この記事は3年以上前に書かれた記事で内容が古い可能性があります
WordPress Blog(QooQ)に使っているCSSたち(1)〜CSS追加方法と全体像〜
2021-01-11
イケてるWordpress Blogを目指して、先日「QooQ」をテンプレートとして適用したのち、
CSSを色々いじってみたので、備忘メモ
参考:タグ:QooQ
参考:BloggerのヘッダーとブログタイトルのCSSをカスタマイズする
CSS追加方法と全体像
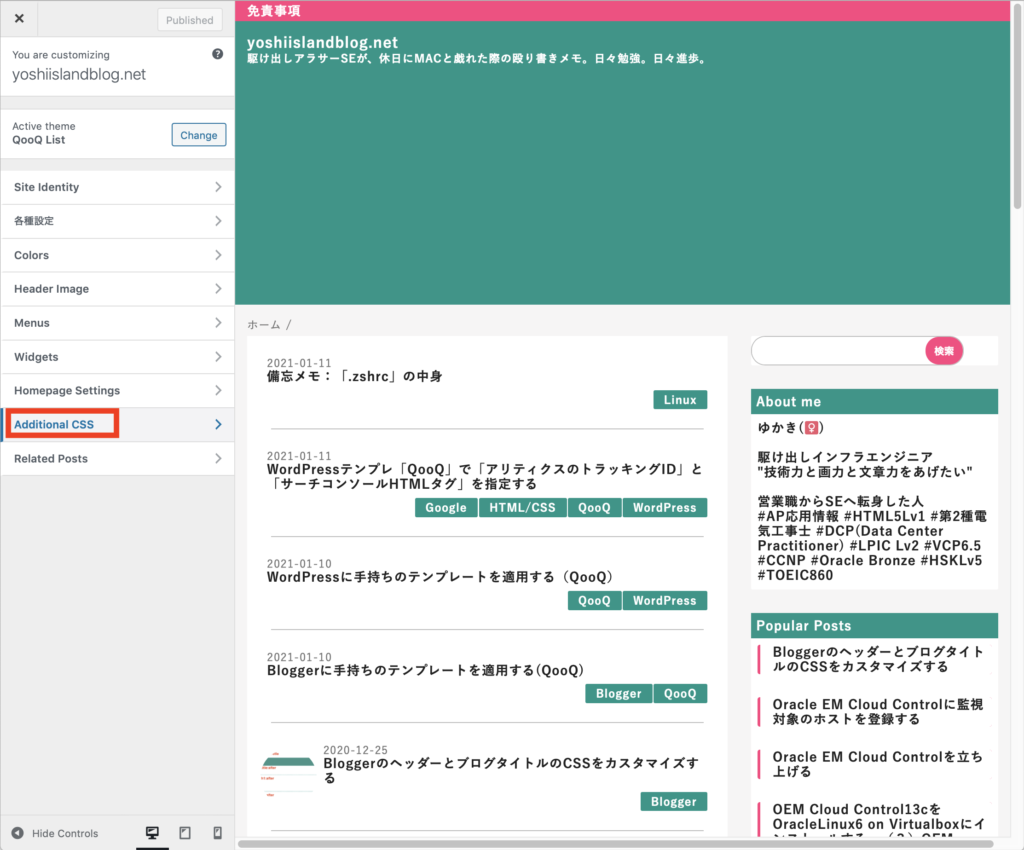
WordPressへのCSS追加方法は、「Appearance」>「Customize」>「Additional CSS」から追加する


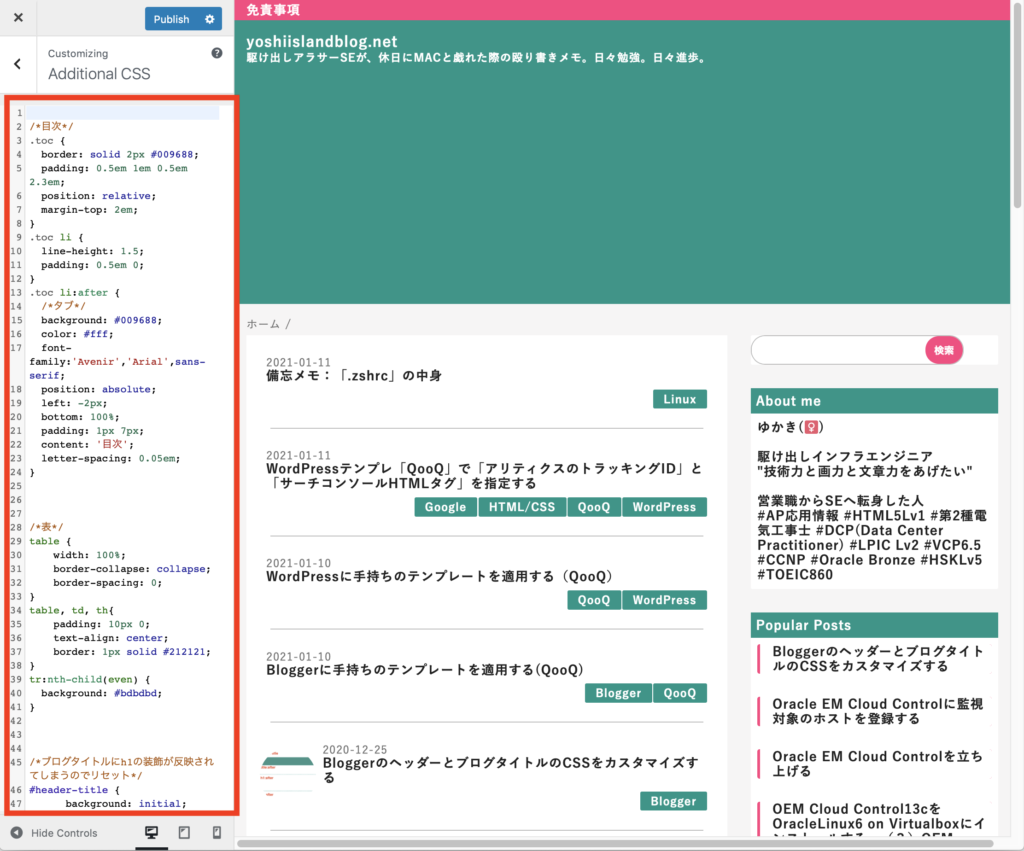
以下は全体像
Wordpressは順番によって反映されなかったりするので、反映されなければ順番を入れ替えてみてください
(Bloggerは順番がバラバラでも割と反映された、、)
/*目次*/
.toc {
border: solid 2px #009688;
padding: 0.5em 1em 0.5em 2.3em;
position: relative;
margin-top: 2em;
}
.toc li {
line-height: 1.5;
padding: 0.5em 0;
}
.toc li:after {
/*タブ*/
background: #009688;
color: #fff;
font-family:'Avenir','Arial',sans-serif;
position: absolute;
left: -2px;
bottom: 100%;
padding: 1px 7px;
content: '目次';
letter-spacing: 0.05em;
}
/*表*/
table {
width: 100%;
border-collapse: collapse;
border-spacing: 0;
}
table, td, th{
padding: 10px 0;
text-align: center;
border: 1px solid #212121;
}
tr:nth-child(even) {
background: #bdbdbd;
}
/*ブログタイトルにh1の装飾が反映されてしまうのでリセット*/
#header-title {
background: initial;
}
#header-title:after {
height: 0;
}
/*ブログ見出し*/
#single-header-title {
position: relative;
padding: 0.6em;
color: #FFFFFF;
background: #009688;
border-radius: 0.5em;/*角丸*/
}
#single-header-title a {
color: #FFFFFF;
}
#single-header-title:after {
position: absolute;
content: '';
top: 100%;
left: 30px;
border: 15px solid transparent;
border-top: 15px solid #009688;
width: 0;
height: 0;
}
/*h1*/
h1 {
font-size: 20px;
position: relative;
}
h1:after {
content: "";
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 7px;
background: -webkit-repeating-linear-gradient(-45deg, #B2DFDB, #B2DFDB 2px, #fff 2px, #fff 4px);
background: repeating-linear-gradient(-45deg, #B2DFDB, #B2DFDB 2px, #fff 2px, #fff 4px);
}*/
font-weight: 900;
position: absolute;
font-size: 1em;
left: 0.25em;
top: 0.5em;
color: #B2DFDB;
}