この記事は3年以上前に書かれた記事で内容が古い可能性があります
GAS(GoogleAppsScript)からシンプルにAPIを叩く方法(Twitter API)
GAS(GoogleAppsScript)からシンプルにAPIを叩く方法(Twitter API)
文系には難しい記事が多いので、なるべくシンプルに書いてみる
試しに使うのは Twitter API
ーーーーーーー
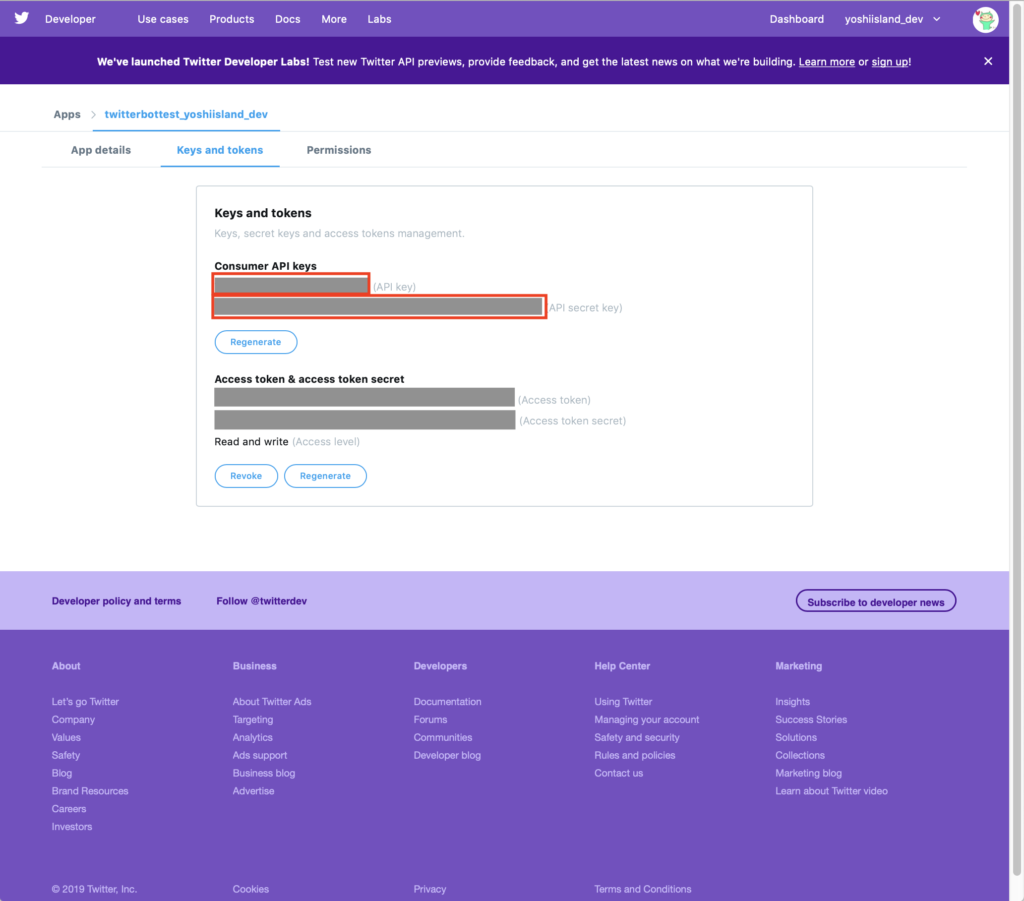
※前提として、こちらのページからtwitter appを作ることが必要
https://developer.twitter.com/apps
Appを作ったら、Consumer API keys(API key、API secret key )を入手して、Base64でエンコードしてください

詳細のやり方は以下が参考になる
Twitter APIのOAuthToken取得方法
ーーーーーーー
まず、TwitterのAPIを叩くためにTokenをもらってくる
Curlで叩くとこんな感じ
【】の中は適宜変更してください
% curl --request 'POST' \ -H 'Authorization:Basic 【"twitter_api_key:twitter_api_secret" encoded with base64】' \ -d 'grant_type=client_credentials' \ https://api.twitter.com/oauth2/token
叩くとtokenが返ってくる
{"token_type":"bearer","access_token":"【token】"}
これと同じことをGASでやってみるとこんな感じ
function myFunction(){
// endpointのurlを定義するよ
var url = "https://api.twitter.com/oauth2/token";
