この記事は3年以上前に書かれた記事で内容が古い可能性があります
WordPressテンプレ「QooQ」で「アリティクスのトラッキングID」と「サーチコンソールHTMLタグ」を指定する
日本語のレスポンシブデザインに強いと聞いて、「QooQ」というテンプレートをブログに適用した
QooQをカスタマイズする際に、「アリティクスのトラッキングID」と「サーチコンソールHTMLタグ」を指定する必要があったので、それぞれの情報を入手した方法についてメモ
参考:Bloggerに手持ちのテンプレートを適用する(QooQ)
参考:WordPressに手持ちのテンプレートを適用する(QooQ)
準備
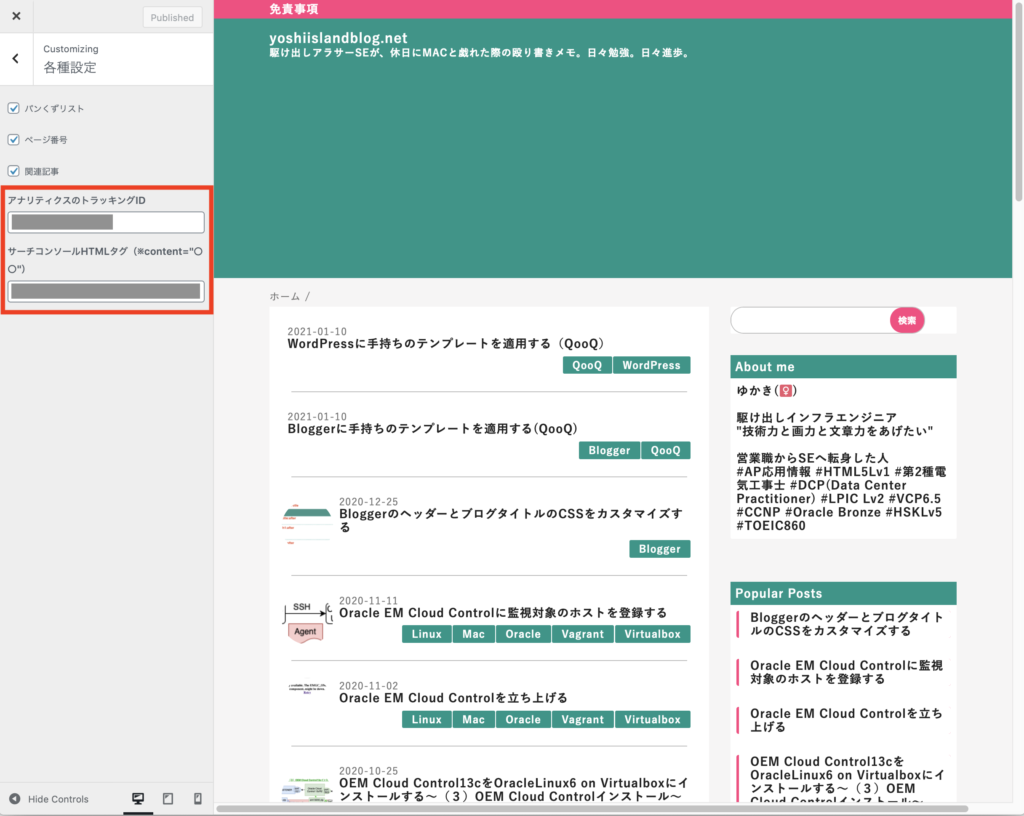
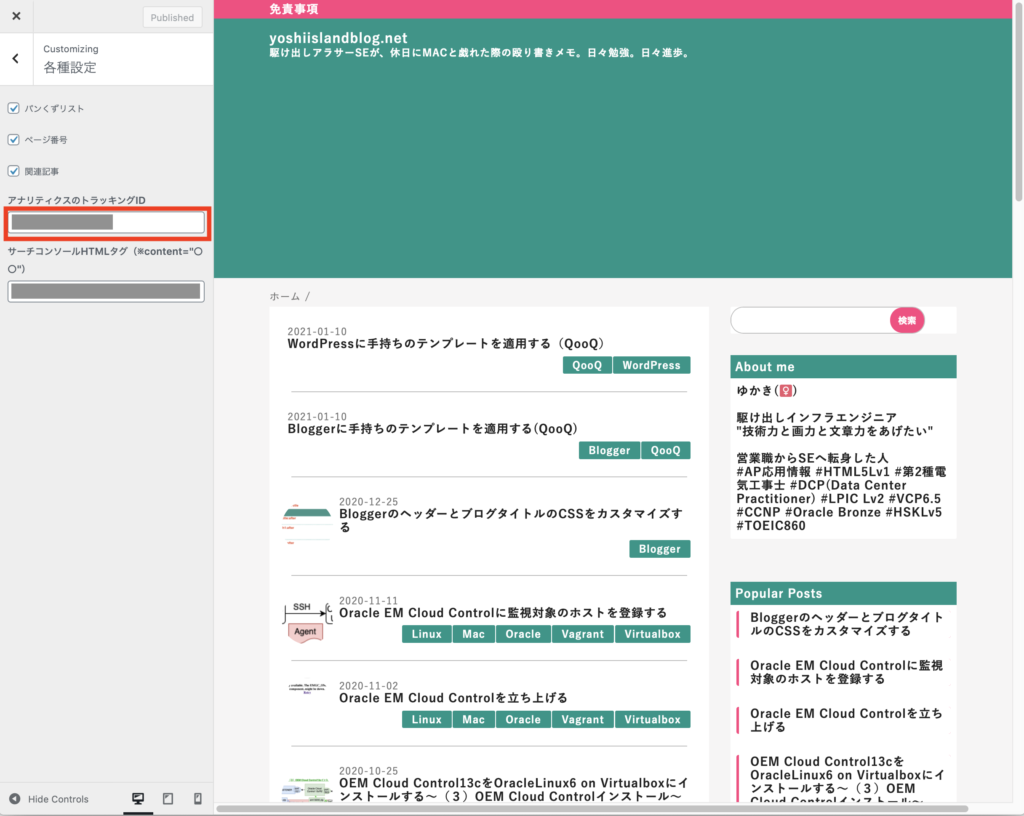
