この記事は3年以上前に書かれた記事で内容が古い可能性があります
FlaskのAPIサーバから取得した情報をHTML/Javascriptで表示する
2018-03-21
flaskでAPIサーバを作成するで作成したAPIサーバからの情報をHTMLページに表示する
実際のツールは以下に
https://www.yoshiislandblog.net/twitter_mecab_api/
最新のコードは以下に
https://github.com/yoshi-island/mecab-twitter-api_client
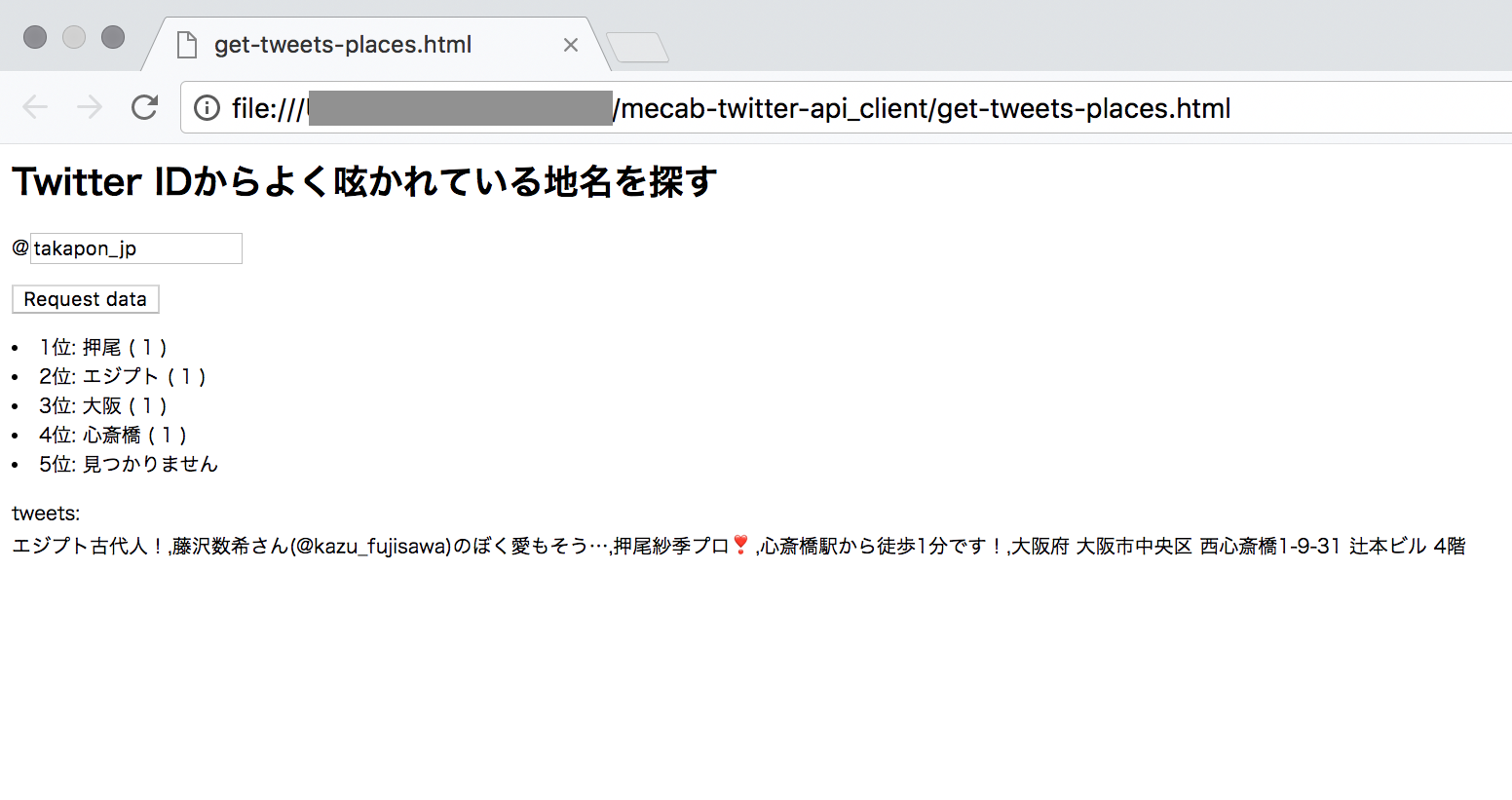
get-tweets-places.html
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
</head>
<body>
<h1>Twitter IDからよく呟かれている地名を探す</h1>
<p>
<div>
@<input type="text" value="takapon_jp" id="twtid">
</div>
</p>
<p>
<div>
<button type="button" onclick="loadDoc()">Request data</button>
</div>
</p>
<p>
<div>
<li>1位: <label id="first"></label>
<li>2位: <label id="second"></label>
<li>3位: <label id="third"></label>
<li>4位: <label id="fourth"></label>
<li>5位: <label id="fifth"></label>
</div>
</p>
<p>
tweets:<br>
<label id="tweets"></label>
</p>
<script>
function loadDoc() {
var twtid = document.getElementById("twtid") ;
var requrl = "https://{SV IP}:3000/getTweetsPlace/@" + twtid.value
document.getElementById("first").innerHTML = "";
document.getElementById("second").innerHTML = "";
document.getElementById("third").innerHTML = "";
document.getElementById("fourth").innerHTML = "";
document.getElementById("fifth").innerHTML = "";
document.getElementById("tweets").innerHTML = "";
$.ajax({
url: requrl,
type: "GET",
success: function(result){
console.log(result["data"]["rank"])
console.log(result["data"]["src_place_twt"])
if(result["data"]["rank"]["0"]) {
document.getElementById("first").innerHTML = result["data"]["rank"]["0"]["place"] + " ( " +
result["data"]["rank"]["0"]["count"] + " )";
} else {
document.getElementById("first").innerHTML = "見つかりません";
}
if(result["data"]["rank"]["1"]) {
document.getElementById("second").innerHTML = result["data"]["rank"]["1"]["place"] + " ( " +
result["data"]["rank"]["1"]["count"] + " )";
} else {
document.getElementById("second").innerHTML = "見つかりません";
}
if(result["data"]["rank"]["2"]) {
document.getElementById("third").innerHTML = result["data"]["rank"]["2"]["place"] + " ( " +
result["data"]["rank"]["2"]["count"] + " )";
} else {
document.getElementById("third").innerHTML = "見つかりません";
}
if(result["data"]["rank"]["3"]) {
document.getElementById("fourth").innerHTML = result["data"]["rank"]["3"]["place"] + " ( " +
result["data"]["rank"]["3"]["count"] + " )";
} else {
document.getElementById("fourth").innerHTML = "見つかりません";
}
if(result["data"]["rank"]["4"]) {
document.getElementById("fifth").innerHTML = result["data"]["rank"]["4"]["place"] + " ( " +
result["data"]["rank"]["4"]["count"] + " )";
} else {
document.getElementById("fifth").innerHTML = "見つかりません";
}
if(result["data"]["src_place_twt"][0]) {
document.getElementById("tweets").innerHTML = result["data"]["src_place_twt"];
} else {
document.getElementById("fifth").innerHTML = "見つかりません";
}
}
})
}
</script>
</body>
</html>