// endpointに送るためのoptionsを作るよ
var scriptProperties = PropertiesService.getScriptProperties().getProperties();
var key = scriptProperties["twitter_api_key"];
var secret = scriptProperties["twitter_api_secret"];
var credentials = Utilities.base64Encode(key + ":" + secret) // base64にencode
var options = {
headers : {
"Authorization": "Basic " + credentials
},
method: "post",
payload: "grant_type=client_credentials",
muteHttpExceptions : true // error回避用
};
// endpointにoptionsを送るよ(実際にAPIを叩いているところ)
var response = UrlFetchApp.fetch(url,options);
// 返ってきたデータを見やすくするよ
var data = JSON.parse(response.getContentText());
// ログに結果を出すよ
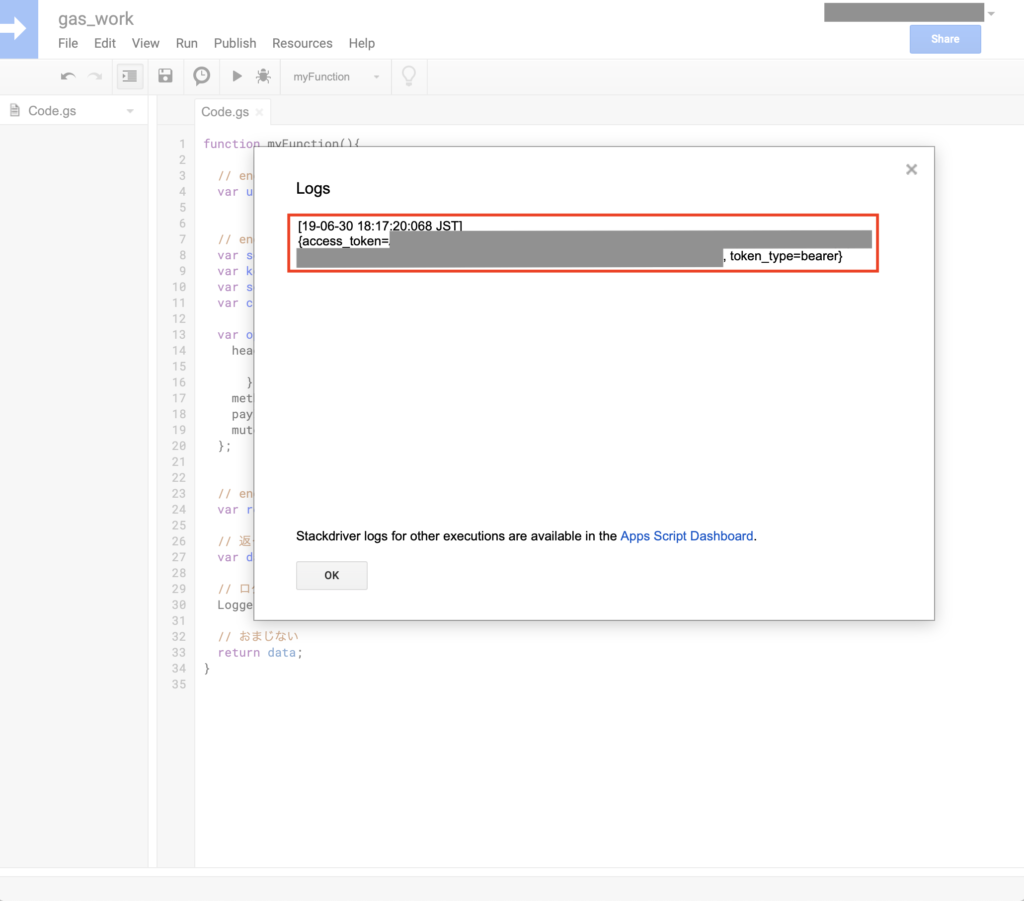
Logger.log(data);
// おまじない
return data;
}
UrlFetchApp.fetch(url,options)で、end pointのURLと、認証情報などのOptionsを送る
結果も帰ってきている

もちろん、上で得たtokenを使ってAPI叩くときも同じようにやる
