この記事は3年以上前に書かれた記事で内容が古い可能性があります
DjangoでSNSログイン機能を実装させる2(Githubログイン機能実装まで)
2019-02-12
ここからが本番 DjangoでSNSログイン機能を実装させる1(コンテナ作成と起動まで)の続き 以下の記事を参考に、ログイン機能の実装を進める How to Add Social Login to Django コンテナに入って必要モジュールのインストール% docker exec -it mysite_web_1 bash # pip install social-auth-app-djangosettings.pyのINSTALLED_APPS編集
% mkdir mysite/login % vim mysite/settings.pyINSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'social_django', # <==追加 'mysite.login', # <==追加 ]DBの反映
# python manage.py migratesettings.pyのMIDDLEWARE編集
% vim mysite/settings.pyMIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', 'social_django.middleware.SocialAuthExceptionMiddleware', # <=追加 ]settings.pyのTEMPLATES編集
% vim mysite/settings.pyTEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'mysite/templates')], # <=追加 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', 'social_django.context_processors.backends', # <==追加 'social_django.context_processors.login_redirect', # <==追加 ], }, }, ]settings.pyのAUTHENTICATION_BACKENDS追加
以下をsettings.pyに追記する% vim mysite/settings.pyAUTHENTICATION_BACKENDS = ( 'social_core.backends.open_id.OpenIdAuth', # for Google authentication 'social_core.backends.google.GoogleOpenId', # for Google authentication 'social_core.backends.google.GoogleOAuth2', # for Google authentication 'social_core.backends.github.GithubOAuth2', # for Github authentication 'social_core.backends.facebook.FacebookOAuth2', # for Facebook authentication 'social_core.backends.twitter.TwitterOAuth', # for twitter authentication 'django.contrib.auth.backends.ModelBackend', )settings.pyの変数追記
以下を追記する% vim mysite/settings.pyLOGIN_URL = '/login' LOGOUT_URL = '/logout' LOGIN_REDIRECT_URL = '/home'urls.pyの編集
% vim mysite/urls.py % cat mysite/urls.py from django.conf.urls import url, include from django.contrib import admin from django.contrib.auth import views as auth_views from django.views.generic import TemplateView from mysite.login import views as