この記事は3年以上前に書かれた記事で内容が古い可能性があります
BloggerのヘッダーとブログタイトルのCSSをカスタマイズする
Bloggerのヘッダー(hタグ)とブログタイトルの見てくれをCSSを使ってカスタマイズする
hタグのカスタマイズ方法については、ググるとたくさん出てくるが、「ブログタイトル」のカスタマイズ方法については出てこないのでメモ
HTMLコードからカスタマイズ方法の確認
まずは、左サイドバーの「Theme」タブをクリックし、「CUSTOMIZEの右の三角形」をクリック
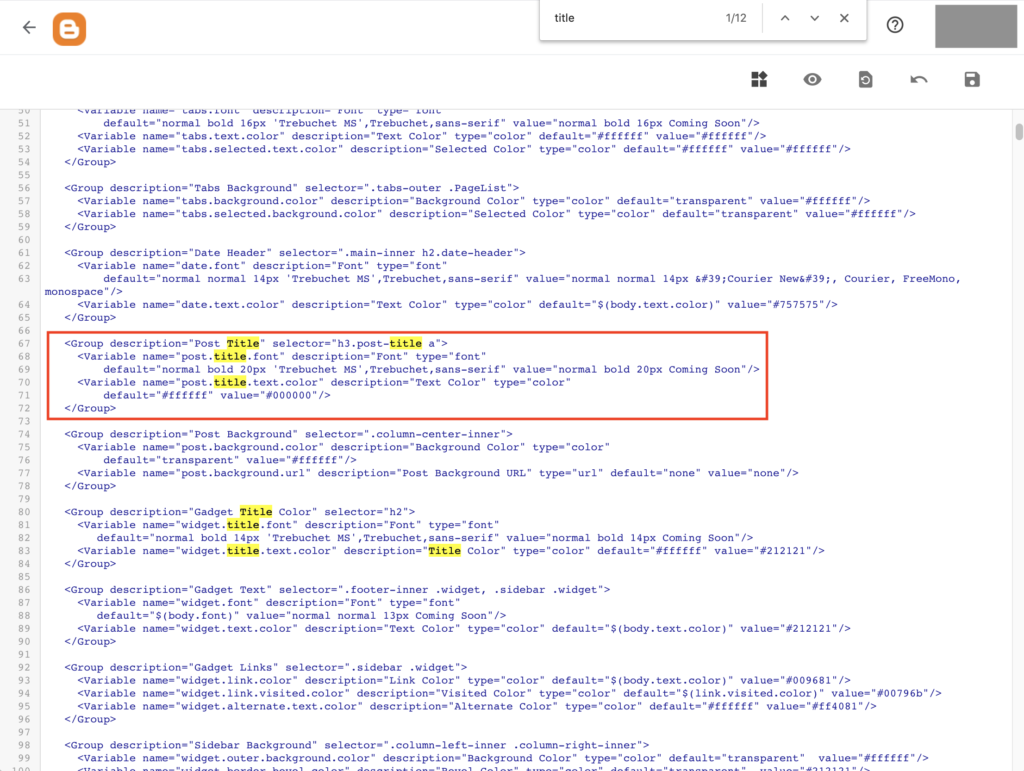
「Edit HTML」からHTMLコードを表示する
テンプレートによって多少違いはあると思うが、
だいたい最初の方に、どのようにカスタマイズすれば良いか書かれている
私の場合は、「Title」で検索するとそれっぽい記述が見つかった