「Appearance」>「Customize」>「各種設定」をクリックし、「アリティクスのトラッキングID」と「サーチコンソールHTMLタグ」を指定する箇所があることを確認する

「アリティクスのトラッキングID」入手
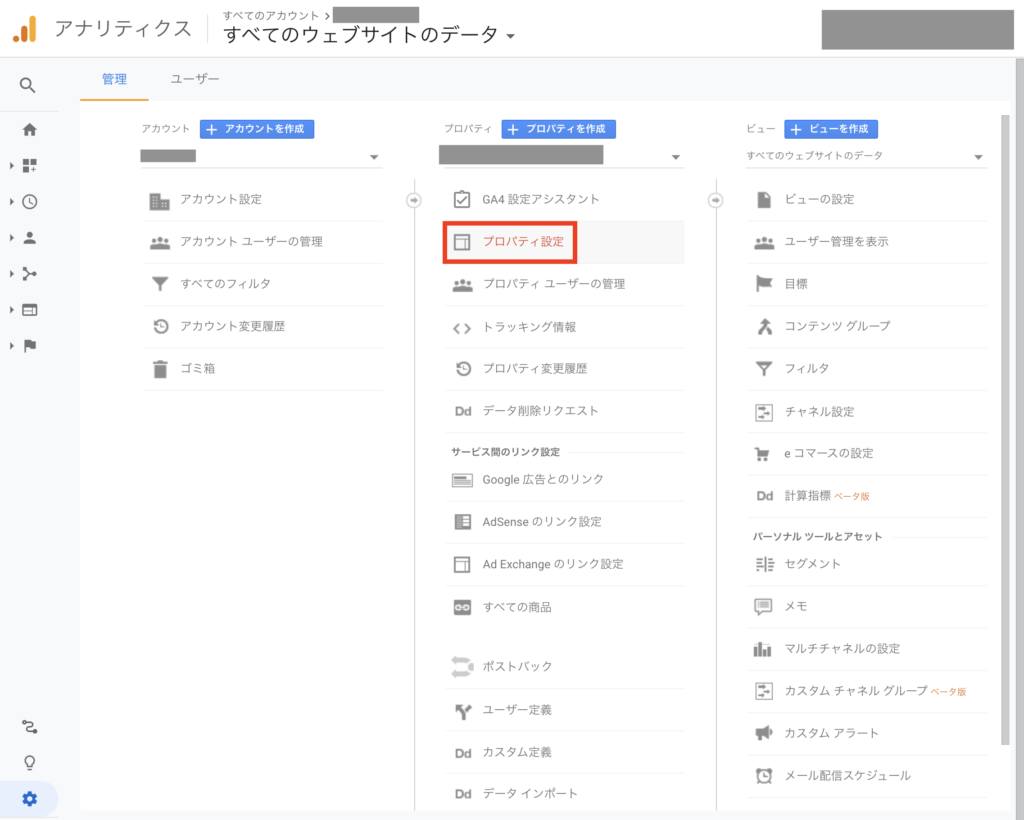
「Google Analytics」のページに移動し、「プロパティ設定」をクリック

