
この記事は3年以上前に書かれた記事で内容が古い可能性があります
DjangoでSNSログイン機能を実装させる4(TwitterLogin実装まで)
2019-02-12
DjangoでSNSログイン機能を実装させる3(decoupleでKeyを安全保管するまで)の続き
以下の記事を参考に進める
How to Add Social Login to Django
Twitter loginも実装する
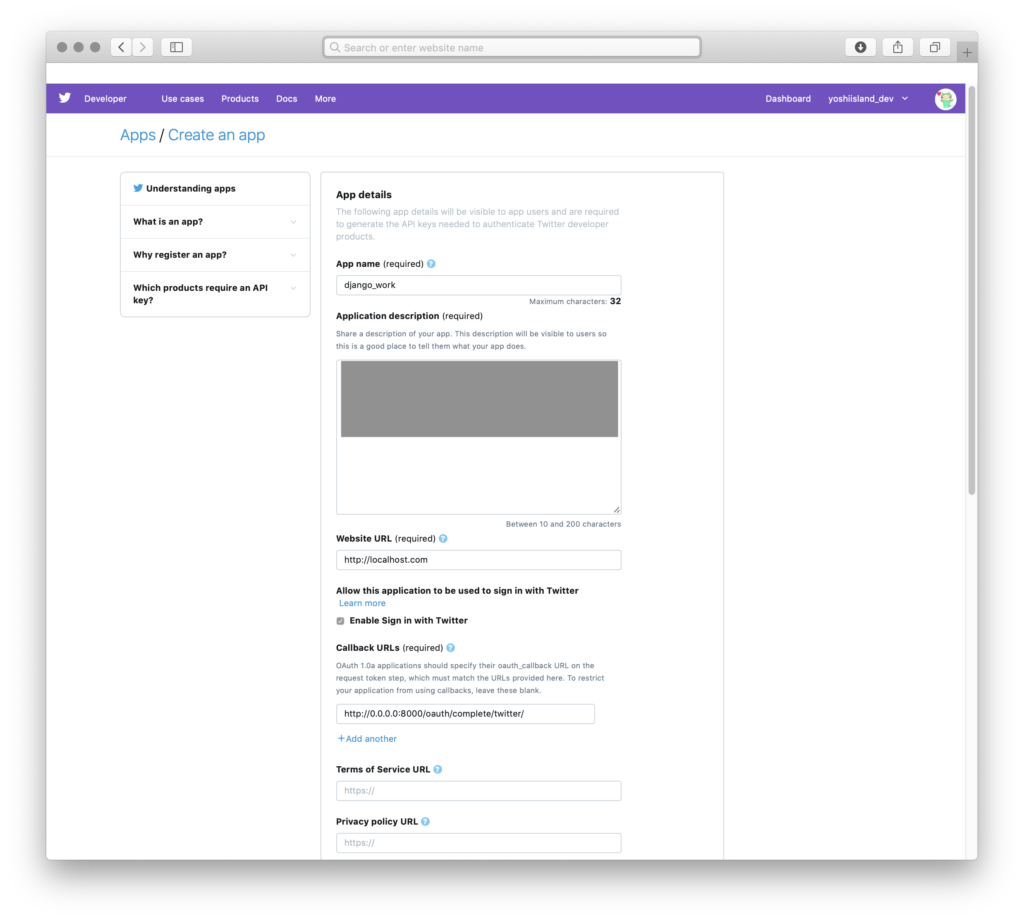
https://apps.twitter.com/から「Create New App」をクリック
Callback URLには「http://0.0.0.0:8000/oauth/complete/twitter」と入力
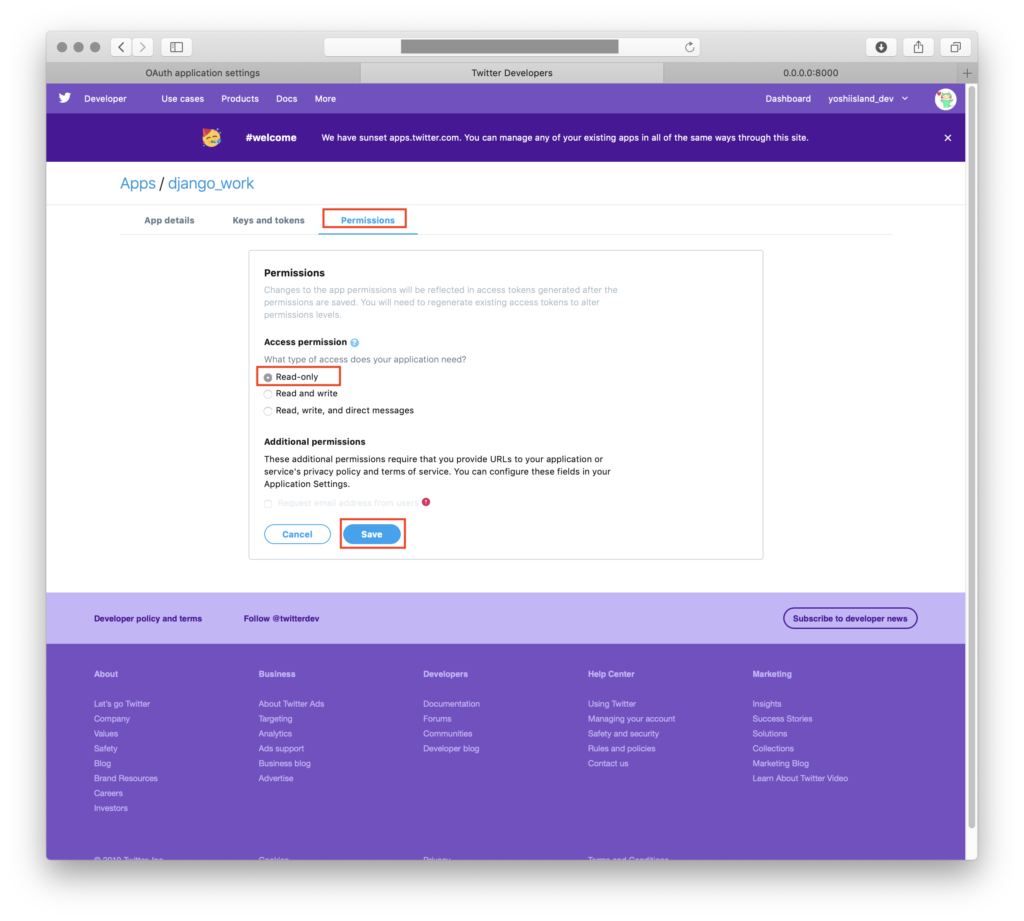
