
この記事は3年以上前に書かれた記事で内容が古い可能性があります
WordPressのモバイルビューでサイドバーを投稿記事の上下に表示する
※2020/07/03追記
後日談はこちら
WordPressのモバイルビューでサイドバーを投稿記事の上下に表示する(追記版)
やりたいこと
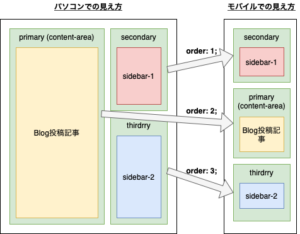
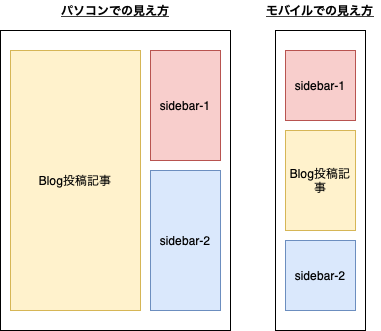
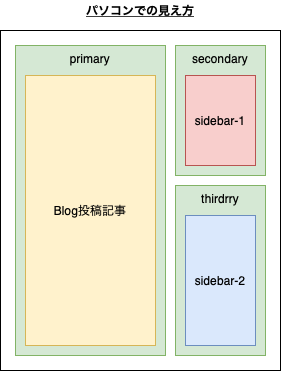
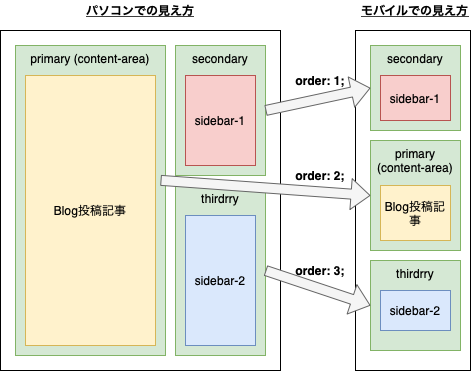
やりたいことはタイトルの通りだが、少しわかりにくいので図で表すと以下のイメージ

パソコンでは右側に表示されるサイドバーを、
モバイルでは、上下二つに分けて、投稿記事サマリを挟む形で上下に表示する
手順は、「【1】サイドバーの定義」「【2】サイドバーの表示」「【3】モバイルビューでの表示位置決め」の3ステップ
※前提知識として、テンプレートファイルの編集方法は、以下の記事の「テンプレートファイルの編集方法」を参照ください
参考:WordPressのモバイルビューで、ブログ投稿のサマリを表示しないようにする
サイドバーの定義
まずは、サイドバーを定義する
「function.php」に以下のように記載
/**
* Register widget area.
*
* @link http://codex.wordpress.org/Function_Reference/register_sidebar
*/
function nucleare_widgets_init() {
register_sidebar( array(
'name' => esc_html__( 'sidebar-1', 'nucleare' ),
'id' => 'sidebar-1',
'description' => '',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<div class="widget-title"><h2><span>',
'after_title' => '</span></h2></div>',
) );
register_sidebar( array(
'name' => esc_html__( 'sidebar-2', 'nucleare' ),
'id' => 'sidebar-2',
'description' => '',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<div class="widget-title"><h2><span>',
'after_title' => '</span></h2></div>',
) );
}
add_action( 'widgets_init', 'nucleare_widgets_init' );
サイドバーが既にテンプレートにある場合は、元々定義されているサイドバー定義があるはずなので、追記だけでなく、適宜名前など変更する
今回私は、二つサイドバーを作りたかったので、元々あるサイドバーを「sidebar-1」として、追加のサイドバーを「sidebar-2」として定義した
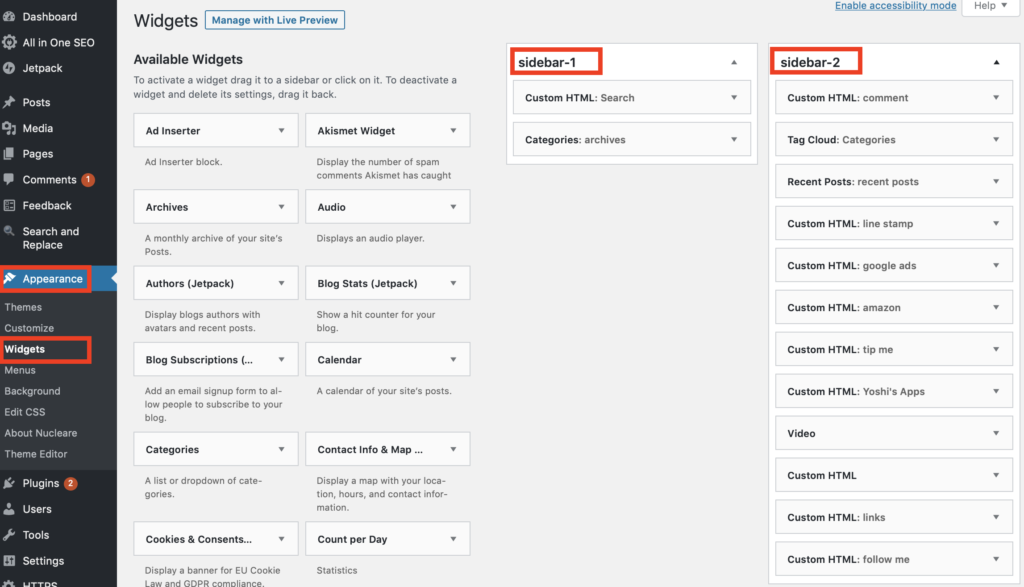
サイドバーのWidgetsの編集
サイドバーを定義すると、「Appearance」>「Widgets」の編集画面で、定義したサイドバーの枠が追加され、Widgetsが編集できるようになるので、
お好きなWidgetsをお好きな場所にドラッグ&ドロップで配置する

