
この記事は3年以上前に書かれた記事で内容が古い可能性があります
シェルスクリプトで、HTML/CSSの出力結果(グラデーション)を、PNG画像に変換してローカルに保存する
シェルスクリプトで、HTML/CSSのグラデーション背景を、PNG画像に変換してローカルに保存する
グラデーションの画像を感覚的ではなく、機械的に作成したい時、HTML/CSSで描きたくなる時があるので備忘メモ
HTML/CSSで作成した画像はPNG形式で保存するところまでShellScriptでコード化する
背景だけでなく、HTMLで出力されるページ全体を画像化できます

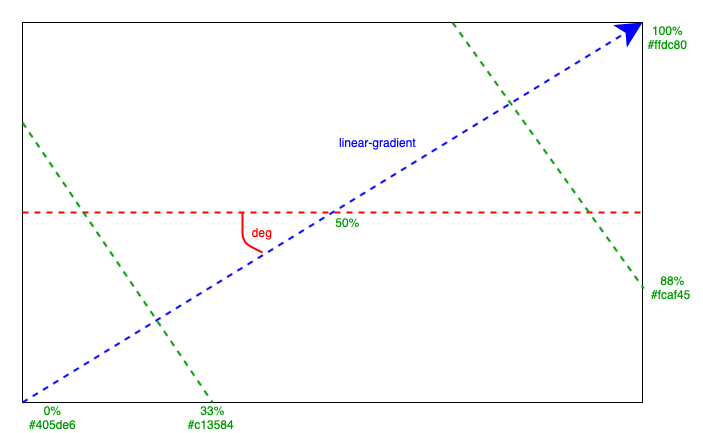
グラデーション作り
グラデーションの色は、インスタグラムのカラーコードを拝借
HTMLコードは以下(ファイル名は「html-to-png-test.html」としている)
「linear-gradient」は線状のグラデーション
「30deg」はグラデーションの傾き(30度)
その下は、「色コード」と「何%の時点でその色を持ってくるか」をそれぞれ示している
