この記事は3年以上前に書かれた記事で内容が古い可能性があります
PHPが古くなったのでWordPressの移行をする(4)〜おすすめPluginと事後設定〜
※20201001 Update: Ad Inserter、Advanced Adsについての記述を追加
「PHPが古くなったのでWordPressの移行をする(3)〜WordPressサーバのネットワーク切り替えとSSL化〜」の続き
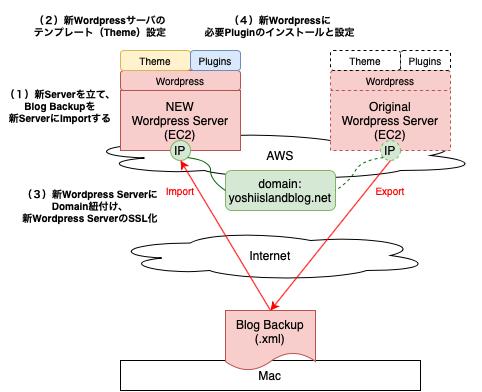
全体図
もう移行は完成しているので、あとは必要なPluginたちをインストール&設定していく
※この記事はほぼ「WordpressおすすめPluginについて」です、、
以前は、勉強になるのでなるべく自力でカスタマイズしようとしてしまっていたが、バージョンアップなどのタイミングでの設定変更がしんどいので、今回のWordpressからは、PluginでできることはなるべくPluginに頼るようにすることとした
目次
Favicon Rotator
Faviconの画像を設定するPlugin
このままだと、デフォルトのWマークのFaviconになってしまうので、変更したい
「Favicon Rotator」を使うと、png形式の画像をアップロードからFaviconを作成してくれるのでとても簡単
SyntaxHighlighter Evolved
Blog記事にコードを乗せるときに、見やすく整えてくれるおすすめPluginは、「SyntaxHighlighter Evolved」
このように記載したら ※四角カッコ( [ )直後のスペースは消して記述ください
[ code language=”bash”]
echo “Hello, World!”
sh test.sh
[ code]
このように表示される
echo "Hello, World!" sh test.sh
HTML Editor Syntax Highlighter
「HTML Editor Syntax Highlighter」は、SyntaxHighlighter Evolvedのような公開記事でハイライトしてくれるのではなく、Blog記事を編集する画面でハイライトしてくれるもの

DrawIt (draw.io)
「DrawIt (draw.io)」はフローチャートや構成図を書くときに便利なPlugin
画像を作成してからWordpressにアップロードするのではなく、記事を書く編集画面の中で画像を作成できるのが良い
しかし、最近はサポート中止したっぽいので最新状況は公式サイトご確認ください
Webのツールはこちら
app.diagrams.net
Advanced Editor Tools (previously TinyMCE Advanced)
「Advanced Editor Tools (previously TinyMCE Advanced)」は、私にとって必須のPlugin
今の最新のBlock Editorが使いにくい場合は、このツールで昔のEditorに戻すことができる
WP to Twitter
「WP to Twitter」は、記事を投稿すると自動でTwitterに投稿してくれるPlugin
Jetpackでもできるようだが、ハッシュダグなどより詳細に設定できるので今のところ私はこちらを使っている
WP-PostViews
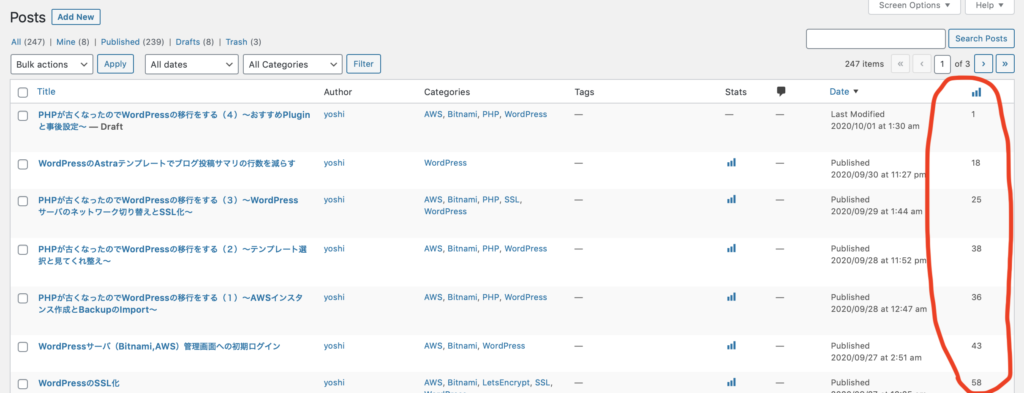
「WP-PostViews」は、記事の作成画面で、記事ごとにView数を表示してくれるPlugin
View数ランキングを表示するものはよくあるが、記事ごとのView数を表示してくれるのは、地味にありがたい
Blog投稿後の記事画面にはView数を表示したくないので、記事作成画面に表示してくれるのもよき

WP Mail SMTP by WPForms
「WP Mail SMTP by WPForms」は、WordPressからメールを送信できるようにするPlugin
コンタクトフォームを設置しない場合も、通知メールや、パスワードリセットメールなど、いろいろな場面でメール送信を使う可能性があるので絶対に設定しておいたほうが良い
私の場合はGmailで設定
設定方法は、こちらをご確認ください
WordPressでメールが送信できない
Ad Inserter – Ad Manager & AdSense Ads
「Ad Inserter – Ad Manager & AdSense Ads」は、広告を表示させるPlugin
詳細は、こちらの記事をご確認ください
WordPressでGoogleAdsenseを使って広告を表示する
Advanced Ads – Ad Manager & AdSense
「Advanced Ads – Ad Manager & AdSense」は、GoogleAdsenseの「ads.txt」をアップロードするPlugin
詳細は、こちらの記事をご確認ください
WordPressでGoogleAdsenseを使って広告を表示する
その他Plugin
あとは、皆さんが当たり前のように入れているPluginだと思うので、箇条書きのみ
その他設定
その他、Pluginではできなかった以下二つの設定は手動で対応した
(1)bitnami bannerの削除
こちらの記事を参照ください
WordPressでbitnamiのバナーを消したい
(1)投稿サマリの行減らす
こちらの記事を参照ください
WordPressのAstraテンプレートでブログ投稿サマリの行数を減らす
以上。