
この記事は3年以上前に書かれた記事で内容が古い可能性があります
Google Apps Scriptを使ってタスクをSlackにポストする2(User変数などGAS側の設定からSlackに投稿するまで)
Google Apps Scriptを使ってタスクをSlackにポストする1(Slack Appを作成するまで)の続き
GASでコードの貼り付けまで
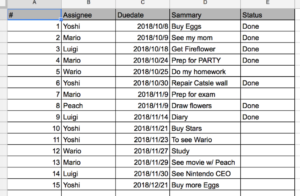
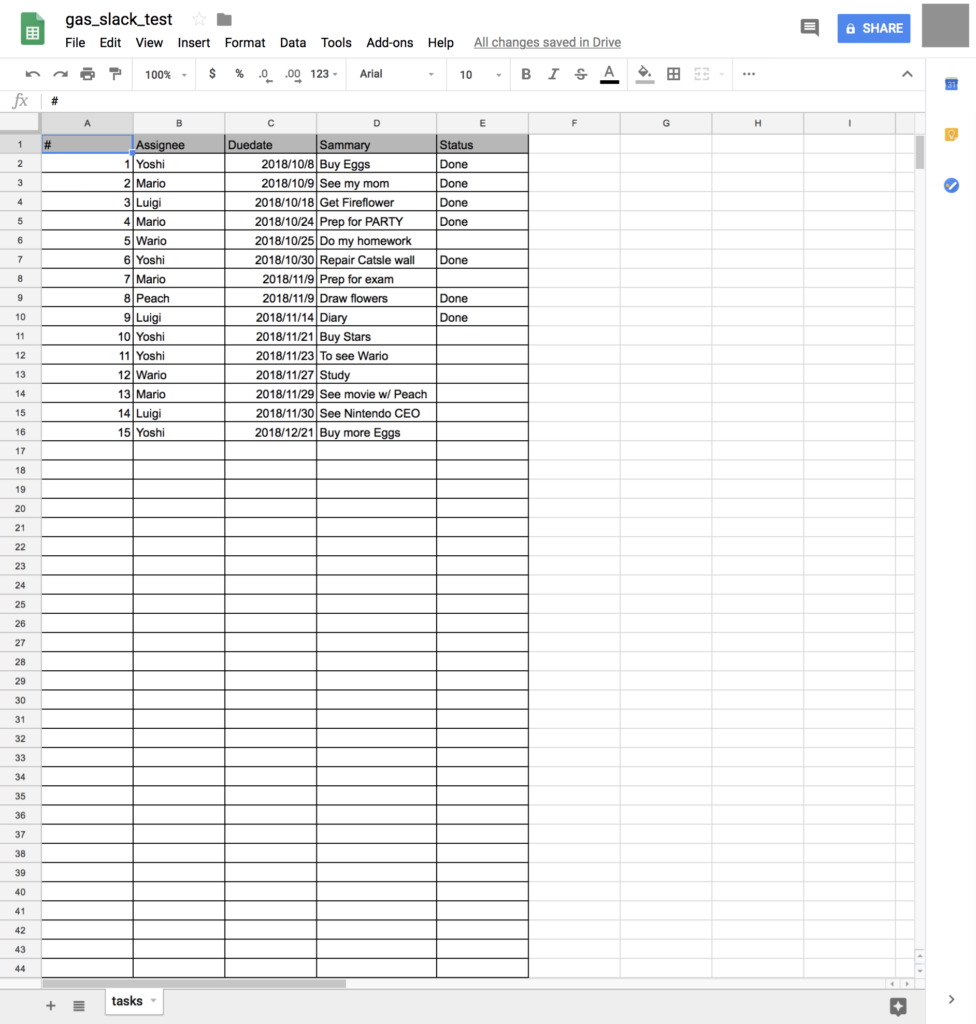
まずは、Google Spread Sheetで、このようなタスクシートを作成する。内容は適当に。
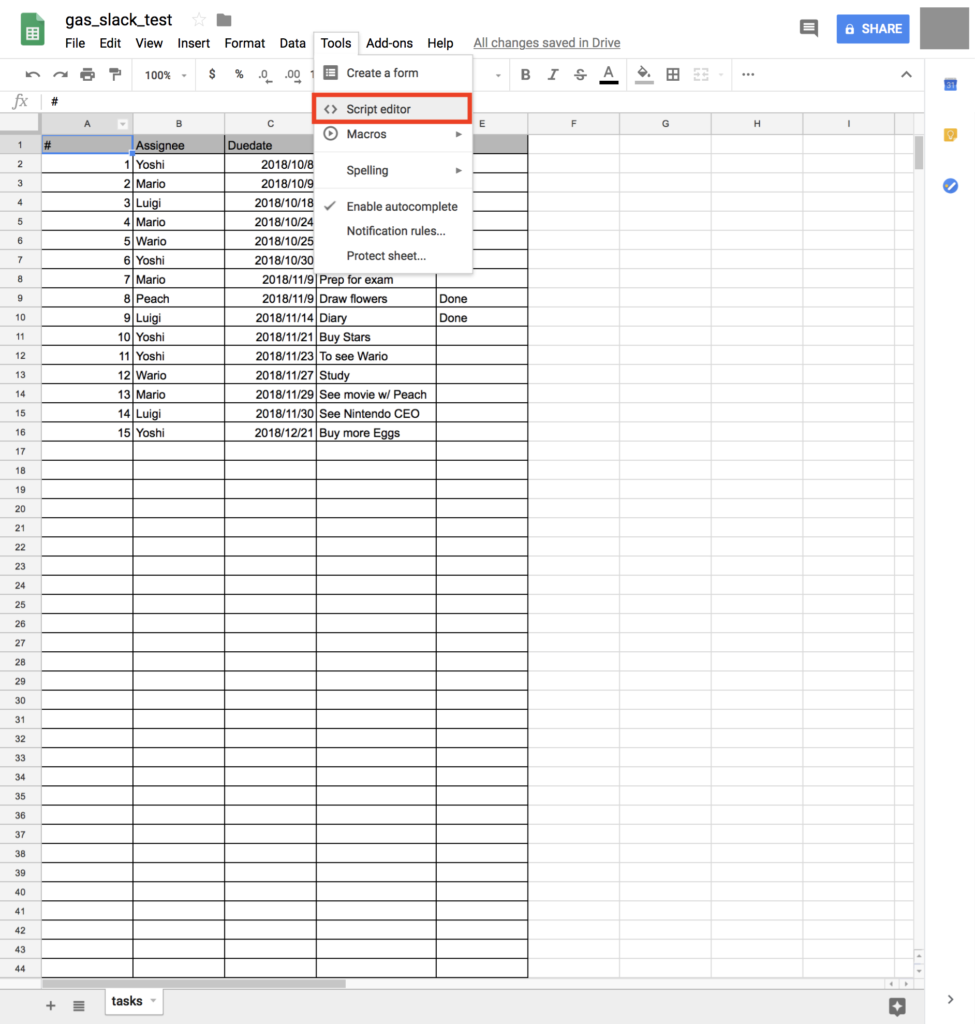
「Tools」>「Script editor」をクリック。
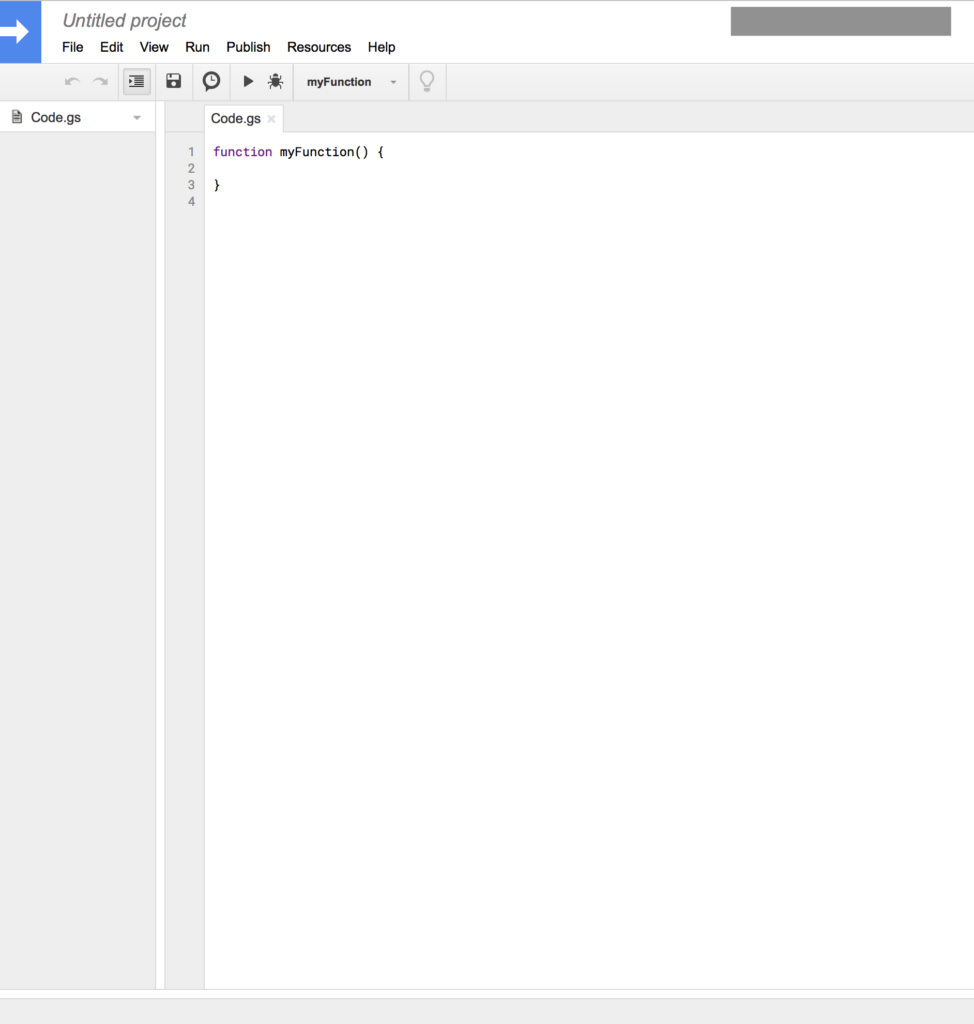
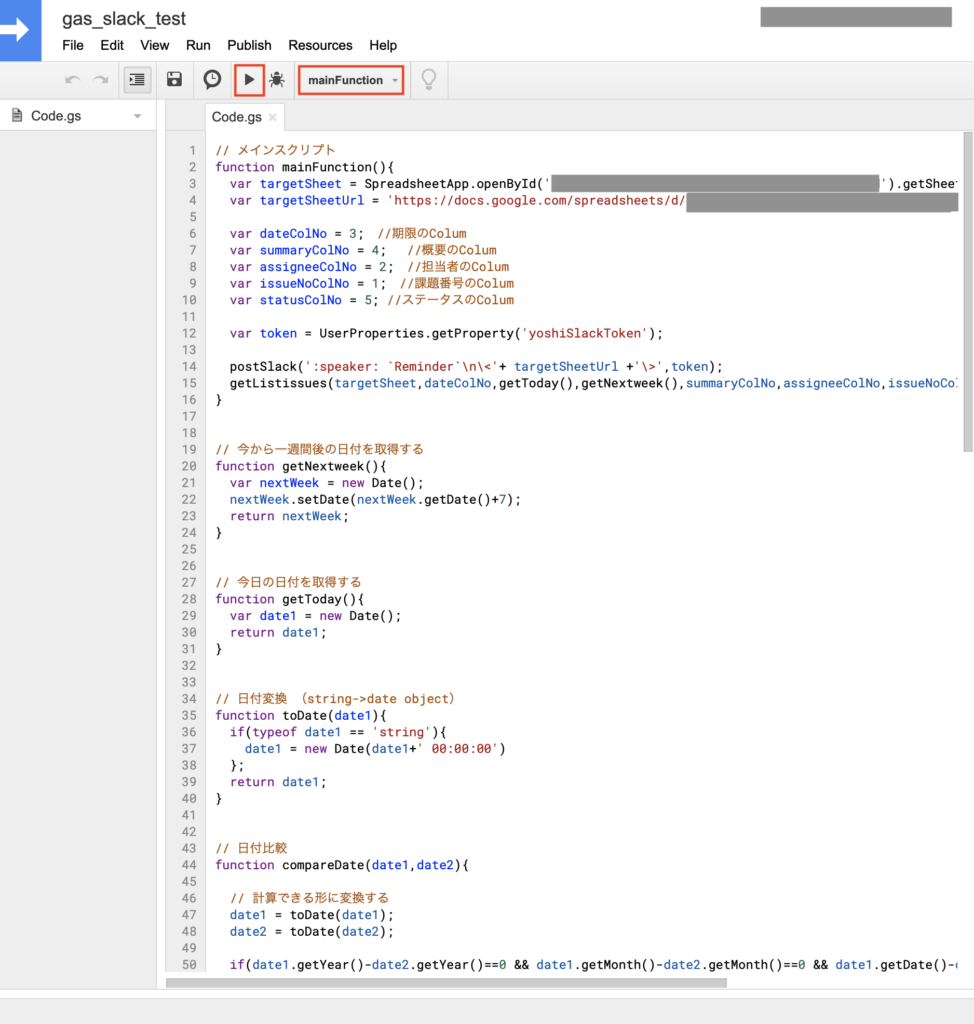
このような画面に飛ぶので、もともと記載のあるfunctionは全て消してしまう。
そして、以下のコードを貼り付ける。
<>内の変数は適宜変更ください。
slack tokenの変数名は適当に名前をつけてください。
日付の計算が難しく、冗長になってしまった。。
// メインスクリプト