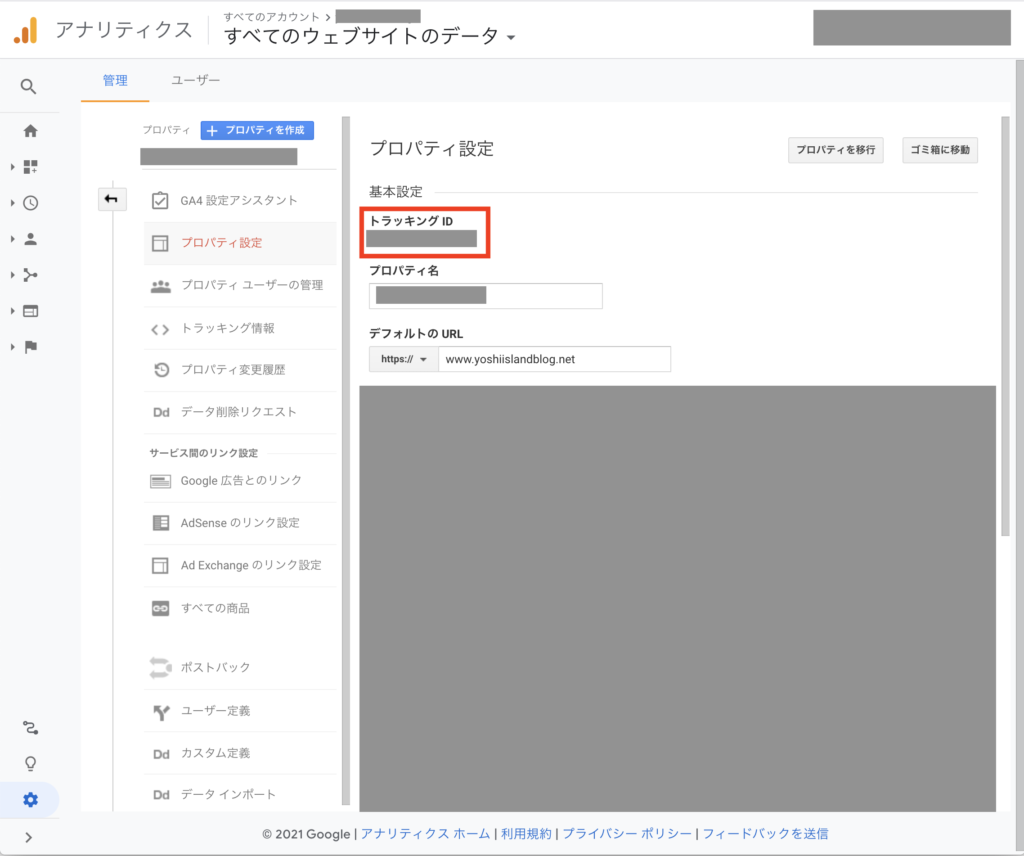
「トラッキングID」をコピー

WordPressの「各種設定」ページに戻り、コピーした「トラッキングID」を「アリティクスのトラッキングID」欄にペーストする

「サーチコンソールHTMLタグ」入手
「Google Search Console」のページに移動
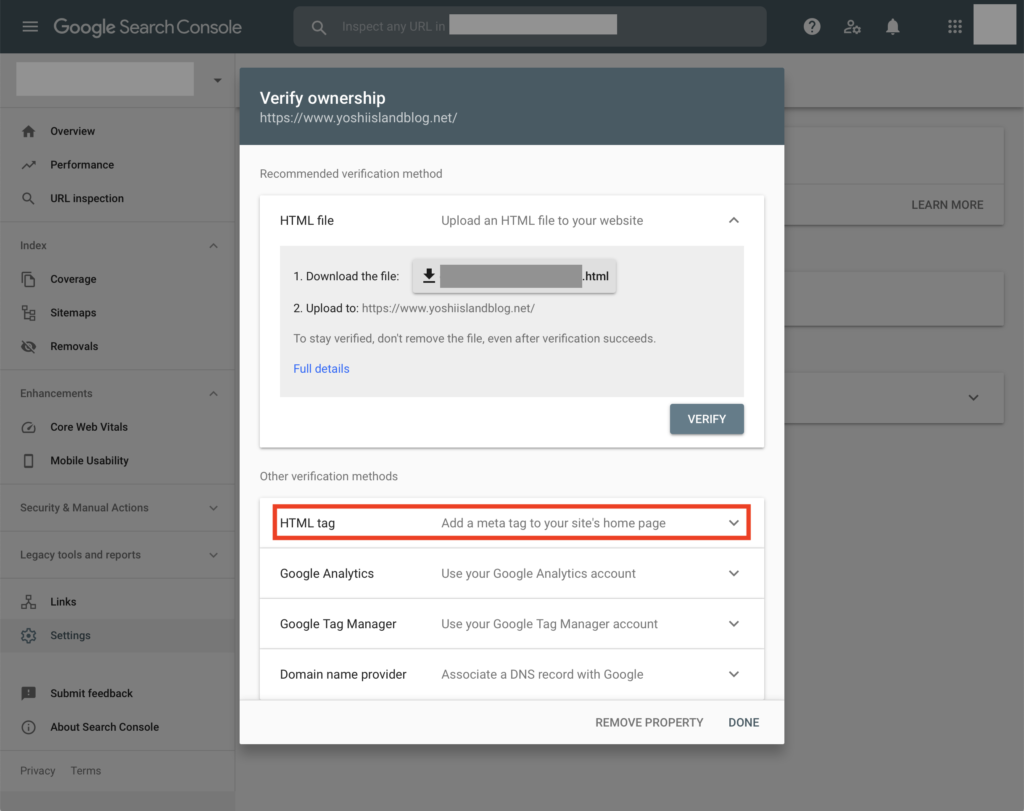