PermissionsはRead-onlyとする
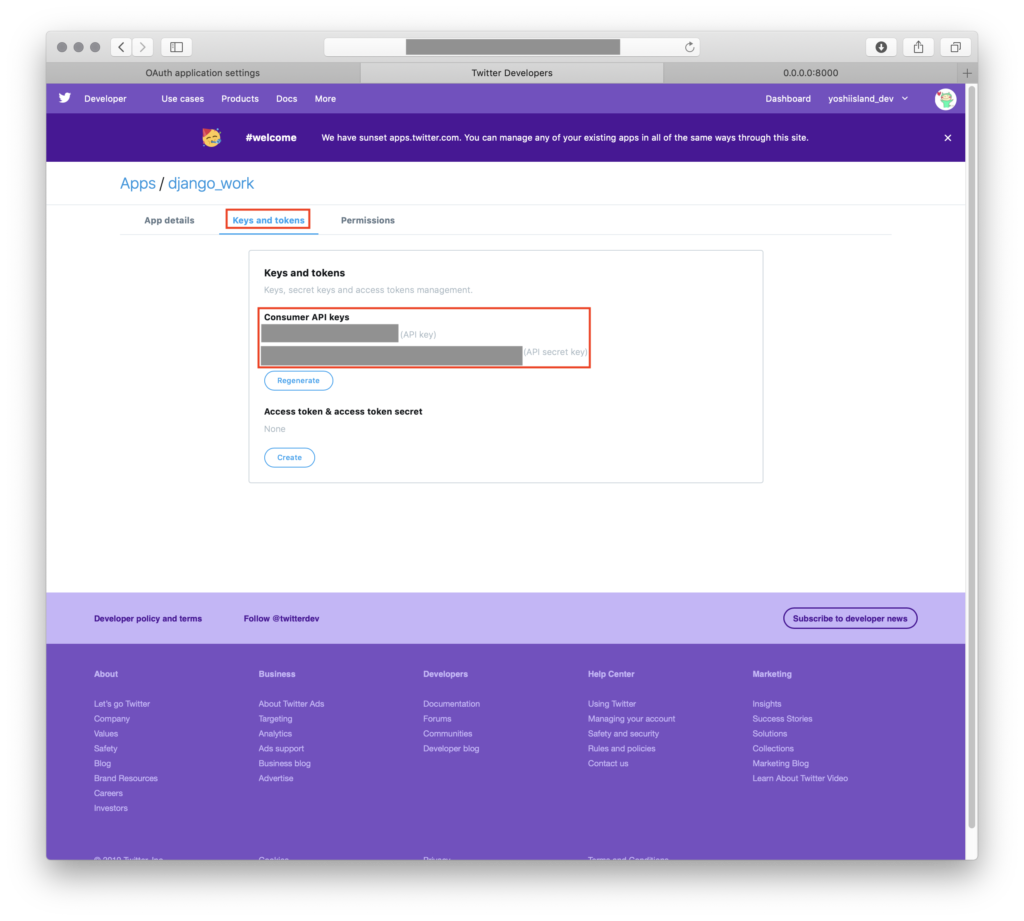
Key and tokensタブより、Keyを取得する
備忘:コンテナログインのコマンド
% docker exec -it mysite_web_1 bash
settings.pyに以下を追記する
% vim mysite/settings.py
SOCIAL_AUTH_TWITTER_KEY = config('SOCIAL_AUTH_TWITTER_KEY')
SOCIAL_AUTH_TWITTER_SECRET = config('SOCIAL_AUTH_TWITTER_SECRET')
DjangoでSNSログイン機能を実装させる3(decoupleでKeyを安全保管するまで)の要領で変数を定義