function mainFunction(){
var targetSheet = SpreadsheetApp.openById('<spreadsheetのID>').getSheetByName('<シート名>');
var targetSheetUrl = '<spreadsheetのURL>';
var dateColNo = <期限のColum番号>;
var summaryColNo = <概要のColum番号>;
var assigneeColNo = <担当者のColum番号>;
var issueNoColNo = <課題番号のColumの番号>;
var statusColNo = <ステータスのColumの番号>;
var token = UserProperties.getProperty('<slack tokenの変数名>');
postSlack(':speaker: `Reminder`\n\<'+ targetSheetUrl +'\>',token);
getListissues(targetSheet,dateColNo,getToday(),getNextweek(),summaryColNo,assigneeColNo,issueNoColNo,targetSheetUrl,statusColNo,token);
}
// 今から一週間後の日付を取得する
function getNextweek(){
var nextWeek = new Date();
nextWeek.setDate(nextWeek.getDate()+7);
return nextWeek;
}
// 今日の日付を取得する
function getToday(){
var date1 = new Date();
return date1;
}
// 日付変換 (string->date object)
function toDate(date1){
if(typeof date1 == 'string'){
date1 = new Date(date1+' 00:00:00')
};
return date1;
}
// 日付比較
function compareDate(date1,date2){
// 計算できる形に変換する
date1 = toDate(date1);
date2 = toDate(date2);
if(date1.getYear()-date2.getYear()==0 && date1.getMonth()-date2.getMonth()==0 && date1.getDate()-date2.getDate()==0){ //同じ日
return 'same';
}else if(date1.getYear()-date2.getYear()>0){