login_views urlpatterns = [ url(r'^$', TemplateView.as_view(template_name='base.html') , name='base'), url(r'^home/$', login_views.home, name='home'), url(r'^login/$', auth_views.LoginView.as_view(), name='login'), url(r'^logout/$', auth_views.LogoutView.as_view(), name='logout'), url(r'^oauth/', include('social_django.urls', namespace='social')), url(r'^admin/', admin.site.urls), ]views.pyの編集
% cat mysite/login/views.py from django.contrib.auth.decorators import login_required from django.shortcuts import render @login_required def home(request): return render(request, 'home.html')templeteの作成
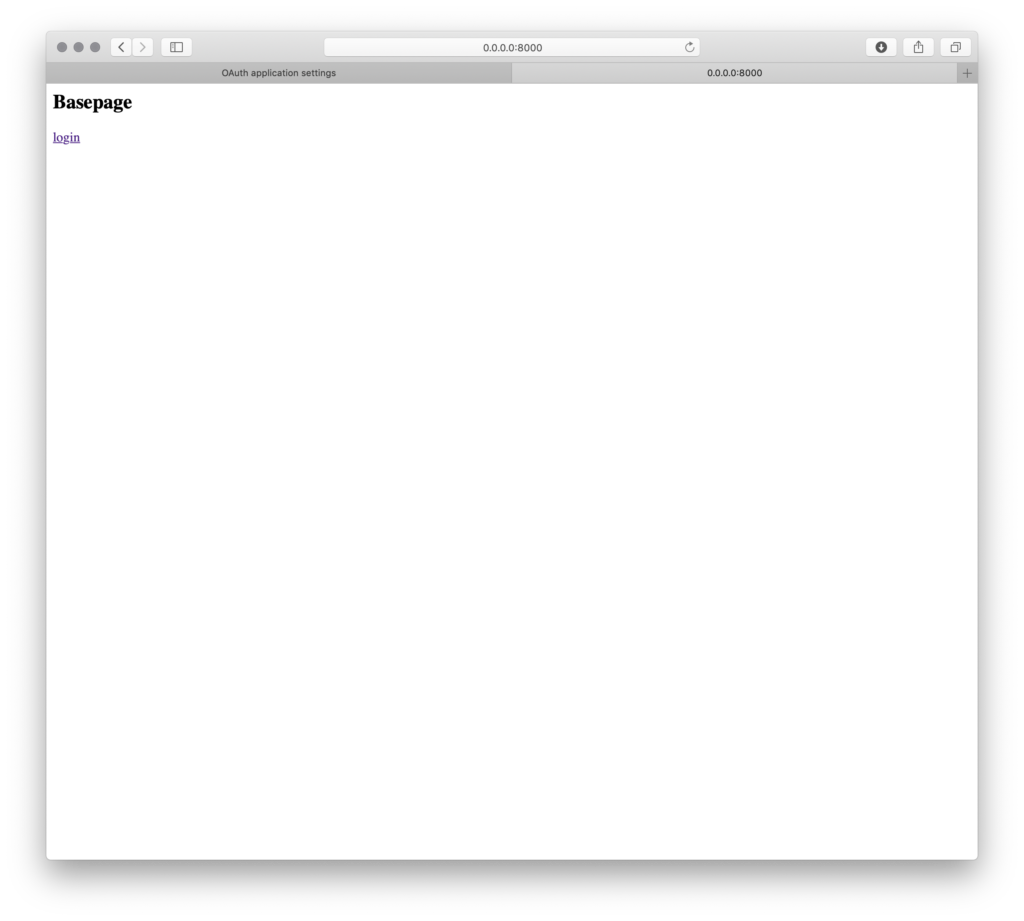
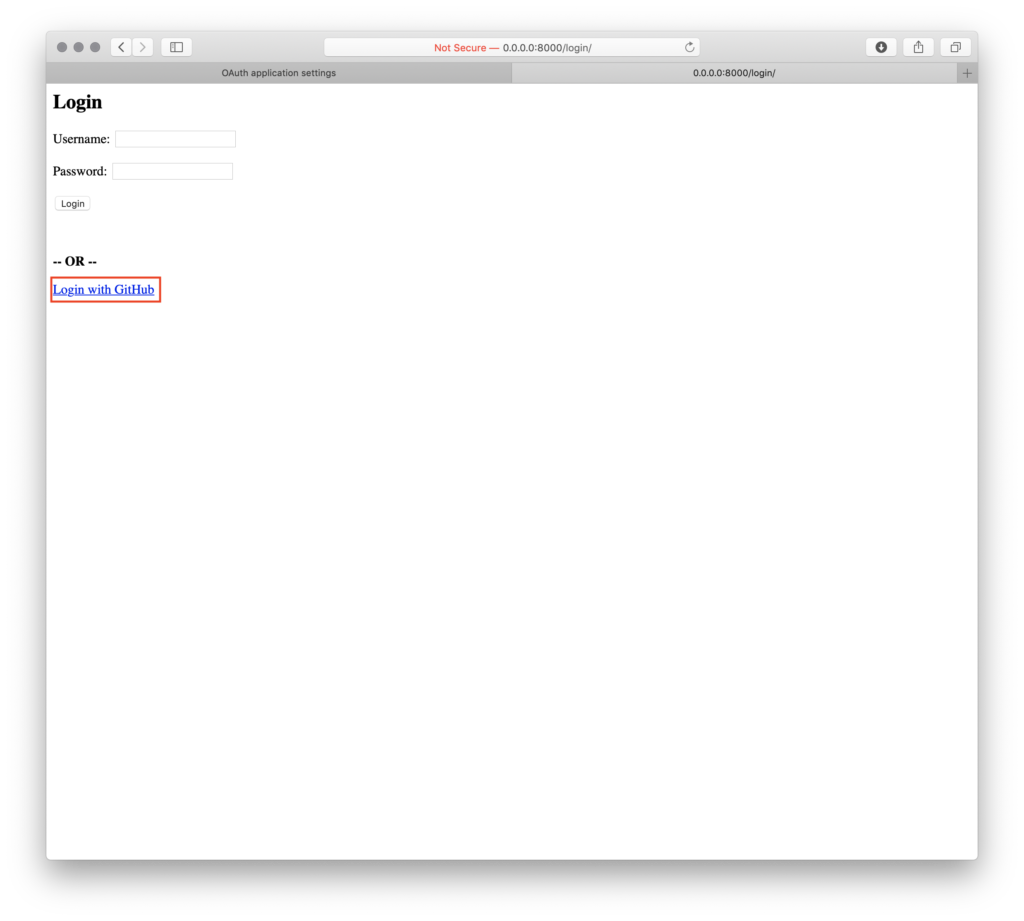
% mkdir mysite/templates % mkdir mysite/templates/registration% vim mysite/templates/home.html % cat mysite/templates/home.html {% block content %} {% if user.is_authenticated %} Hi {{ user.username }}! <p><a href="{% url 'logout' %}">logout</a></p> {% else %} <p>You are not logged in</p> <a