紐付けがまだだと、「Verify ownership」という画面が出てくるので、「HTML tag」のタブを展開する

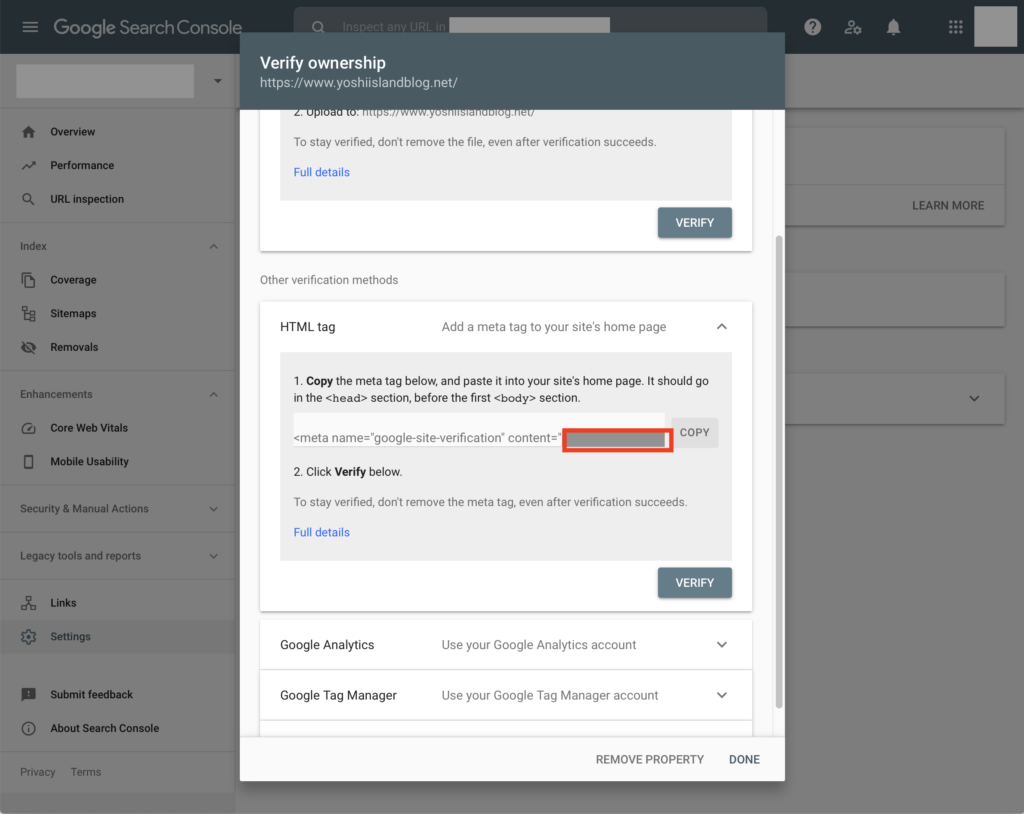
出てくるタグの「content=”〇〇”」の「〇〇の部分だけ」(※”は含めない)をコピー

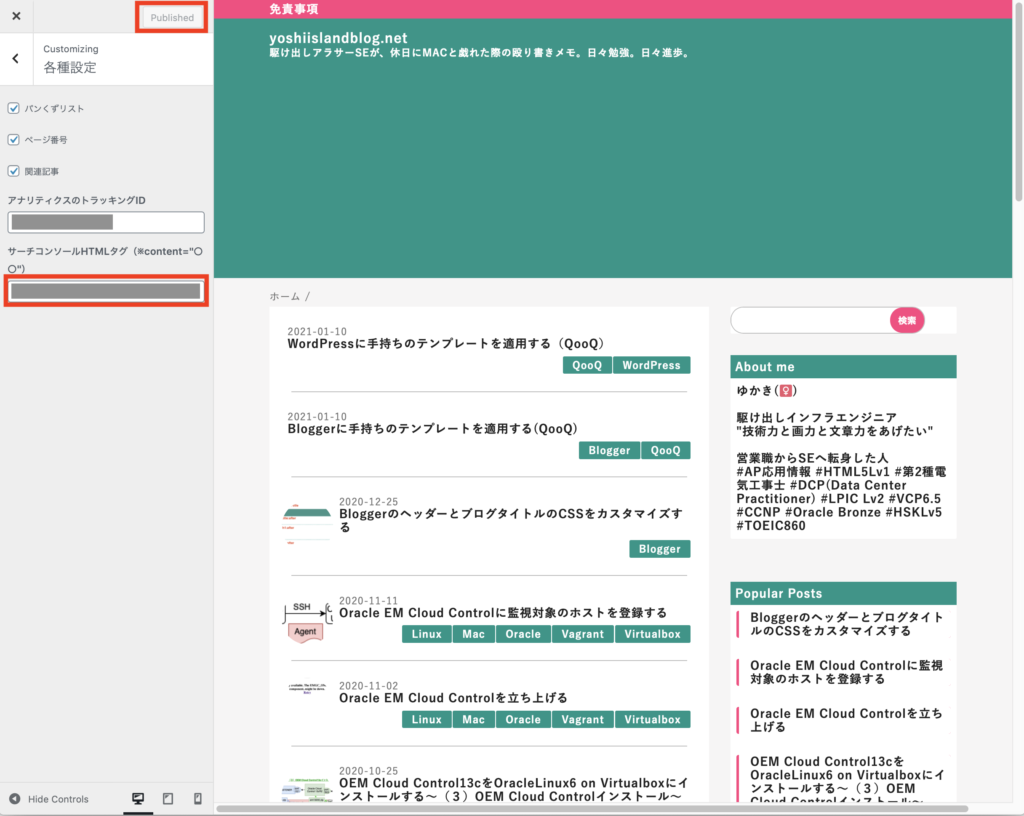