% cat html-to-png-test.html
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: linear-gradient(
30deg,
#405de6 0%,
#5851db 11%,
#833ab4 22%,
#c13584 33%,
#e1306c 44%,
#fd1d1d 55%,
#f56040 66%,
#f77737 77%,
#fcaf45 88%,
#ffdc80 100%
);
}
</style>
</head>
<body>
</body>
</html>

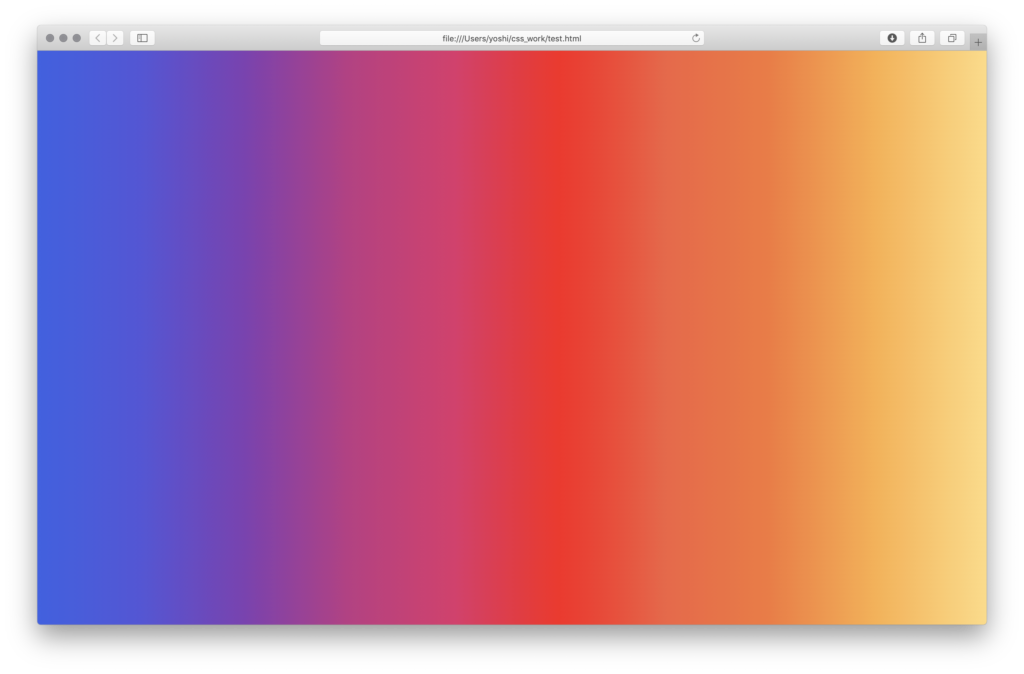
ブラウザで開くと綺麗なグラデーションが描き出される
% open html-to-png-test.html

画像変換
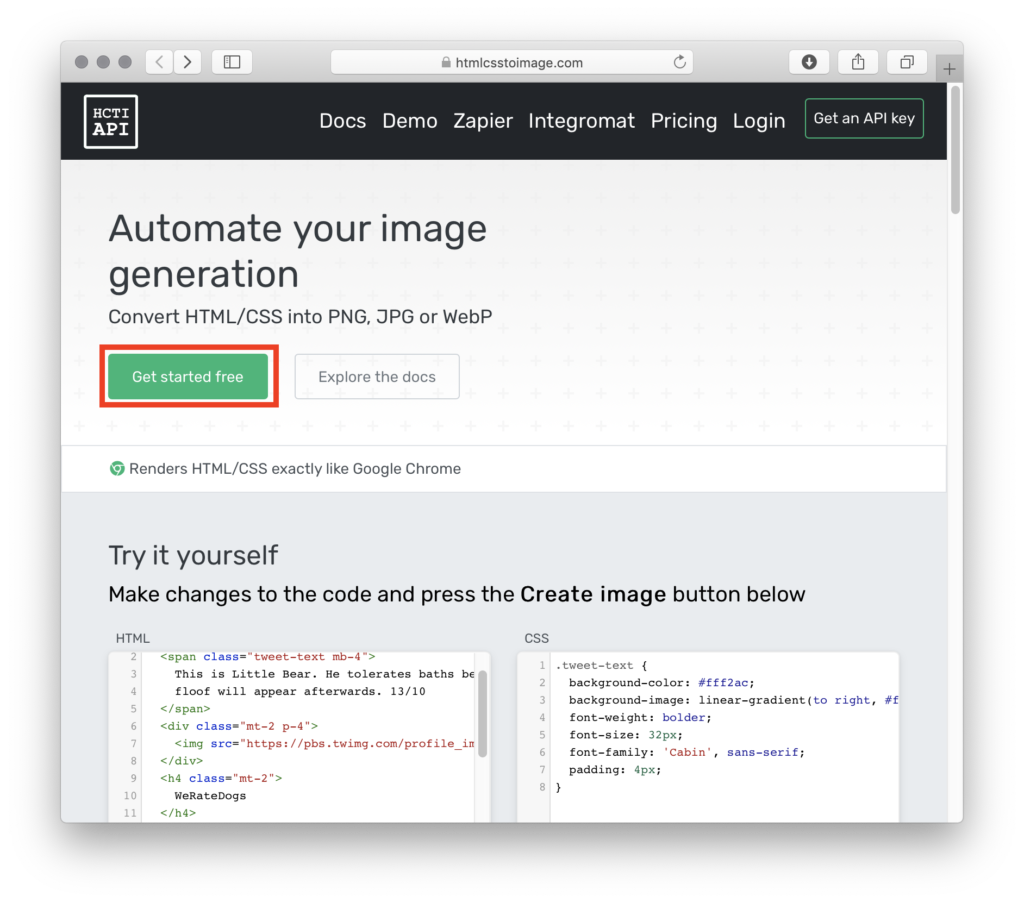
「HCTI API」の利用登録
HTMLから画像変換するには、HCTI APIというオンラインツールを利用する
※無料版はAPI利用回数に制限があるので注意!
