この記事は3年以上前に書かれた記事で内容が古い可能性があります
Bloggerのモバイル表示で背景が透明になってしまう件
2020-05-11
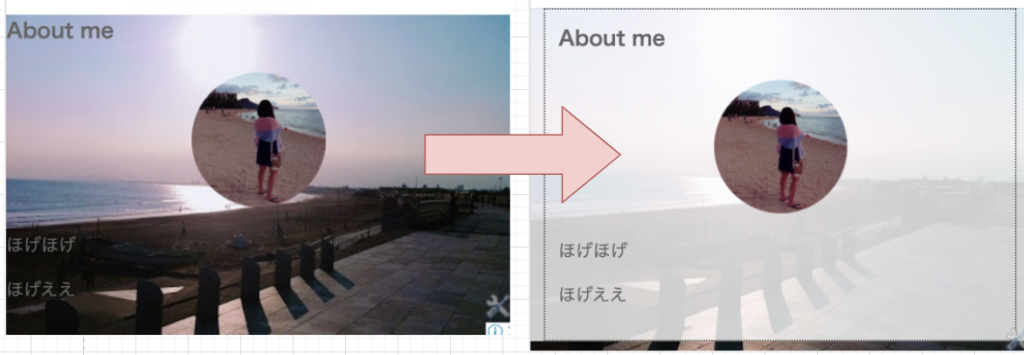
Bloggerのモバイル表示で、サイドバーの背景が透明になってしまうためなんとかする(荒技)
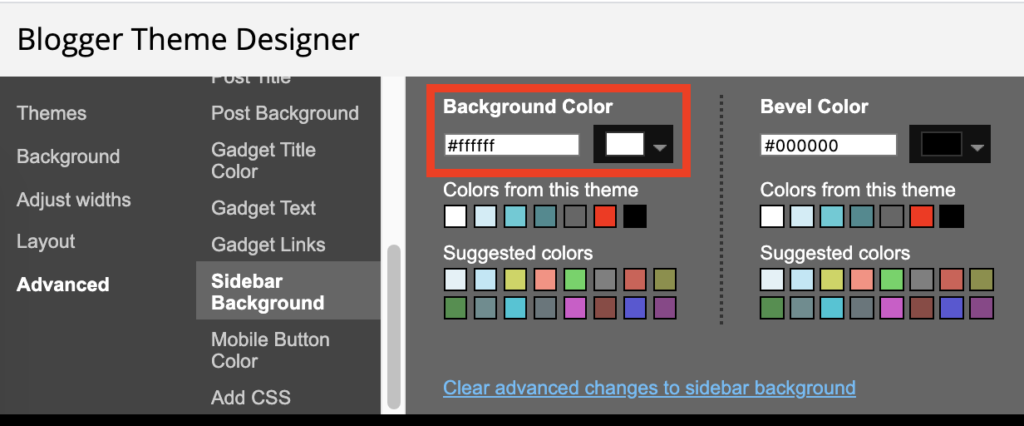
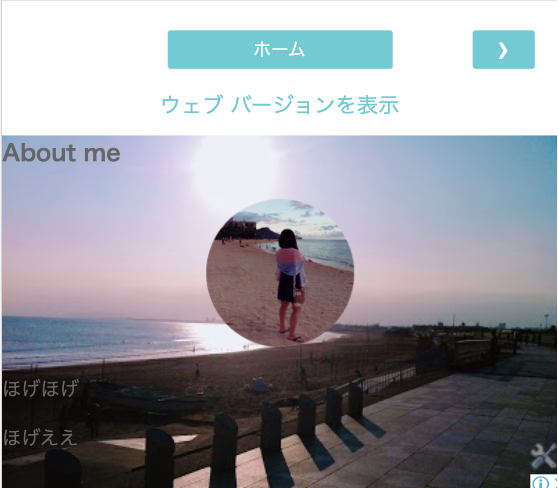
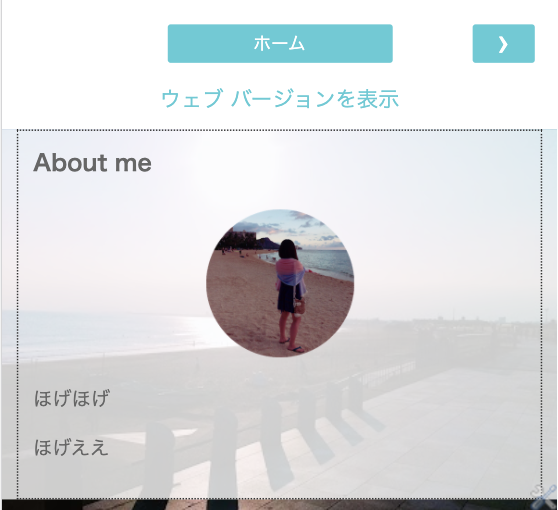
原因はよくわからないが、以下のように「Theme」> 「Customize」で設定したWidgetの背景が、PC表示では反映されるのに、モバイル表示ではうまく反映されず、透明になってしまう現象にぶち当たった