return 'new';
}else if(date1.getYear()-date2.getYear()<0){
return 'old';
}else if(date1.getYear()-date2.getYear()==0){ //年が一緒だった場合の比較
if(date1.getMonth()-date2.getMonth()>0){
return 'new';
}else if(date1.getMonth()-date2.getMonth()<0){
return 'old';
}else if(date1.getMonth()-date2.getMonth()==0){ //月が一緒だった場合の比較
if(date1.getDate()-date2.getDate()>0){
return 'new';
}else if(date1.getDate()-date2.getDate()<0){
return 'old';
}else{
return false; // 上の'same'の条件と同じ
}
}
}
}
// 1週間以内に期限がくる課題をslackにポストする
function getListissues(targetSheet,dateColNo,toDay,nextWeek,summaryColNo,assigneeColNo,issueNoColNo,targetSheetUrl,statusColNo,token){
var c = 0;
for(var targetRowNo=1; targetRowNo<=targetSheet.getLastRow();targetRowNo++){
var targetDate = targetSheet.getRange(targetRowNo,dateColNo).getValue();
var issueNoVal = targetSheet.getRange(targetRowNo,issueNoColNo).getValue();
var assigneeVal = targetSheet.getRange(targetRowNo,assigneeColNo).getValue();
var summaryVal = targetSheet.getRange(targetRowNo,summaryColNo).getValue();
targetDate = toDate(targetDate);
Logger.log(targetDate);
var targetDateFmt = Utilities.formatDate(targetDate, 'Asia/Tokyo', 'yyyy/MM/dd');