サイドバーファイルの作成
サイドバーを定義しただけでは、ページに表示されないので、
定義したサイドパーを、各ページに表示させる
まずは、定義さサイドバーのphpファイルをそれぞれ作成する
ファイルの作成はGUIではできないので、直接サーバに入って作成する必要がある
※私の環境(Bitnami)では、「/opt/bitnami/apps/wordpress/htdocs/wp-content/themes/【テンプレート名】」配下に必要なファイルが格納されている
※今回私が使っているのは「nucleare」というテンプレートなので、適宜各環境に置き換えてお考えください
元々、「sidebar.php」というファイルがあるので、このファイルを参考に「sidebar-1.php」「sidebar-2.php」のファイルを作成する
$ cd /opt/bitnami/apps/wordpress/htdocs/wp-content/themes/nucleare/ $ sudo cp sidebar.php sidebar-1.php $ sudo cp sidebar.php sidebar-2.php $ sudo mv sidebar.php ~/sidebar.php.20200426
中身はそれぞれこんな感じ
$ cat sidebar-1.php
<?php
/**
* sidebar-1のサイドバーがアクティブかを確認する
*/
if ( ! is_active_sidebar( 'sidebar-1' ) ) {
return;
}
?>
<div id="secondary" class="widget-area"><!-- widget-areaのidを「secondary」として定義 -->
<?php dynamic_sidebar( 'sidebar-1' ); ?><!-- sidebar-1をwidget-areaのsecondaryに入れる -->
</div><!-- #secondary -->
$ cat sidebar-2.php
<?php
/**
* sidebar-2のサイドバーがアクティブかを確認する
*/
if ( ! is_active_sidebar( 'sidebar-2' ) ) {
return;
}
?>
<div id="thirdry" class="widget-area"><!-- widget-areaのidを「thirdry」として定義 -->
<?php dynamic_sidebar( 'sidebar-2' ); ?><!-- sidebar-2をwidget-areaのthirdryに入れる -->
</div><!-- #thirdry -->

サイドバーを各ページに表示する
先ほど作成したサイドバーのファイルを、各ページのファイルから呼び出すことで、
サイドバーが各ページに表示されるようにする
表示するには、以下の文言を各ページファイルに追記する
「get_sidebar(‘1’)」の「1」は、サイドバーファイルのタイトル「sidebar-1.php」のハイフンより後(1)を指定することで呼び出すことができる
<?php get_sidebar('1'); ?>
<?php get_sidebar('2'); ?>
私は、どのページにもサイドバーを表示させたいので、以下ファイルに文言を追記した
index.php single.php search.php page.php archive.php
【3】モバイルでのサイドバーの表示位置を定義する
最後に、モバイルビューの場合の表示位置を定義する
「style.css」に以下を追記する
@media screen and (max-width: 985px) {
.site-content {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-flow: row wrap;
flex-flow: row wrap;
}
#secondary {
-webkit-box-ordinal-group: 1;
-moz-box-ordinal-group: 1;
-ms-flex-order: 1;
-webkit-order: 1;
order: 1;
}
.content-area {
-webkit-box-ordinal-group: 2;
-moz-box-ordinal-group: 2;
-ms-flex-order: 2;
-webkit-order: 2;
order: 2;
}
#thirdry {
-webkit-box-ordinal-group: 3;
-moz-box-ordinal-group: 3;
-ms-flex-order: 3;
-webkit-order: 3;
order: 3;
}
}
「.site-content」で枠を定義
「secondary(sidebar-1)」→「.content-area(ブログ投稿)」→「thirdry(sidebar-2)」の順番で表示させたいので、上から1、2、3と番号を振る
「-webkit-box-ordinal-group」や「-moz-box-ordinal-group」など色々な表現で記載されているのは、表示されるブラウザによって定義の方法が異なるため
なので、なるべく種類多めに記載しておく

これで、晴れて、モバイル(max-width: 985px)では「sidebar-1」→「ブログ投稿」→「sidebar-2」と表示されるようになる
以上
※2020/07/03追記
後日談はこちら
WordPressのモバイルビューでサイドバーを投稿記事の上下に表示する(追記版)