% cat mysite/.env SOCIAL_AUTH_GITHUB_KEY = '【Github Client ID】' SOCIAL_AUTH_GITHUB_SECRET = '【Github Client Secret】' SOCIAL_AUTH_TWITTER_KEY = '【Twitter API key】' #<=追加 SOCIAL_AUTH_TWITTER_SECRET = '【Twitter API secret key】' #<=追加
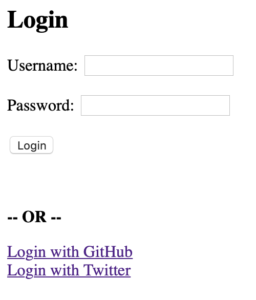
login.htmlもちょっと追記
% cat mysite/templates/registration/login.html
{% block content %}
<h2>Login</h2>
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">Login</button>
</form>
<br>
<p><strong>-- OR --</strong></p>
<a href="{% url 'social:begin' 'github' %}">Login with GitHub</a><br>
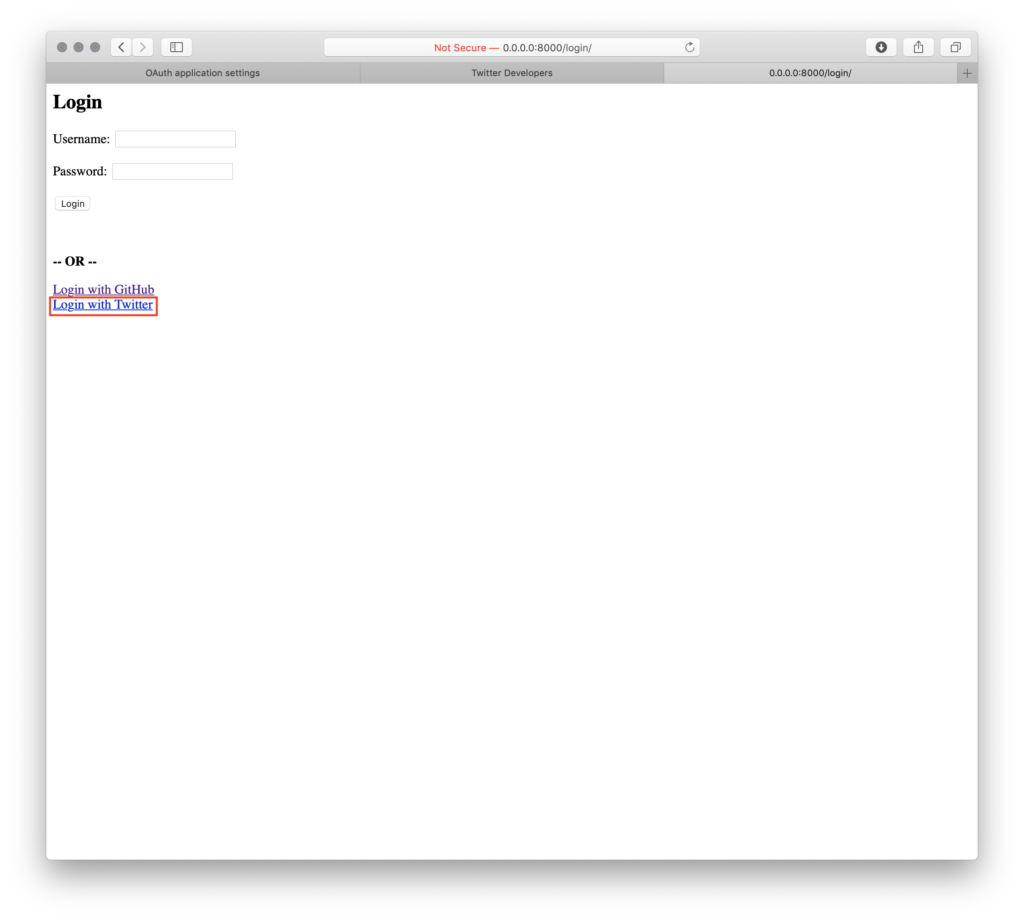
<a href="{% url 'social:begin' 'twitter' %}">Login with Twitter</a> {# <=追加 # }
{% endblock %}
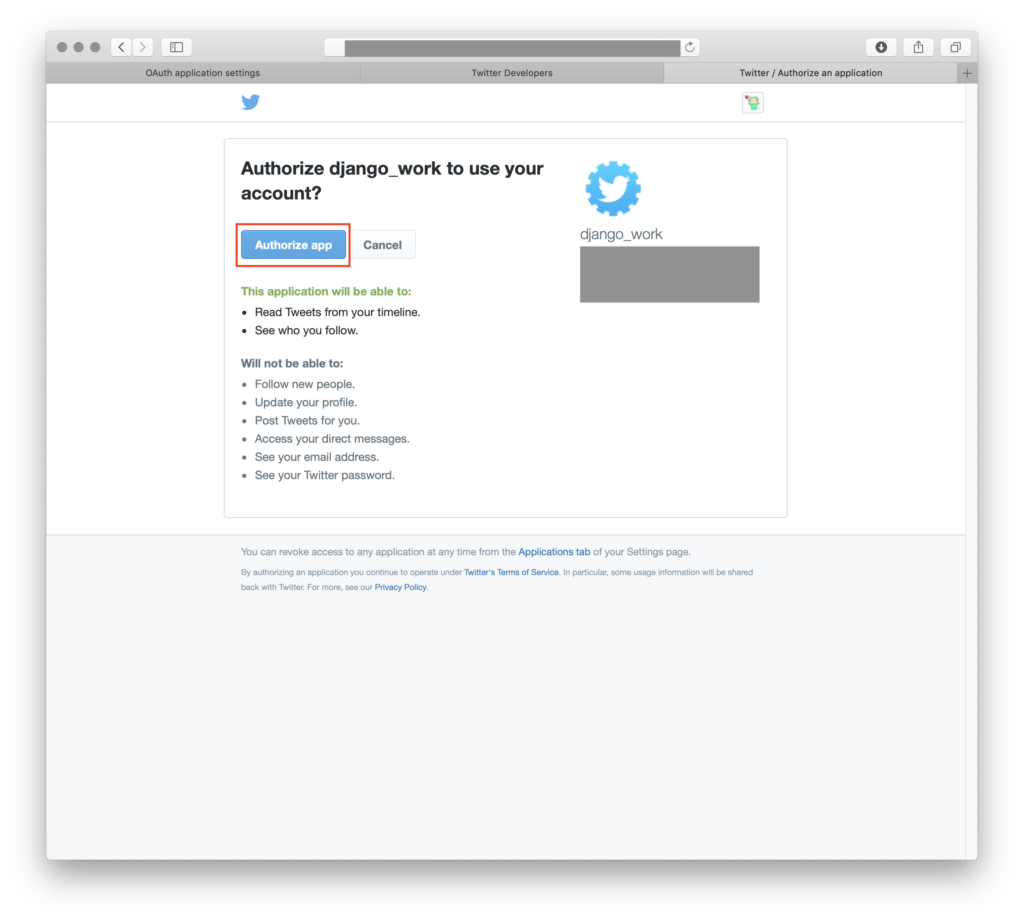
これでTwitter Loginも完成
http://0.0.0.0/login/:8000


facebookはssl化が必須みたいなので、一旦諦める、、
Login Security