この記事は3年以上前に書かれた記事で内容が古い可能性があります
Markdownでプレゼンテーションが作れる「fusuma」を触ってみた
Markdownでプレゼンテーションが作れるという「fusuma」というツールを使ってみた
よくメモをMarkdownで書くので、そのままスライドを作れたら便利だなと予想
参考:fusuma
まずはインストール
-Dもつけておく
% npm install -g fusuma -D
インストールが終わったら、ワークディレクトリで「init」
必要なファイルを自動作成
% npx fusuma init
こんな感じでファイルが作成される
% tree -a . ├── .fusumarc.yml ├── .github │ └── workflows │ └── fusuma.yml ├── slides │ └── 0-title.md └── style.css
※ここで、「assets/style 」が落ちてきてないことに気づいたので、手動でGithubから「gitclone」で落としておく
% ls ../../.nodenv/versions/12.12.0/lib/node_modules/fusuma/assets/style/ canvas.css grid.css table.css variables.css code.css host.css tags.css view.css customize.css root.css themes/ executableCode.css sidebar.css typography.css
スタートは以下のコマンド
自動的にブラウザが開くが、開かなければ「http://localhost:8080/」にアクセスする
% npx fusuma start
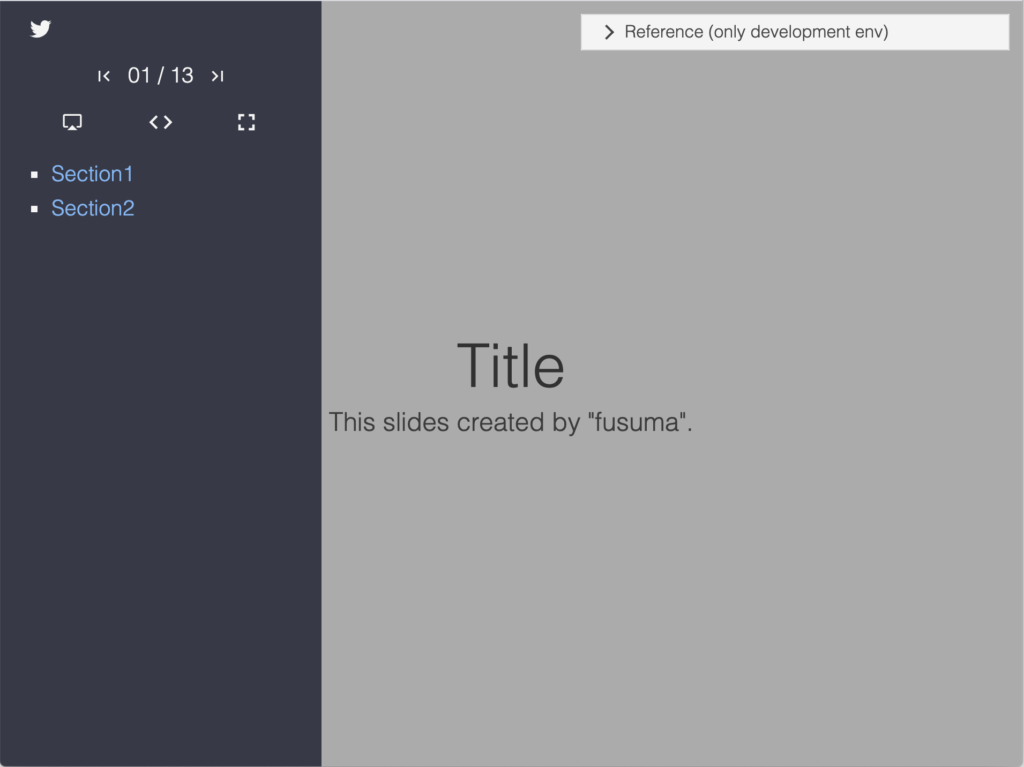
最初はサンプルスライドが表示されると思うが、
こんな感じで、左下の三本線を押すとサイドバーも出てきていい感じ