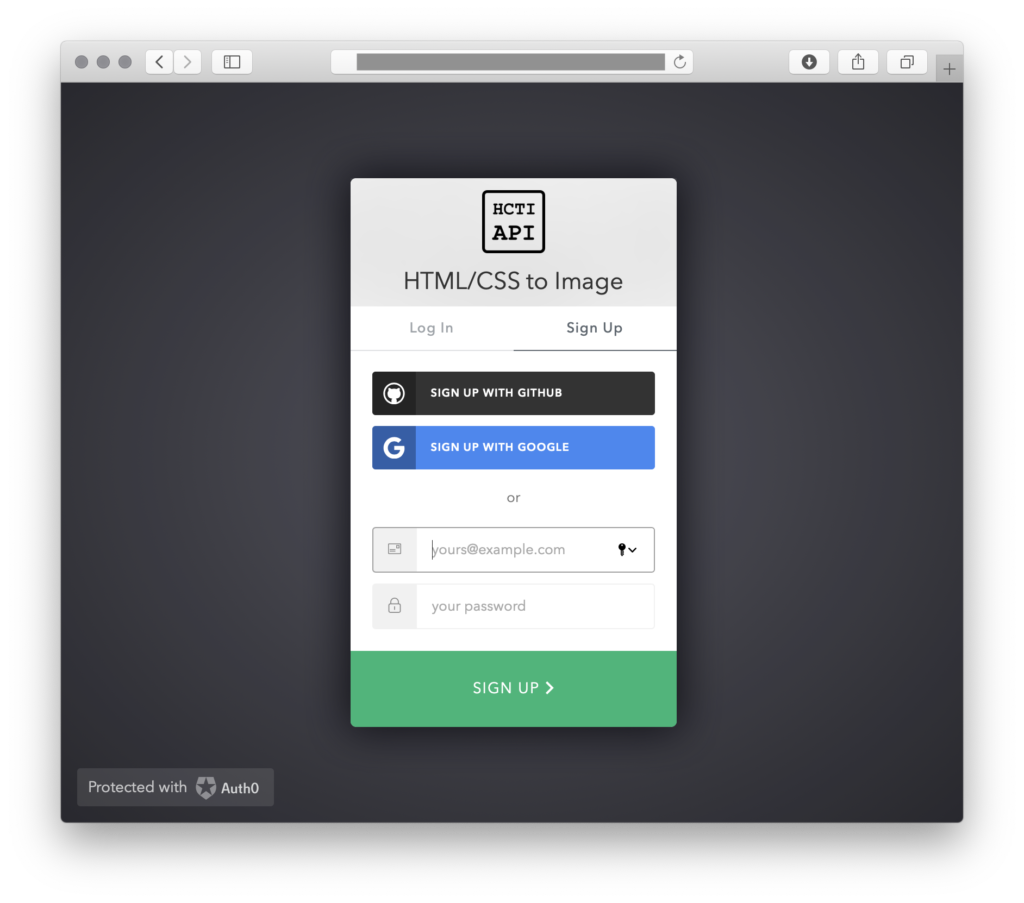
利用のためにはSign upが必要
「Get started free」をクリック
お好きな方法でSign up
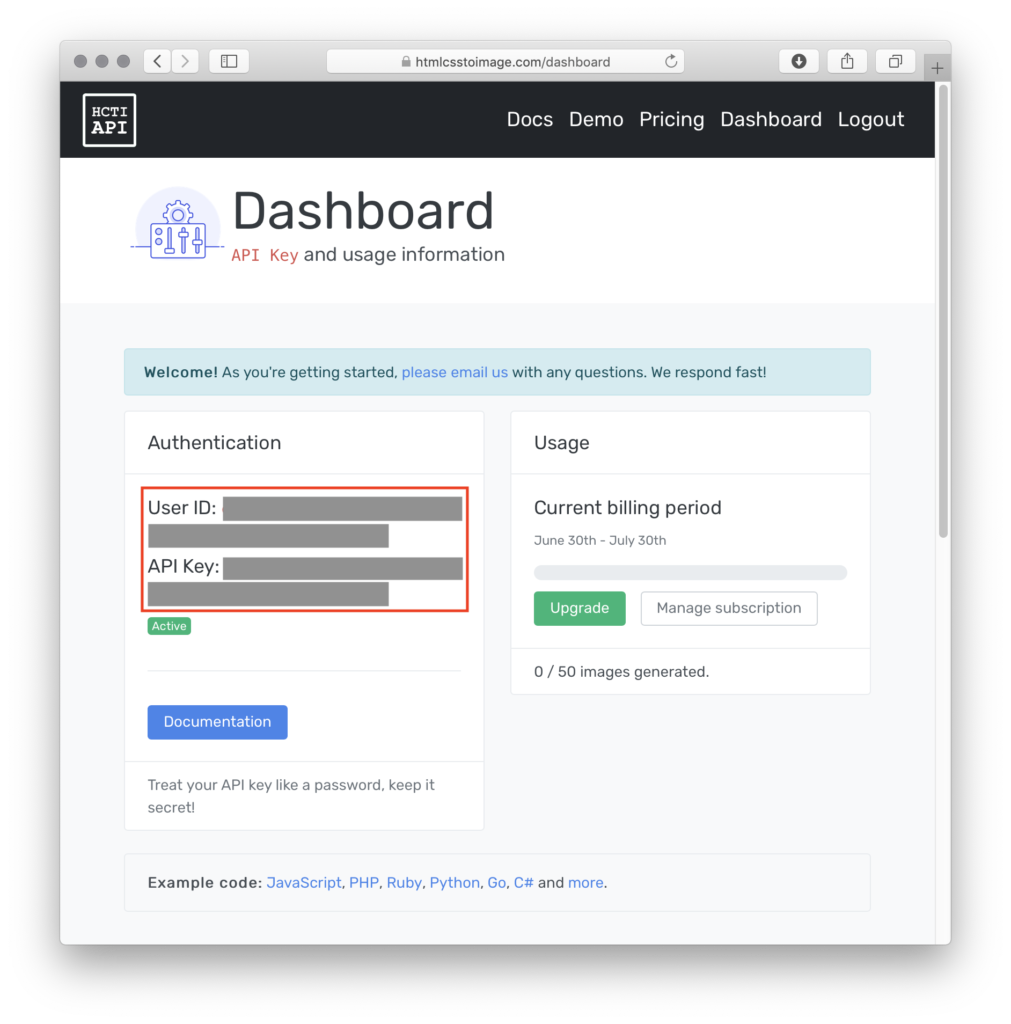
ダッシュボードから「User ID」と「API Key」をメモしておく
Dashboard
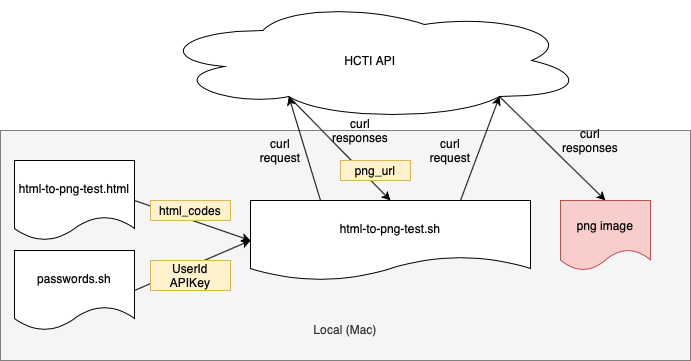
「HCTI API」の利用
HTMLファイルと同じ階層に以下の「passwords.sh」と「html-to-png-test.sh」というファイルを作成
「passwords.sh」内の「UserID」と「APIKey’」部分は、先ほどメモした値に変更しておく
% cat passwords.sh #!/bin/zsh # https://htmlcsstoimage.com/dashboard export UserId="User ID" export APIKey="API Key"
% cat html-to-png-test.sh #!/bin/zsh # set html code file path html_codes=`cat ./html-to-png-test.html` # set css code file path css_codes=`` # include passwords . ./passwords.sh # get image url path png_url=`curl -X POST https://hcti.io/v1/image \ -u $UserId:$APIKey \ -d html="$html_codes" \ -d css="$css_codes" \ | jq ".url" \ | sed "s/\"//g"` # download image from url path to local curl $png_url > ./html-to-png-test.png
※jqコマンドをインストールしていなければインストールする
(以下はMacの場合のコマンド)
$ brew install jq
現時点でファイル階層構造はこのようになっている
% tree . ├── html-to-png-test.html ├── html-to-png-test.sh └── passwords.sh
コードを実行する
% sh html-to-png-test.sh
すると「html-to-png-test.png」というファイルが同じ階層にできている
% tree . ├── html-to-png-test.html ├── html-to-png-test.png ├── html-to-png-test.sh └── passwords.sh
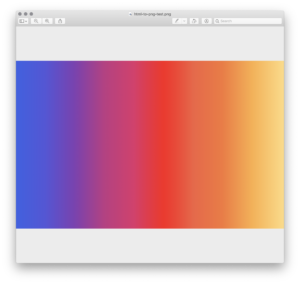
開いて意図した画像が作成されているか確認する
% open html-to-png-test.png

以上