CSSの変更
カスタマイズ方法を確認したら、CSS設定をカスタマイズする
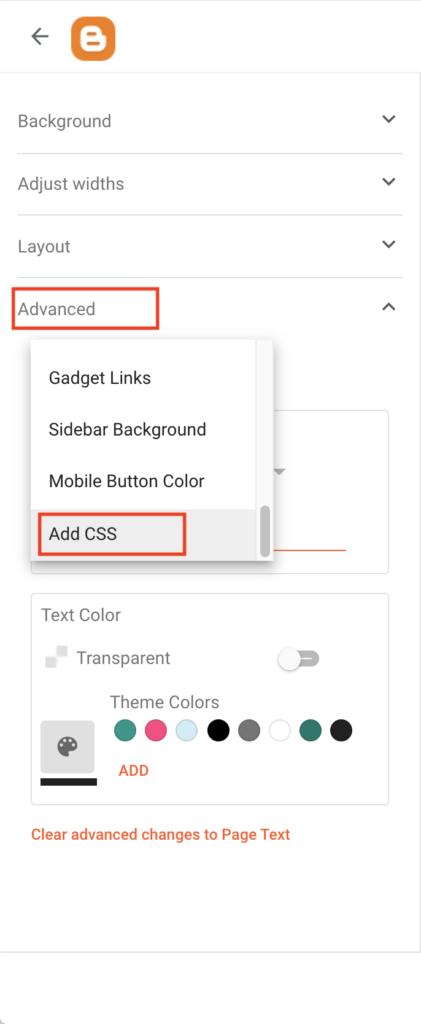
左サイドバーの「Theme」タブをクリックし、「CUSTOMIZE」をクリック
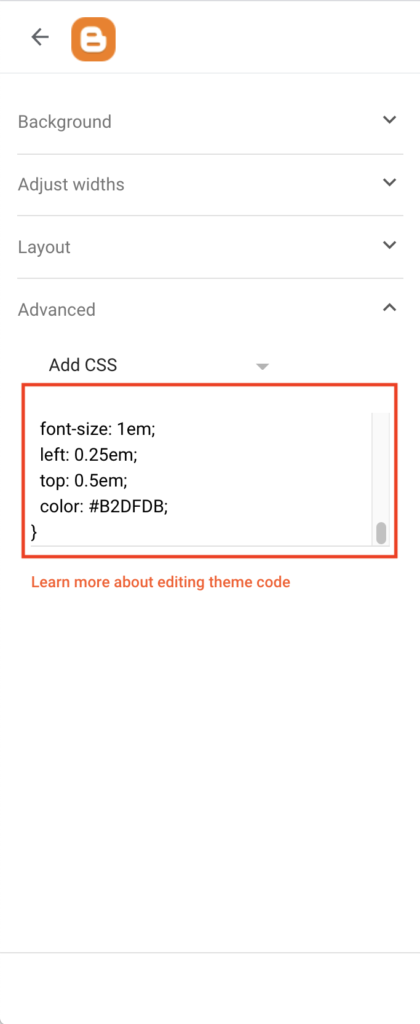
「Advanced」タブを展開し、「Add CSS」をクリックすると出てくるボックスに
設定を追加する


今回追加したのは、以下の設定
/* Post title (h3) */
h3 {
font-size: 20px;
}
h3.post-title {
position: relative;
padding: 0.6em;
color: #FFFFFF;
background: #009688;
border-radius: 0.5em;/*角丸*/
}
h3.post-title a {
color: #FFFFFF;
}
h3.post-title:after {
position: absolute;
content: '';
top: 100%;
left: 30px;
border: 15px solid transparent;
border-top: 15px solid #009688;
width: 0;
height: 0;
}
/* Post header (h1) */
h1 {
position: relative;
}
h1:after {
content: "";
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 7px;
background: -webkit-repeating-linear-gradient(-45deg, #B2DFDB, #B2DFDB 2px, #fff 2px, #fff 4px);
background: repeating-linear-gradient(-45deg, #B2DFDB, #B2DFDB 2px, #fff 2px, #fff 4px);
}*/
font-weight: 900;
position: absolute;
font-size: 1em;
left: 0.25em;
top: 0.5em;
color: #B2DFDB;
}
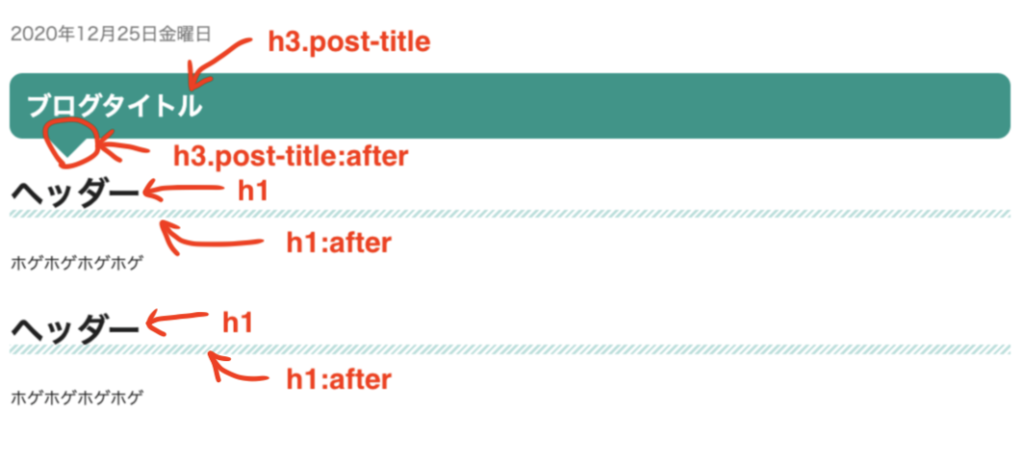
前半(「Post title (h3)」)がブログのタイトルの設定で
「h3.post-title」が、吹き出しの四角部分
「h3.post-title:after」が、吹き出しの逆三角部分
後半(「Post header (h1)」)がヘッダーの設定で
「h1:after」で下線部分を設定している

参考:CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
参考:なぜかわからないが、
h1の方をh3より先に記載するとうまく反映されなかったので、h3を先に記載している
以上。