href="{% url 'login' %}">login</a> {% endif %} {% endblock %}% vim mysite/templates/base.html % cat mysite/templates/base.html {% block content %} <h2>Basepage</h2> <p><a href="{% url 'login' %}">login</a></p> {% endblock %}% vim mysite/templates/registration/login.html % cat mysite/templates/registration/login.html {% block content %} <h2>Login</h2> <form method="post"> {% csrf_token %} {{ form.as_p }} <button type="submit">Login</button> </form> <br> <p><strong>-- OR --</strong></p> <a href="{% url 'social:begin' 'github' %}">Login with GitHub</a><br> {% endblock %}これで枠はできたのでGitのログイン機能から実装していく
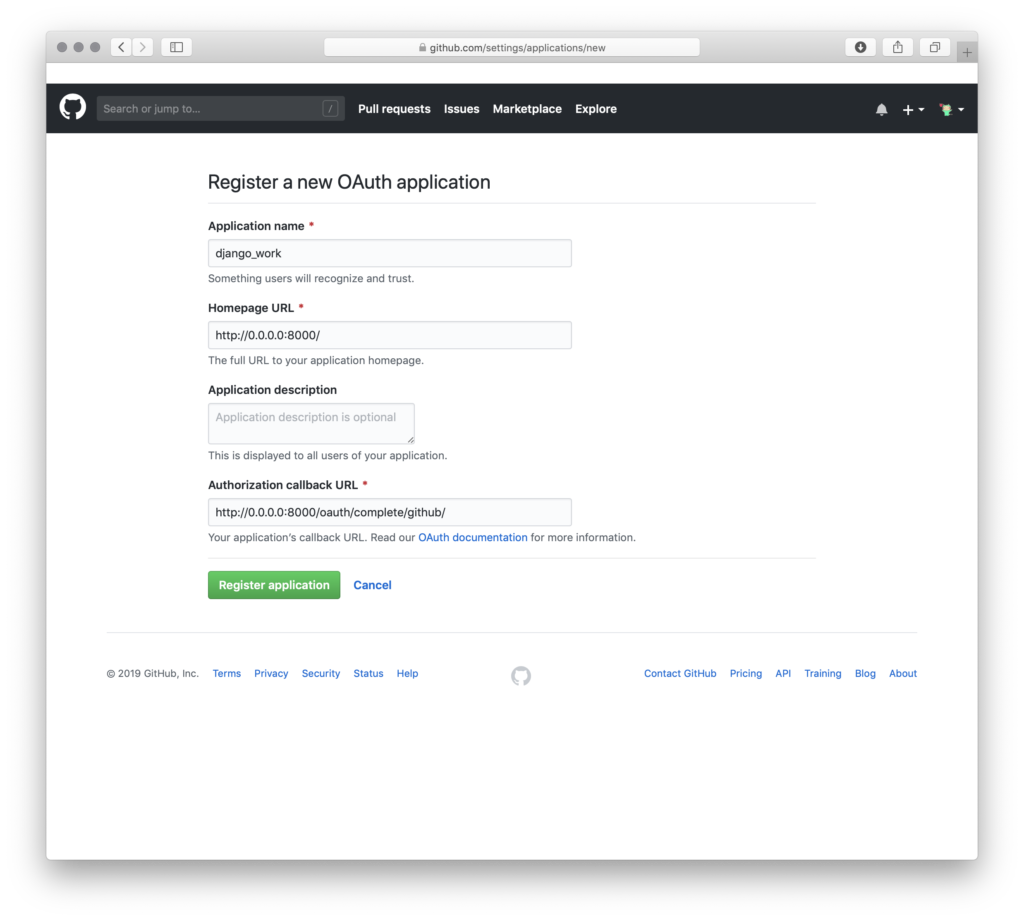
https://github.com/settings/applications/new で、Githubのkeyを取得するcallback URLには「http://0.0.0.0:8000/oauth/complete/github/」を入力する
settings.pyに以下を追記する
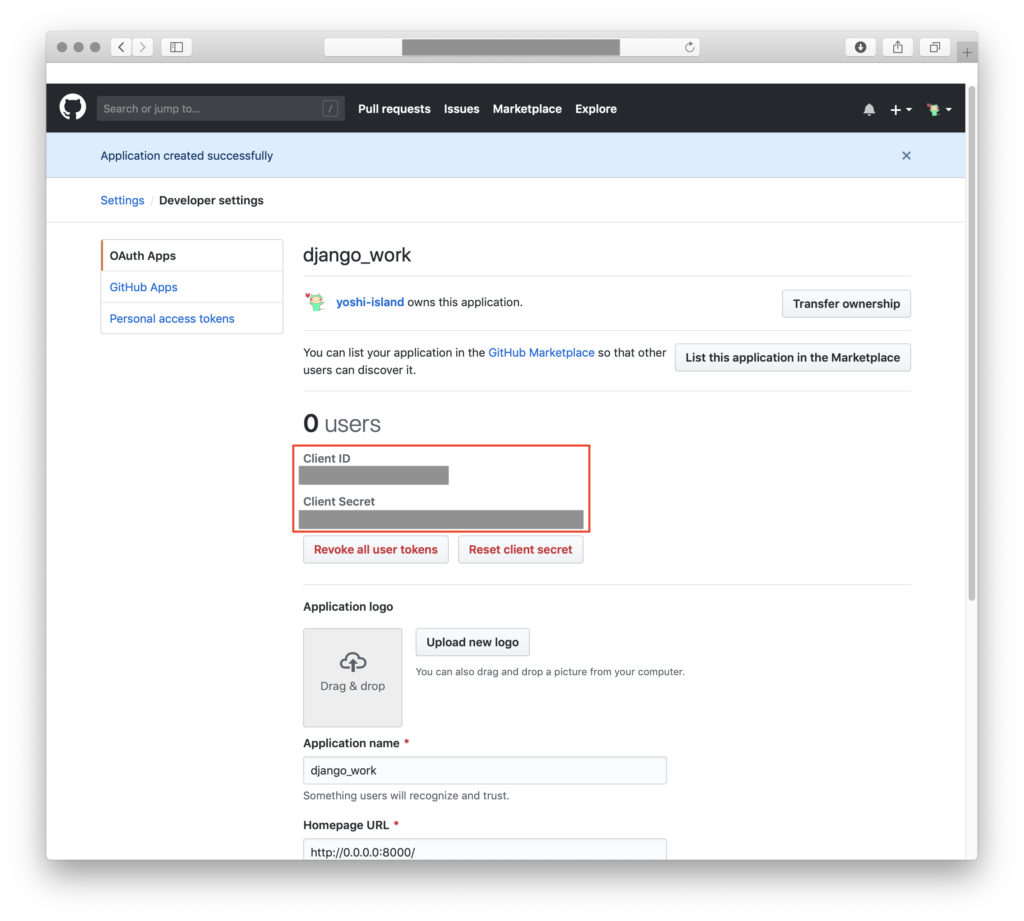
% vim mysite/settings.pySOCIAL_AUTH_GITHUB_KEY = '【Client ID】' SOCIAL_AUTH_GITHUB_SECRET = '【Client Secret】'これで無事にログインできる
http://0.0.0.0/login/:8000