今回はこんな感じでファイルを作成
% tree -a . ├── .cache (略) ├── .fusumarc.yml ├── .github (略) ├── slides │ ├── 0-title.md │ ├── 02-body │ │ ├── 0-content1.md │ │ ├── 01-content2.md │ │ ├── img │ │ │ └── pose_pien_uruuru_woman.png │ │ └── scripts │ │ └── Sample.js │ └── 03-end.md └── style.css
「.fusumarc.yml」は設定ファイル
今回は特にいじっていないが、テーマやスライドの遷移エフェクトを変更することができる
% cat .fusumarc.yml
meta:
url:
title:
description:
siteName:
sns: ['twitter']
slide:
loop: false
ui:
sidebar: true
vertical: false
pagination: # bullets | progressbar | fraction
effect: # fade | cube | flip
code:
# https://prismjs.com/
plugins: []
theme: default # coy | dark | funky | okaidia | solarizedlight | tomorrow | twilight
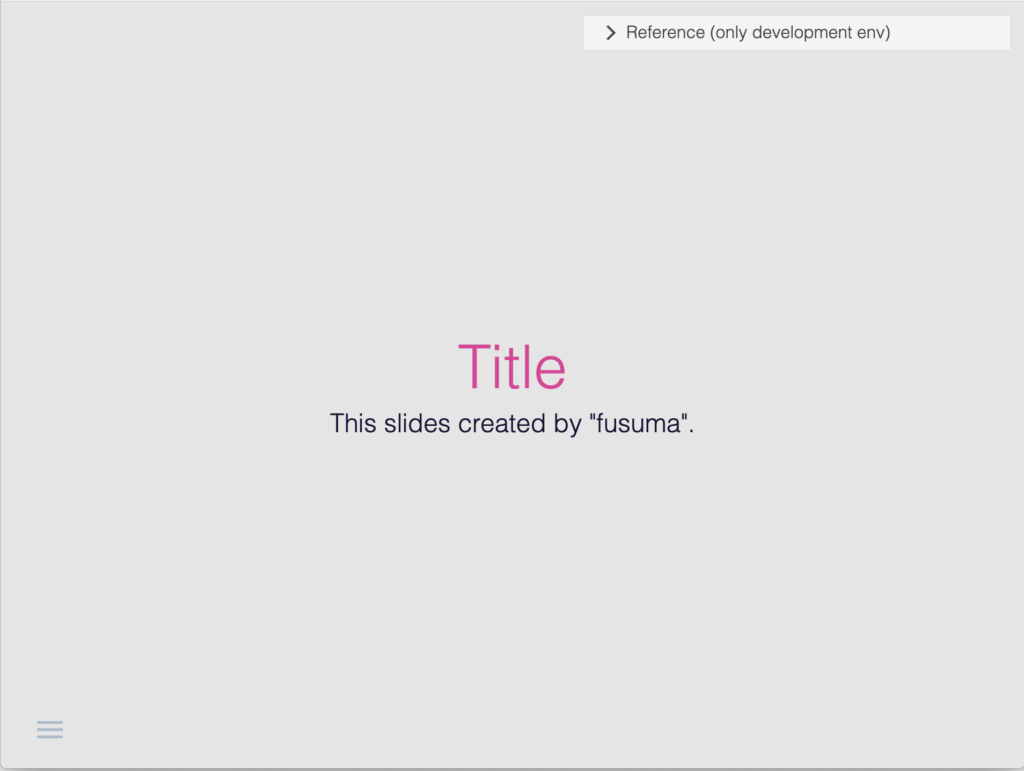
「style.css」はCSSファイル
「assets」内にあった「pop.css」というテーマを使ってみる
% cat style.css (略) @import '../../.nodenv/versions/12.12.0/lib/node_modules/fusuma/assets/style/themes/pop.css'; (略)
主にいじるのは、「slides」ディレクトリ
先頭の番号順に呼び出される、数字があればファイル名は何でも良さそう
ディレクトリになっていればその下を見に行く
例えば下の例だと、「0-title.md」「0-content1.md」「01-content2.md」「03-end.md」の順番で呼び出される
一つのファイルに複数スライド書けるので、どのようにファイルを分けても良い
「img」と「scripts」は画像やスクリプトをまとめるために作成。多分、この場所でなくても良い
├── slides │ ├── 0-title.md │ ├── 02-body │ │ ├── 0-content1.md │ │ ├── 01-content2.md │ │ ├── img │ │ │ └── pose_pien_uruuru_woman.png │ │ └── scripts │ │ └── Sample.js │ └── 03-end.md
スライドは「—」で分けることができる
「classes: title」はタイトルスライドにつける
「toc.md」と「contents」をマークすると勝手に目次を表示してくれる
% cat slides/0-title.md <!-- classes: title --> # Title This slides created by "fusuma". --- <!-- toc.md --> # Contents <!-- contents -->
表示すると以下のようになる

もっと色々試してみるために、以下のように書いてみる
「section-title: Section1」でセクションタイトルを宣言すると、目次に自動反映される
% cat slides/02-body/0-content1.md
<!-- section-title: Section1 -->
# Section1
This is first section.
---
## Hello
This is the first slide of this section.
---
## Emoji
:smile:
---
<!-- background: green -->
## Background
---
## Codes
```javascript
alert('hi!!');
console.log('hi!');
```
---
## QR Code
<!-- qr: https://www.yoshiislandblog.net -->
---
## Image

---
## Blocks
<!-- block-start: grid -->
<!-- block-start: column -->
left
left
left
<!-- block-end -->
<!-- block-start: column -->
center
center
center
<!-- block-end -->
<!-- block-start: column -->
right
right
right
<!-- block-end -->
<!-- block-end -->
表示結果は以下の通り
Chromeだとうまくいったが、Safariだと画像がうまく表示されなかった








MDX(MarkdownとReactが合わさったものらしい)を使いこなせたら、もっと便利そうなので、これから精進したい
以上。