if(compareDate(targetDate,nextWeek)=='old' && targetSheet.getRange(targetRowNo,statusColNo).getValue()==''){
var message = '*課題No.' + issueNoVal +' '+ assigneeVal +' '+ targetDateFmt +'*\n```'+ summaryVal +'```';
postSlack(message,token);
c ++;
}
}
if(c==0){
postSlack('直近課題なし',token)
}
}
// slackにポストする
function postSlack(message,token) {
var url = 'https://yt-room.slack.com/api/chat.postMessage';
var token = token;
var channel = '<slack channel ID>';
var message = message;
var username = 'task_reminder';
var parse = 'full';
var icon_emoji = ':woman-tipping-hand:';
var method = 'post';
var pretext = 'test';
var text = 'text';
var payload = {
'token' : token,
'channel' : channel,
'text' : message,
'username' : username,
//'parse' : parse,
'icon_emoji' : icon_emoji,
};
var params = {
'method' : method,
'payload' : payload
};
var response = UrlFetchApp.fetch(url, params);
}
slack token変数設定
貼り付けたら、先ほどのslack tokenの変数名の設定をする。
パスワード系の変数は、コードに直接書きたくないので、User変数として定義する。
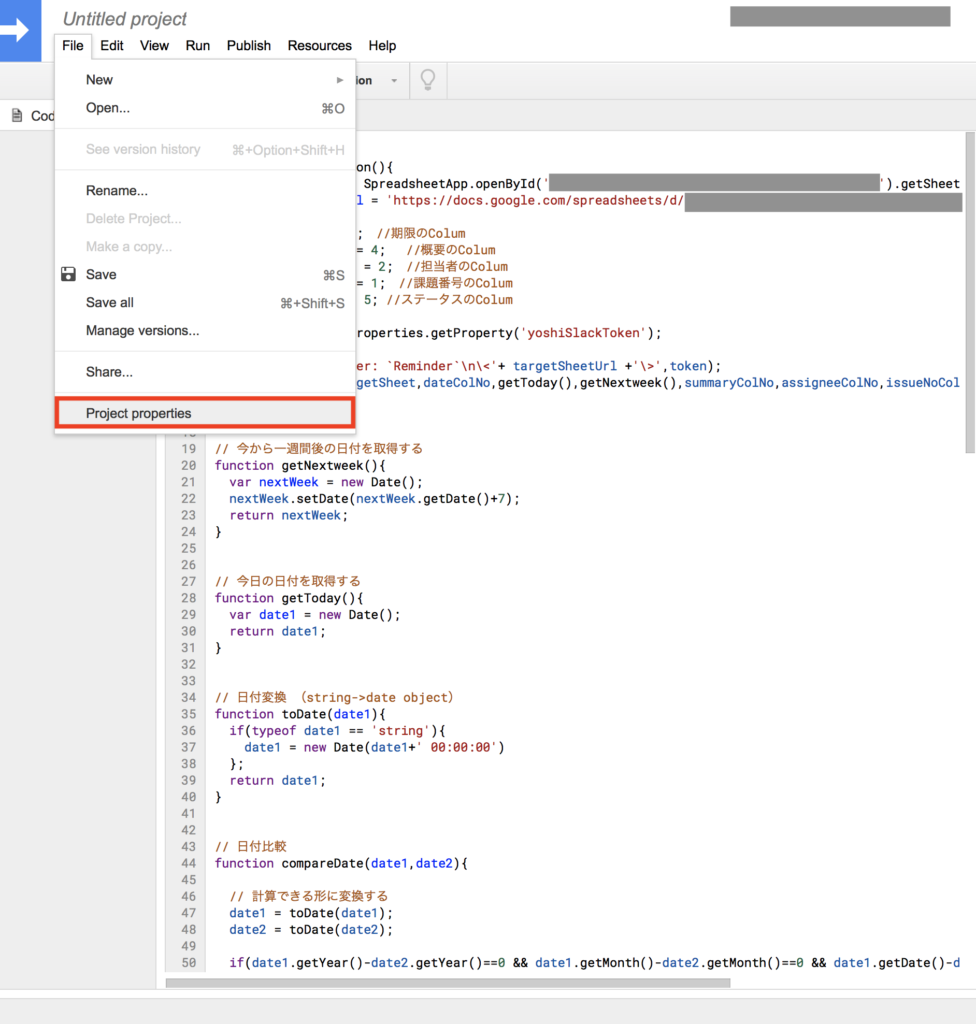
「File」>「Project properties」をクリック。
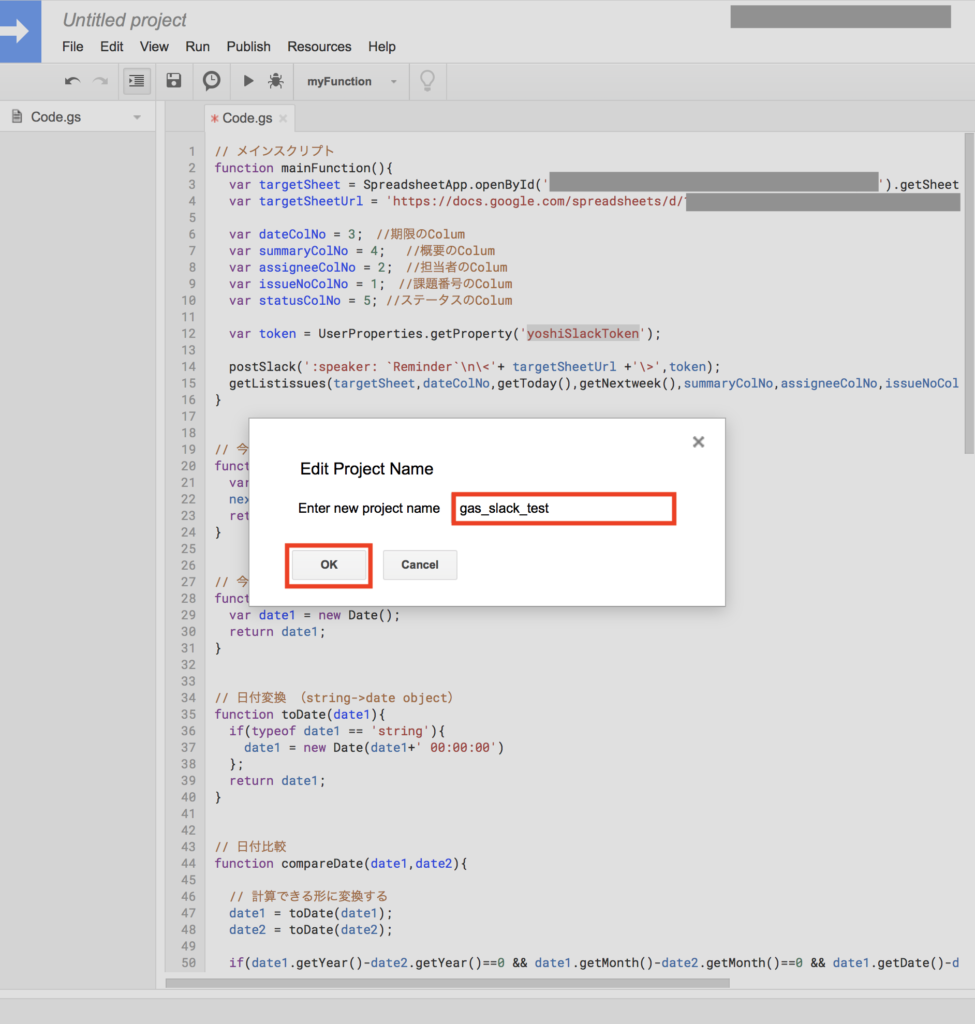
変数定義する前に、project名をつけろと言われたら設定する。
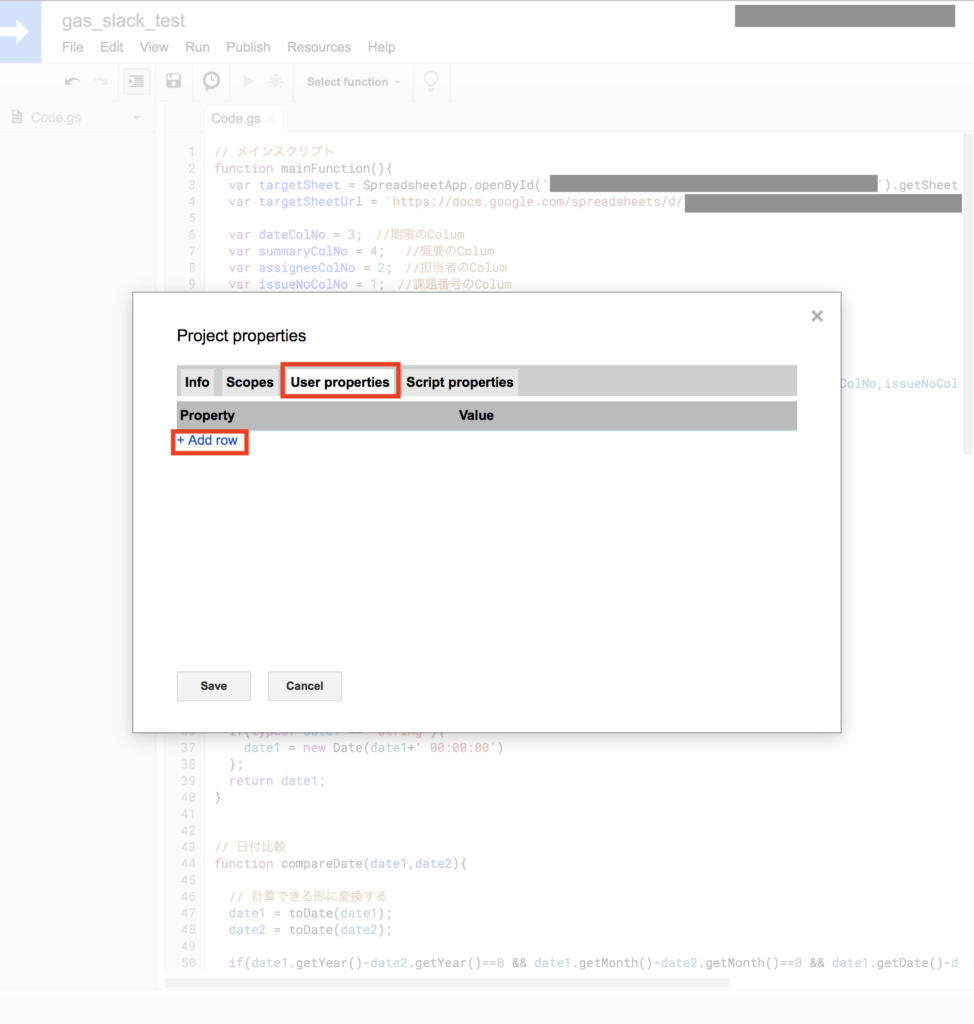
「User properties」>「Add row」とクリック。
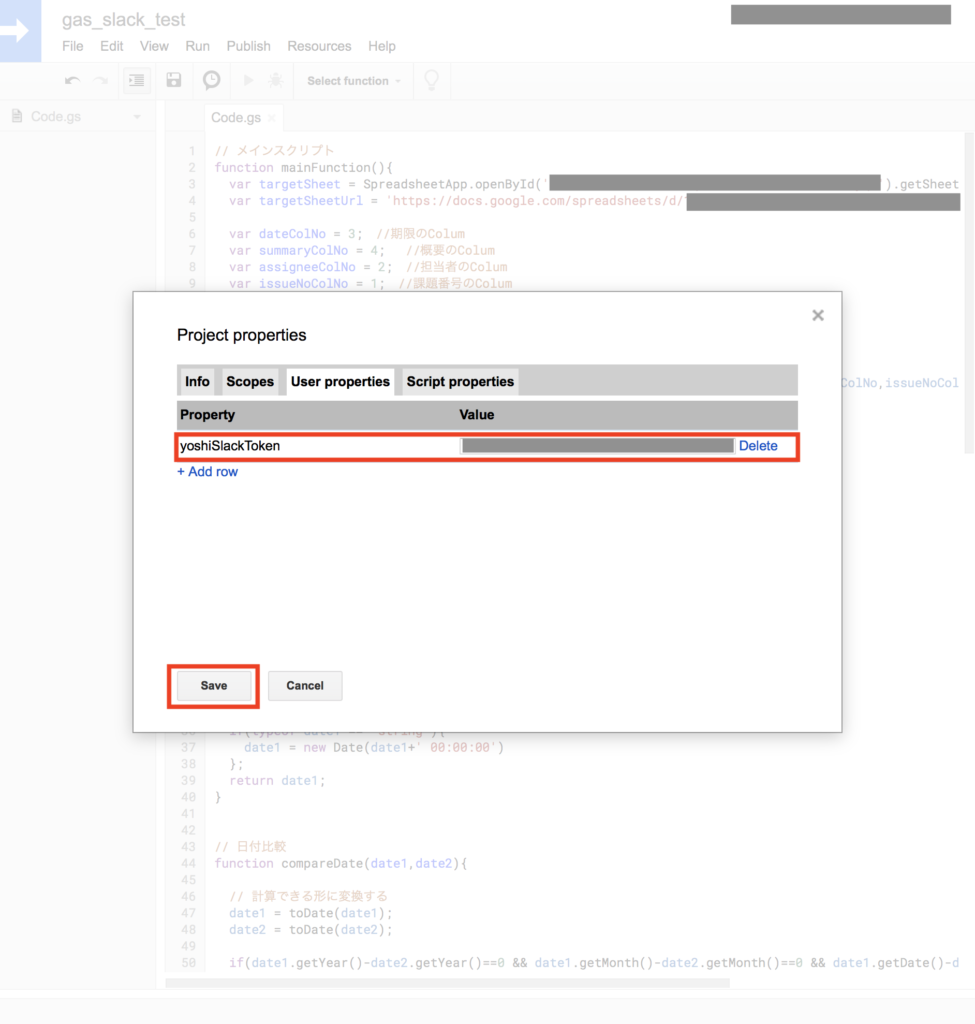
先ほど定義した変数と、tokenの値を入力して「Save」。