こんな感じで、文字が読みづらい、、
そこで、無理矢理ではあるが、WidgetのHTML部分にCSSを記載することで背景を無理矢理表示させた
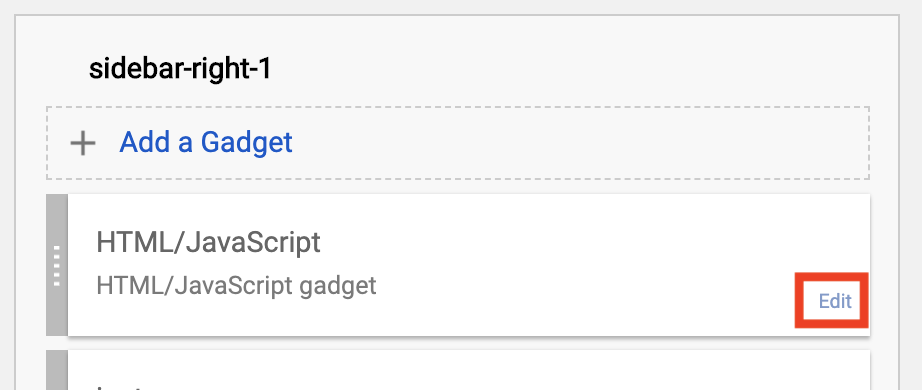
「Layout」>『(表示させたいWidetの)Edit」に記載する

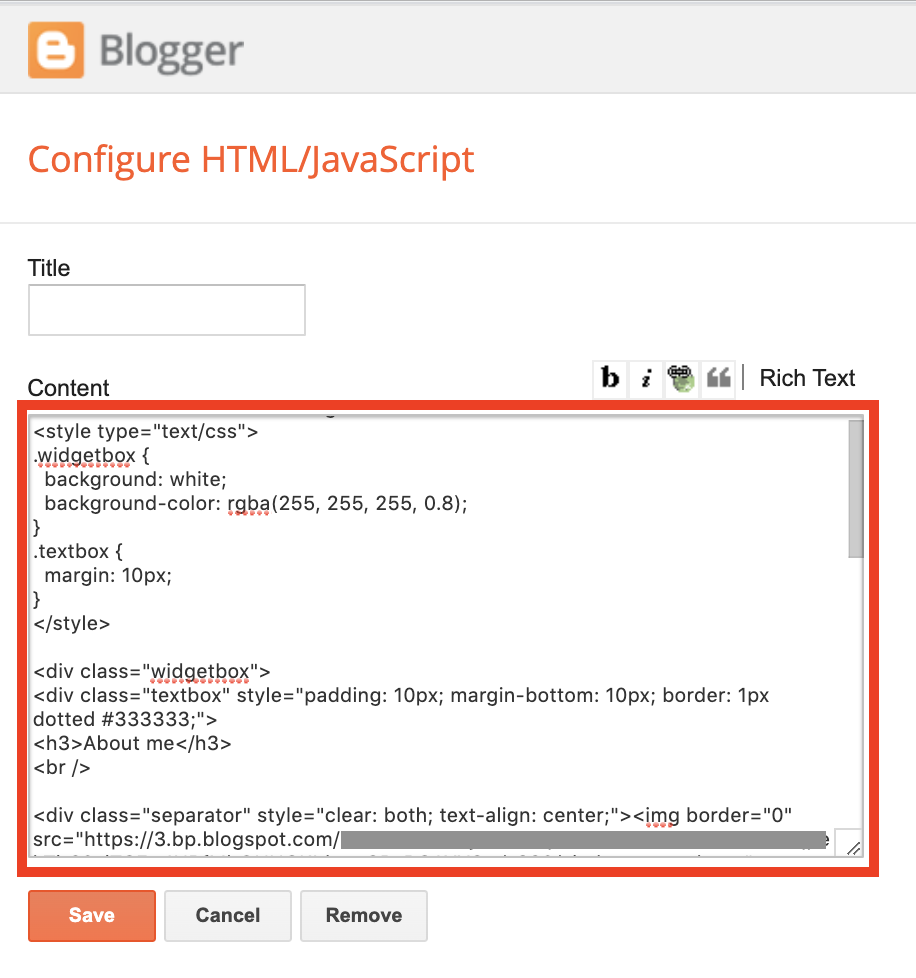
この部分にCSSも書いてしまう
記載内容は以下
<style type="text/css">
.widgetbox {
background: white;
background-color: rgba(255, 255, 255, 0.8);
}
.textbox {
margin: 10px;
}
</style>
<div class="widgetbox">
<div class="textbox" style="padding: 10px; margin-bottom: 10px; border: 1px dotted #333333;">
<h3>About me</h3>
<br />
<div class="separator" style="clear: both; text-align: center;"><img border="0" src="https://3.bp.blogspot.com/hogehoge.png" width="100" height="100" data-original-width="1105" data-original-height="1105" /></div>
<p>
ほげほげ
</p>
<p>
ほげええ
</p>
</div>
</div>
これで多少は見やすくなった

以上。