GET statuses/user_timeline
curlはこちら
試しにホリエモンさんのアカウントを使う
curl --request 'GET' \ -H 'Authorization':'Bearer 【token】' \ 'https://api.twitter.com/1.1/statuses/user_timeline.json?screen_name=takapon_jp&count=3'
GASにするとこうなる
今回getなのでpayloadはなし
function getTweets(){
var token = getToken(); // 先ほどゲットしたtoken
// endpointのurlを定義するよ
var url = "https://api.twitter.com/1.1/statuses/user_timeline.json?screen_name=takapon_jp&count=3"
var options = {
headers : {
"Authorization": "Bearer " + token
},
method: "get",
payload: "",
muteHttpExceptions : true // error回避用
};
// endpointにoptionsを送るよ(実際にAPIを叩いているところ)
var response = UrlFetchApp.fetch(url,options);
// 返ってきたデータを見やすくするよ
var data = JSON.parse(response.getContentText());
// ログに結果を出すよ
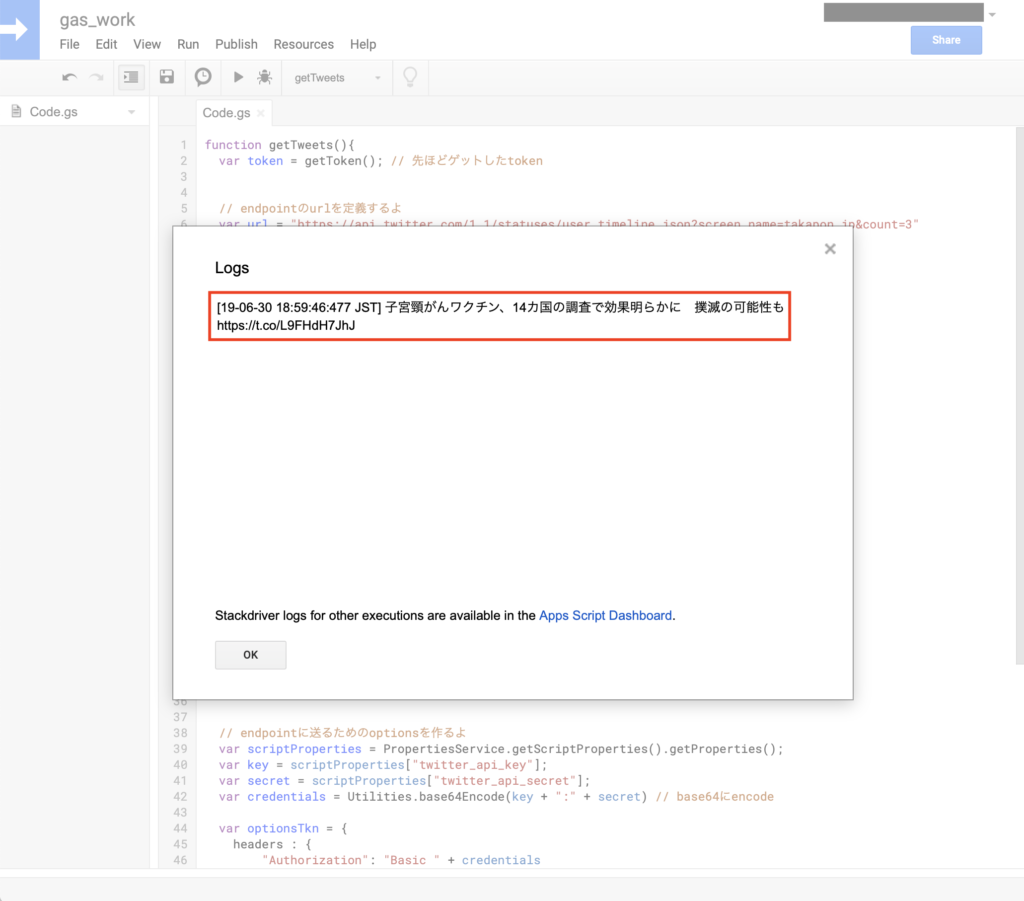
Logger.log(data[0]["text"]); // とりあえず一つ目のtweetsを拾う
// おまじない
return data;
}
結果も出てきている