実行許可
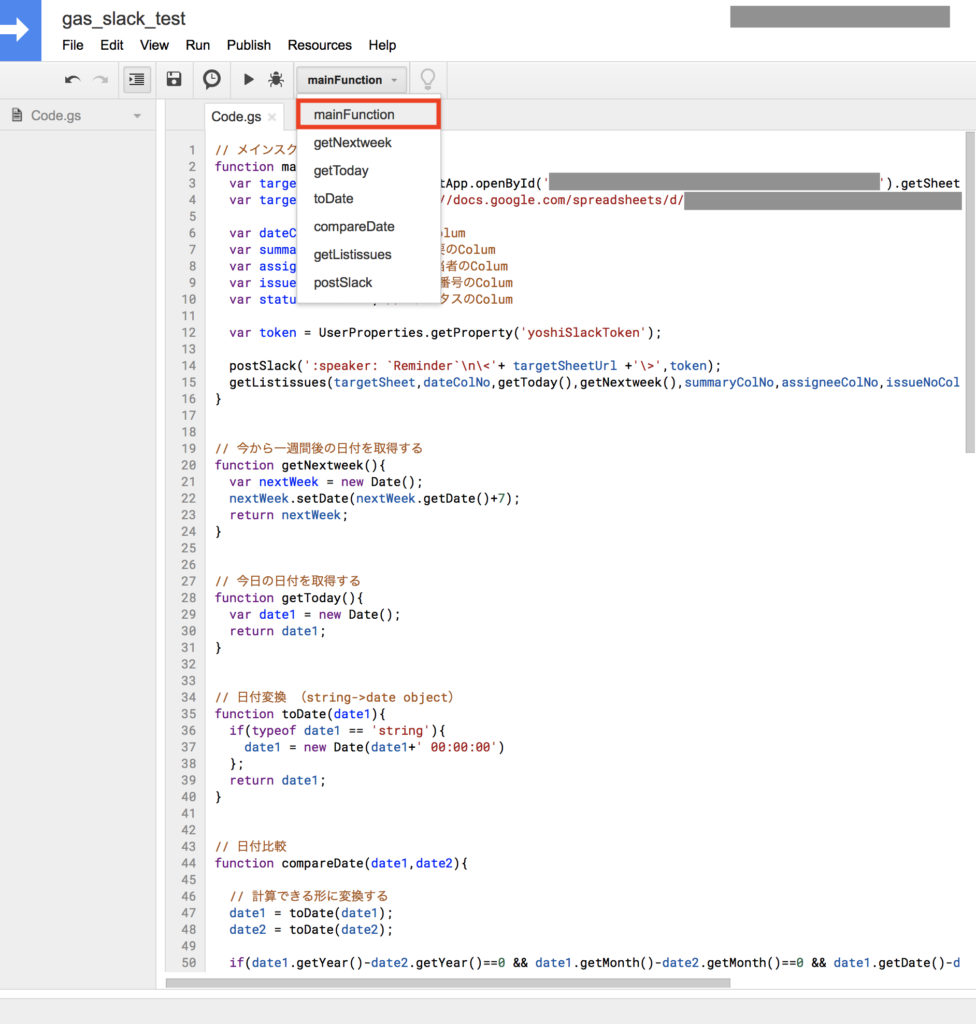
実行関数「mainFunction」を選択する。
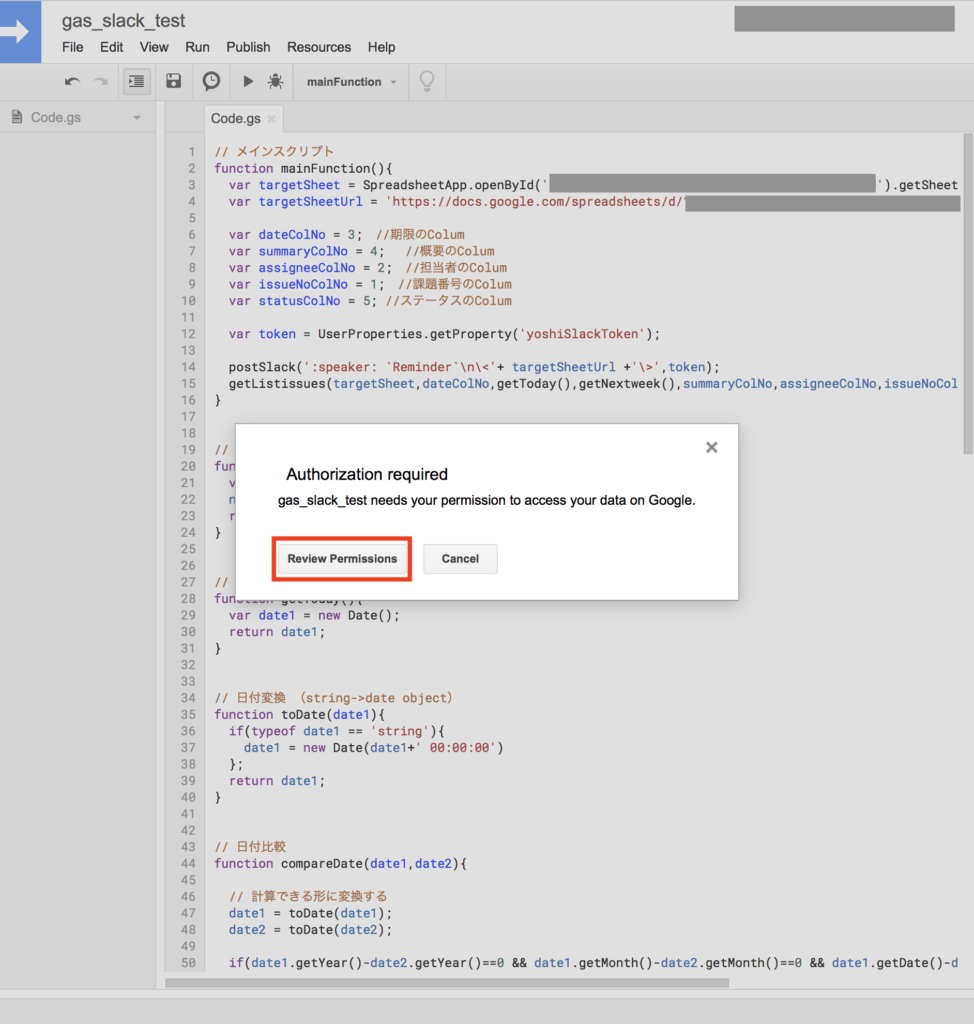
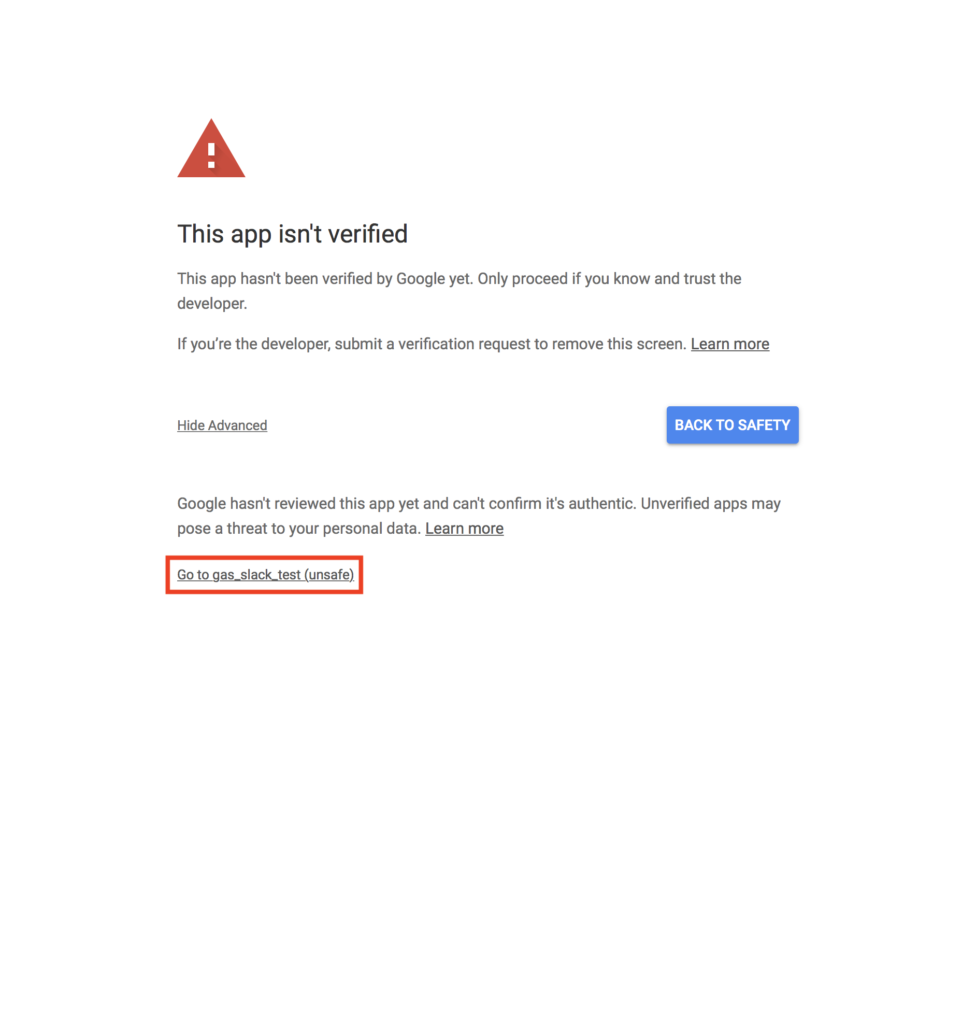
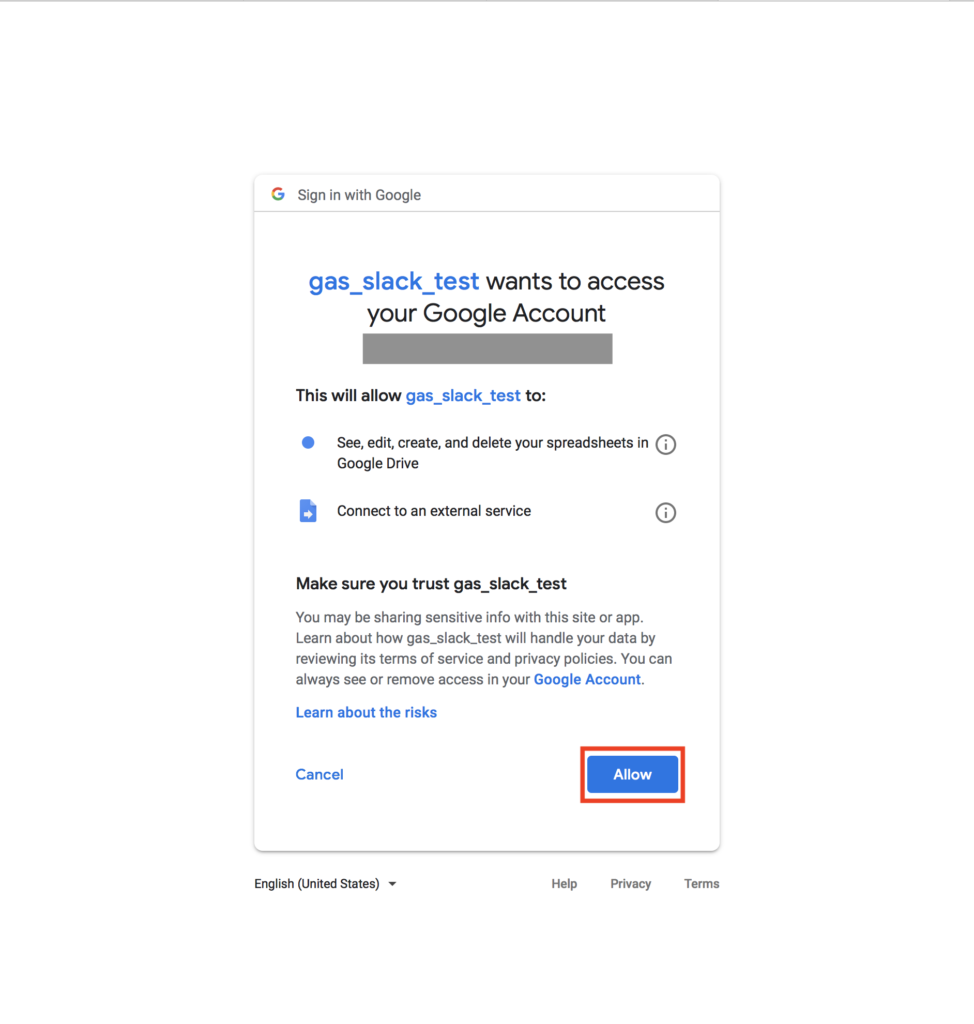
「Authorization required」と言われるので許可をする。
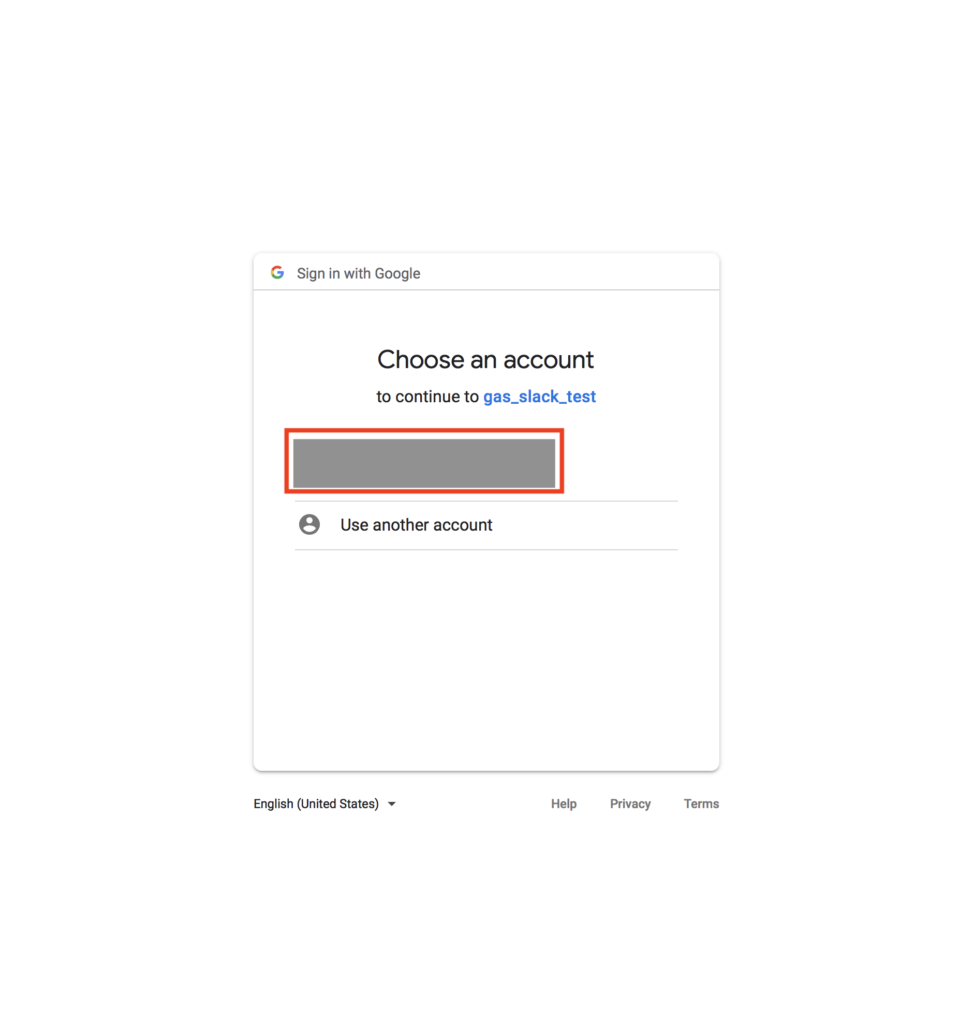
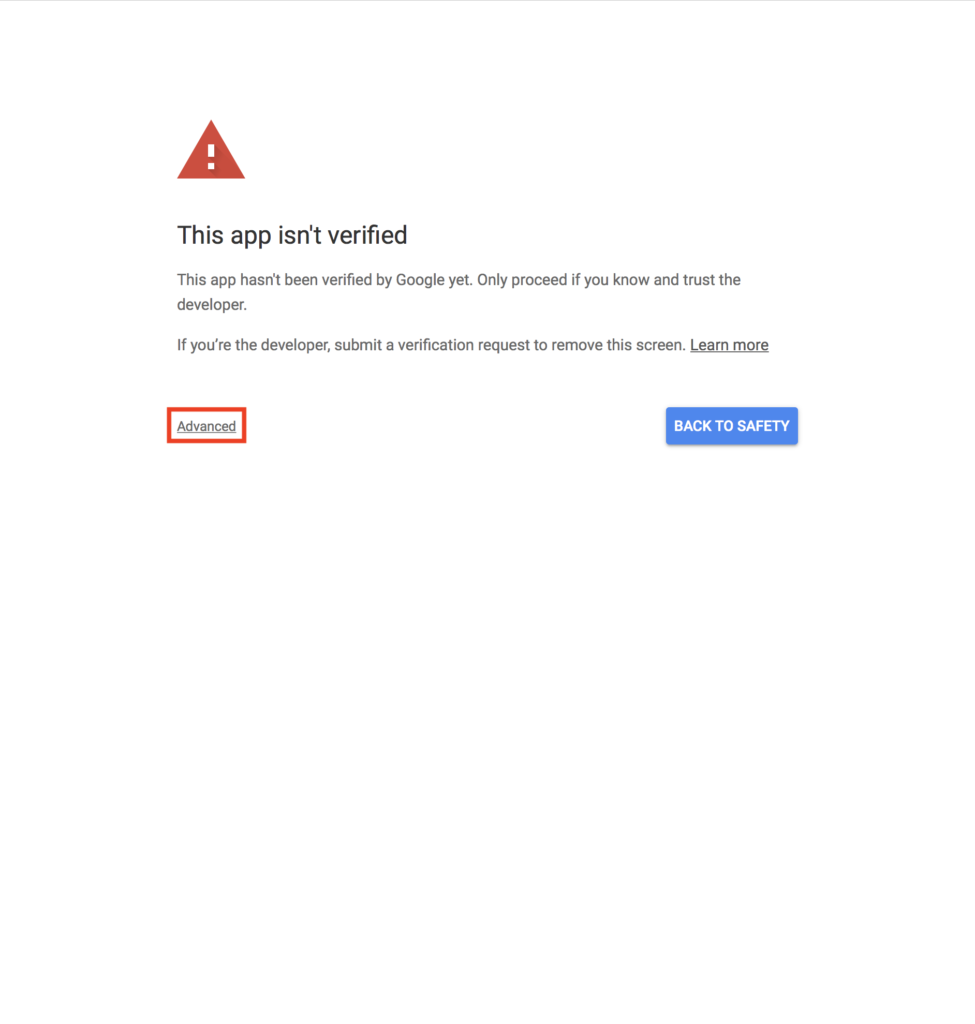
許可するアカウントを選んで進めていく。



実行
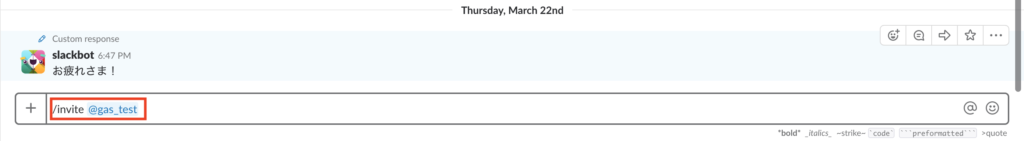
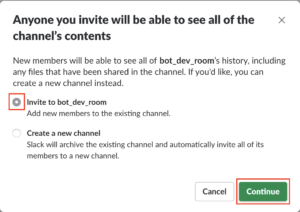
slackのポストするチャンネルで、作成したBotをinviteする。(「/invite 【ボット名】)


GASのページの三角マーク(▶︎)より実行する。
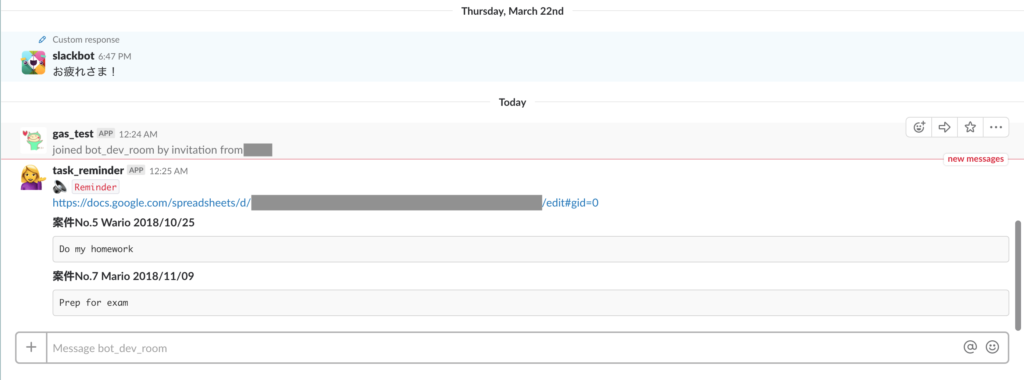
無事に、未完了の直近タスク(1週間後までのタスクのうち「done」が付いていないタスク)だけがslackにポストされる。
以上




