この記事は3年以上前に書かれた記事で内容が古い可能性があります
WordPressのモバイルビューで、ブログ投稿のサマリを表示しないようにする(追記版)
2020-07-03
※20201001 Update: こちらの記事も参照ください
WordPressのAstraテンプレートでブログ投稿サマリの行数を減らす
以前設定したCSSが、Themeのアップデートで使えなくなってしまったので、
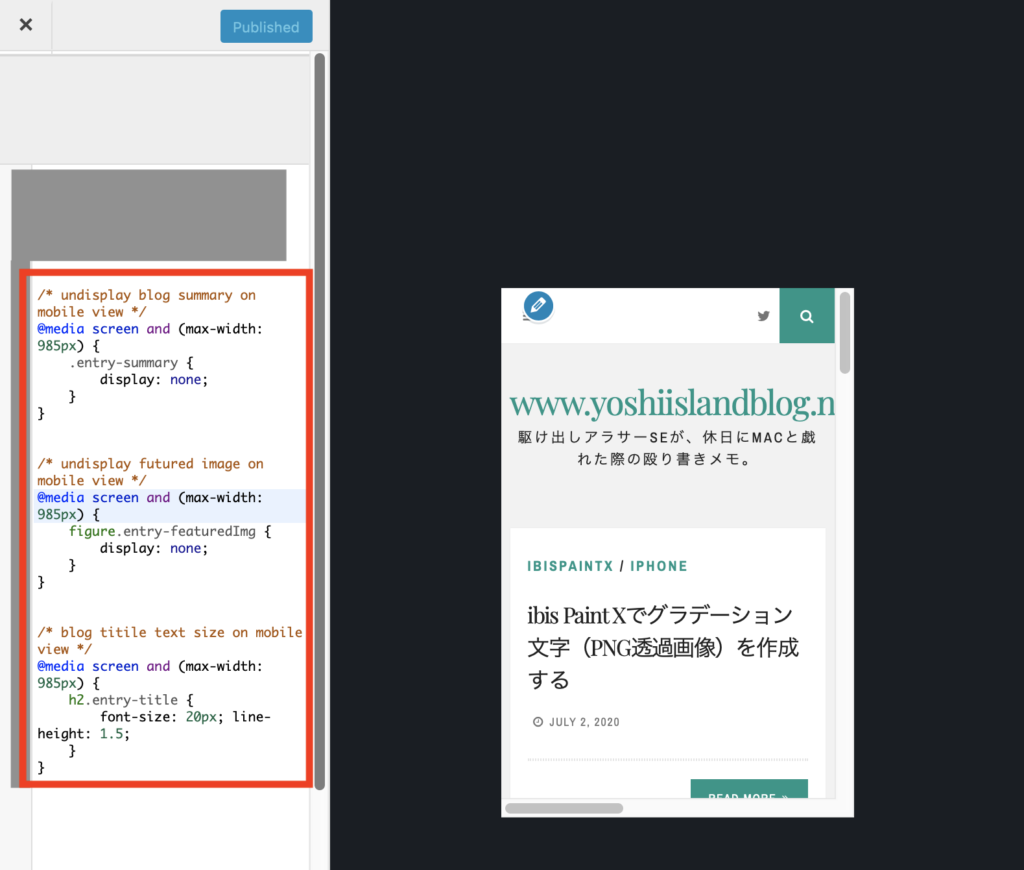
やっぱり「Appearance」>「Edit CSS」から設定を入れておいた
参考:WordPressのモバイルビューで、ブログ投稿のサマリを表示しないようにする
/* undisplay blog summary on mobile view */
@media screen and (max-width: 985px) {
.entry-summary {
display: none;
}
}
/* undisplay futured image on mobile view */
@media screen and (max-width: 985px) {
figure.entry-featuredImg {
display: none;
}
}
/* blog titile text size on mobile view */
@media screen and (max-width: 985px) {
h2.entry-title {
font-size: 20px; line-height: 1.5;
}
}

これで大丈夫なはず
以上。