WordPressの「各種設定」ページに戻り、コピーしたタグを「サーチコンソールHTMLタグ」欄にペーストし、「Publish」をクリック

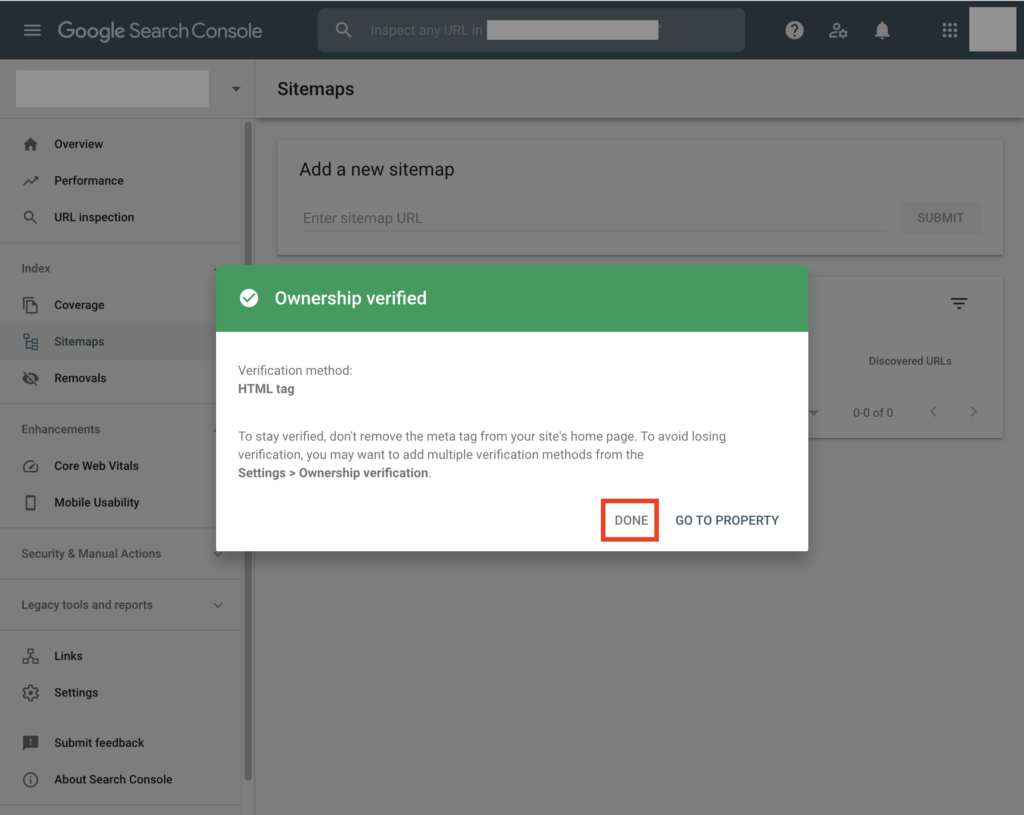
再びGoogle Search Consoleの画面に戻り、「Ownership verified」と表示されていれば成功
「Done」を押して終了する

以上。