この記事は3年以上前に書かれた記事で内容が古い可能性があります
WordPressのモバイルビューで、ブログ投稿のサマリを表示しないようにする
※20201001 Update: こちらの記事も参照ください
WordPressのAstraテンプレートでブログ投稿サマリの行数を減らす
※2020/07/03追記
後日談はこちら
WordPressのモバイルビューで、ブログ投稿のサマリを表示しないようにする(追記版)
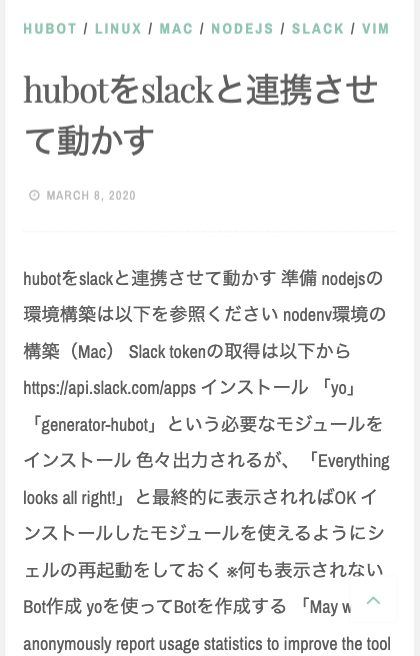
WordPressのブログ記事で、
モバイルでサマリが表示されると縦に長くなって見えにくくなってしまうので、
モバイルから見るときだけサマリを表示しないようにした
これを

こうするイメージ

テンプレートファイルの編集方法
まずは前提から。
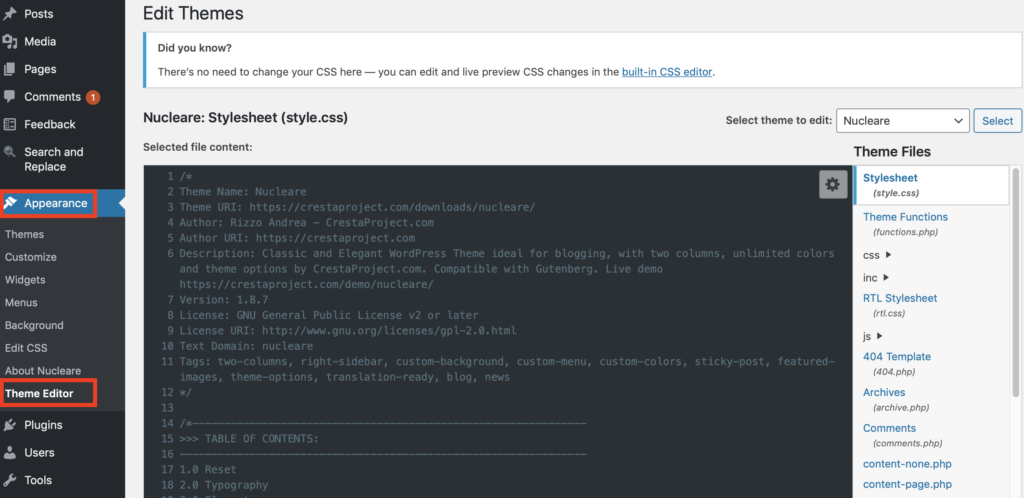
WordPressのスタイルシートなど、テンプレートファイルの編集は
「Appearance」>「Theme Editor」から編集できる
追記だけなら「CSS editor」をうこともできるが、
自由度が高いので、私は「Theme Editor」が好き

もしくは、サーバに入って、直接ファイルを編集しても良い
/opt/bitnami/apps/wordpress/htdocs/wp-content/themes/nucleare$ ls 404.php css js sidebar-left.php archive.php fonts languages sidebar-right.php comments.php footer.php page.php single.php content-none.php functions.php readme.txt style.css content-page.php header.php rtl.css wpml-config.xml content.php inc screenshot.png content-single.php index.php search.php
※私の環境(Bitnami)では、「/opt/bitnami/apps/wordpress/htdocs/wp-content/themes/【テンプレート名】」配下に必要なファイルが格納されている
※今回私が使っているのは「nucleare」というテンプレートなので、適宜各環境に置き換えてお考えください
テンプレートファイルの種類とブログ投稿のサマリ表示箇所の確認
index.phpというファイルを覗くと
ブログ記事の投稿リストを定義することができる
※他にも、ヘッダーはheader.phpなど、色々種類がある。
各ファイルの役割については、こちらのリンク参照
参考:テーマの作成
index.phpの中をみると、以下のようにコメントの記載がある
/* Include the Post-Format-specific template for the content. * If you want to override this in a child theme, then include a file * called content-___.php (where ___ is the Post Format name) and that will be used instead. */
コメントによると、「詳しくは「content-___.php」を見に行けよ」とのこと
contemtから始まるファイルは以下の四つなので「content.php」を見てみる
content-none.php content-page.php content-single.php content.php
content.phpの中を見ると、33行目あたりに「<?php the_excerpt(); ?>」という記述がある
「<?php the_excerpt(); ?>」は、投稿の抜粋を表示するタグであるので、
この位置に投稿のサマリが表示されるんだなということがわかる
ブログ投稿のサマリを表示しない方法1(自由度が高い方法)
モバイルビューでブログ投稿のサマリを表示しない方法としてはいくつかあり、
自由度が高いのが、excerpt_lengthを使って「ブログ投稿サマリの長さ(単語数)をゼロにする方法」
以下をfunction.phpに追記する
if ( wp_is_mobile() ) {
function custom_excerpt_length( $length ) {
return 0;
}
add_filter( 'excerpt_length', 'custom_excerpt_length', 999 );
}
「if ( wp_is_mobile() ) 」でモバイルビューの場合と定義し、「excerpt_length」を使って投稿サマリの長さを定義する
今回は「return 0」なので、長さはゼロ(表示しない)
参考:
関数リファレンス/wp_is_mobile
テンプレートタグ/the_excerpt
ブログ投稿のサマリを表示しない方法2(手っ取り早い方法)
もう一つの手っ取り早い方法が、「ブログ投稿サマリを表示しないとスタイルシートで宣言する方法」
style.cssに以下を追記する
@media screen and (max-width: 985px) {
.entry-summary {
display: none;
}
}
※「max-width: 985px」は、「このサイズの画面までなら、、、」という条件なので、適宜環境に合わせて変更ください
今回は、全く表示しないようにしたいので、こちらの方法を採用した

おまけ:ブログ投稿サマリの画像を表示しない方法
ちなみに、ブログ投稿サマリの画像を表示しないようにするためには、style.cssに以下を追記する
@media screen and (max-width: 985px) {
figure.entry-featuredImg {
display: none;
}
}
おまけ:ブログ投稿サマリの文字を小さくする方法
ブログ投稿サマリの文字を小さくするためには、style.cssに以下を追記する
@media screen and (max-width: 985px) {
h2.entry-title {
font-size: 20px; line-height: 1.5;
}
}
以上。
※2020/07/03追記
後日談はこちら
WordPressのモバイルビューで、ブログ投稿のサマリを表示しないようにする(追記版)