前でプロジェクトの作成
Vueのバージョンはデフォルトの2を選択する
(3はBootstrapVueに対応していないので、、)
% vue create vue_test ... ... Vue CLI v4.5.14 ? Please pick a preset: (Use arrow keys) ❯ Default ([Vue 2] babel, eslint) Default (Vue 3) ([Vue 3] babel, eslint) Manually select features ... ... 🎉 Successfully created project vue_test. 👉 Get started with the following commands: $ cd vue_test $ npm run serve
プロジェクトディレクトリに移動し、
動かしてみる
% cd vue_test % npm run serve ... ... App running at: - Local: http://localhost:8080/ - Network: http://192.168.xx.xx:8080/ Note that the development build is not optimized. To create a production build, run npm run build.
「http://localhost:8080/」にブラウザでアクセスすると初期ページが表示される
Vue CLIのHelloWorldが表示される仕組み
プロジェクトの初期ディレクトリ構成はこんな感じ
% tree -L 1 . ├── README.md ├── babel.config.js ├── node_modules ├── package-lock.json ├── package.json ├── public └── src 3 directories, 4 files
publicディレクトリ配下には、最初に呼び出されるindex.htmlファイルが配置されている
% tree public -L 1 public ├── favicon.ico └── index.html 0 directories, 2 files
index.htmlの中身は以下の通り
% cat public/index.html
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
最初に呼ばれるJavaScript(main.js)はsrc配下に配置されている
% tree src src ├── App.vue ├── assets │ └── logo.png ├── components │ └── HelloWorld.vue └── main.js 2 directories, 4 files
中身を見ると、
App.vueの中身を、先ほど見たindex.htmlの#app部分に表示すると書いてある
% cat src/main.js
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
App.vueを見てみる
上で紹介した、.vueファイル形式で書かれている
中身を見ると、ロゴの下に、./components/HelloWorld.vueを読み込んだ内容を表示している
% cat src/App.vue
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
HelloWorld.vueの中身はこんな感じ
% cat src/components/HelloWorld.vue
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<p>
For a guide and recipes on how to configure / customize this project,<br>
check out the
<a href="https://cli.vuejs.org" target="_blank" rel="noopener">vue-cli documentation</a>.
</p>
<h3>Installed CLI Plugins</h3>
<ul>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-babel" target="_blank" rel="noopener">babel</a></li>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-eslint" target="_blank" rel="noopener">eslint</a></li>
</ul>
<h3>Essential Links</h3>
<ul>
<li><a href="https://vuejs.org" target="_blank" rel="noopener">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" target="_blank" rel="noopener">Forum</a></li>
<li><a href="https://chat.vuejs.org" target="_blank" rel="noopener">Community Chat</a></li>
<li><a href="https://twitter.com/vuejs" target="_blank" rel="noopener">Twitter</a></li>
<li><a href="https://news.vuejs.org" target="_blank" rel="noopener">News</a></li>
</ul>
<h3>Ecosystem</h3>
<ul>
<li><a href="https://router.vuejs.org" target="_blank" rel="noopener">vue-router</a></li>
<li><a href="https://vuex.vuejs.org" target="_blank" rel="noopener">vuex</a></li>
<li><a href="https://github.com/vuejs/vue-devtools#vue-devtools" target="_blank" rel="noopener">vue-devtools</a></li>
<li><a href="https://vue-loader.vuejs.org" target="_blank" rel="noopener">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" target="_blank" rel="noopener">awesome-vue</a></li>
</ul>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
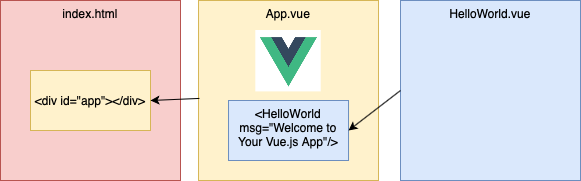
まとめると、以下のようなイメージ
このように入れ子にすると、状況に応じて動的にページの一部の表示内容を変えたりできるようになる

Vue CLIで開発したプロジェクトをbuildする
開発が終わったらbuildをする
% npm run build
これをすると、開発したコードがdistというディレクトリにまとめられる
% tree ./dist -L 1 ./dist ├── css ├── favicon.ico ├── img ├── index.html └── js 3 directories, 2 files
この一式をそのままWebサイトのルートディレクトリに配置すればOK
(ルートディレクトリでないとうまく動作しない模様)
以上。